使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
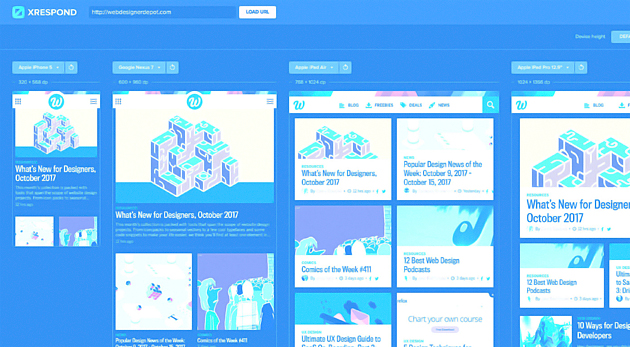
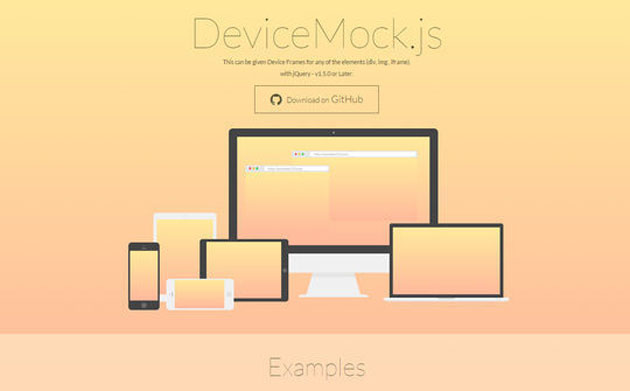
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
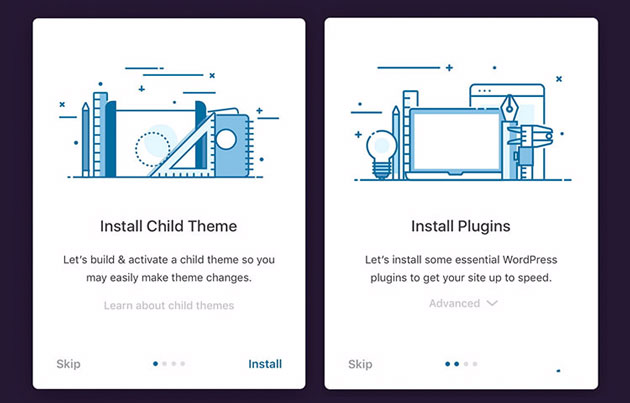
日々技術が進化する中で、開発者やデザイナーであれば常に新しいアイテムを手元に置いておきたいもの。そんな中今回紹介するのは、web開発者のための最新リソースまとめ「Fresh Resources for Web Developers – September 2017」です。

GitHub – richtabor/MerlinWP: Better WordPress Theme Onboarding
アイコンやフォントなど、様々な場面で活用出来るアイテムがまとめられています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Dingbat系(イラストフォント)をひたすら集めたサイト「Dingbat Depot」を紹介したいと思います。かなりの種類のイラストフォントが無料で公開されています。

ものすごい量のイラストフォントが公開されていて、カテゴリーも、動物、機会、人、食物などかなり細かくカテゴライズされていますので、お目当てのものを探しやすいかと思います。慣れてこないとあまり使えないかも知れませんがアルファベット順に表示させたりサイト内検索も設置されています。
詳しくは以下
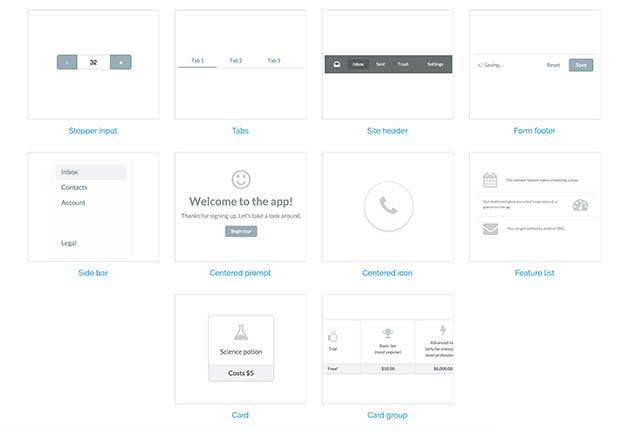
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
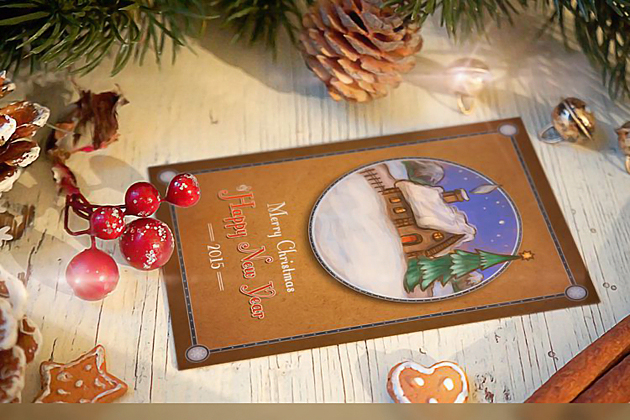
12月と言えばクリスマス。一大イベントともあって、クリスマスのデザインを手がけている方も多いのでは?今回ご紹介するのは、そんなクリスマスのデザイナーの強い味方となってくれる、デザイナーのためのフリーのクリスマス素材をまとめた「50 Free Christmas Templates & Resources for Designers」です。

Digital Space: Premium and Free Resources for Designers and Coders – Free
クリスマスカードや可愛らしいクリスマスイラストなど、使える素材が50種類にも渡り紹介されています。さらにその中から、おすすめの素材を幾つかピックアップ致しましたのでご覧ください。
詳しくは以下
(さらに…)
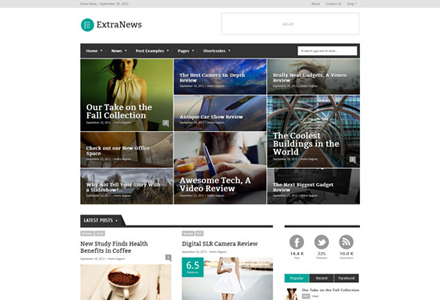
WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネットブラウザの中でも多くのシェアを持つInternet Explorer多くのユーザーを持ち、そのシェア故に現状多くのバージョンが混在して使われているという特殊なブラウザでもあります。今日はその最新版のInternet Explorer9のプレビュー版が公開されていましたので紹介したいと思います。

IE8から大きく変わった点はJavaScriptのパフォーマンス向上とHTML5、DOM、CSS3などの標準規格への対応。
詳しくは以下
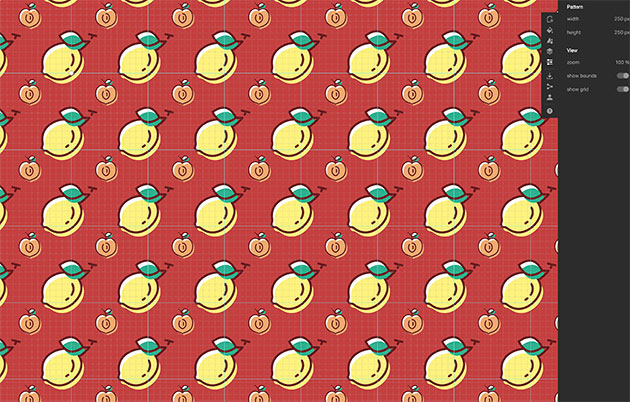
デザインの素材として世界観を創るのに便利なパターン素材。イラストレーターやフォトショップを利用している人であれば簡単に制作もできますが、それでも少しは時間がかかります。今日紹介するのはオンライン上で簡単にイラストレーションの組み合わせて独自のパターンが生成できる「patterninja」です。

基本的にベースのカラーを選び、そこにイラストレーションを重ねていくという方法でパターンを生成していきます。元々セットされているイラストレーションから生成もできますし、自分で用意した画像をアップロードして利用することも可能です。幾つかパターンを制作してみましたので以下からご覧ください。
詳しくは以下
リアルなオブジェクトをデザインソフトで作り出そうとするのは、時間や手間もかかり、高いクオリティに仕上げることができる技術も必要になってきます。今回はそんな時是非参考にしたい、イラストレーターで作れるベクターデザインチュートリアルまとめ「40+ Adobe Illustrator Tutorials On Vector Design」を紹介したいと思います。

Create a Crayons Illustration in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
Adobeのソフト・イラストレーターを使ったいろいろなデザインオブジェクトの制作方法が紹介されています。
詳しくは以下
現在進めているプロジェクトで簡易なオンラインアンケートを設置しないと行けなくなり、今まであまりWEBでアンケートということを自分自身で使ったことがなかったので、今回は調べながらまとめていきたいと思います。

photo by Mykl Roventine Flickr
今回のアンケートシステムの条件は投票型で、投票結果が閲覧できる。インストール型ではなくて、レンタルでオンライン上で作成・公開ができるという条件のもとに探してみました。
詳しくは以下
WEBサイト制作には、画像のデザインをはじめ、インターフェースの基本となるボタンや設定などのさまざまなパーツが必要となります。今回はそんなパーツを手軽に利用できる、WEBデザインに使いやすいPSDテンプレートをまとめた「Useful PSD Templates for Free Download」を紹介したいと思います。

Transparent UI Kit | Design Kindle
インターフェース設計に役立つ素材から、アイコンなどのパーツ素材まで、さまざまなPSDテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下