スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
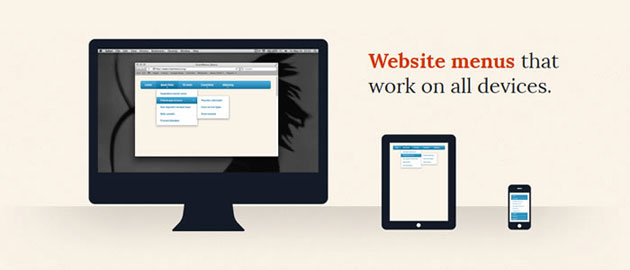
SmartMenus
PC、タブレット、スマートフォンとそれぞれに最適化したメニューが表現できるレスポンシブメニュー

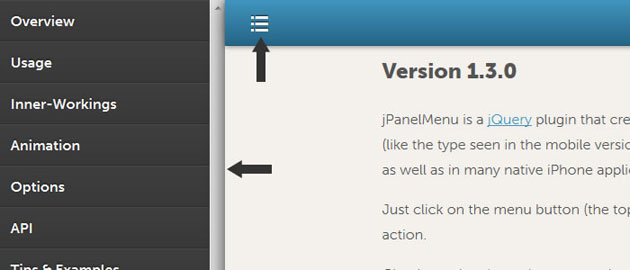
jPanelMenu
アプリケーションのような、画面外に格納されたメニューが実装できるjQuery

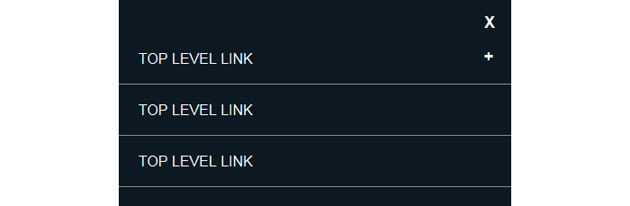
MeanMenu
スマートフォンになった時にはアコーディオン化するレスポンシブメニュー

上記の他にも多くのレスポンシブメニューが紹介されています。コンテンツやデザインによってどれが最適なのかは大きく異なりますが、これだけバリエーションがあれば好みのメニューも見つけやすいのではないでしょうか?気になった方は是非原文もごらんください。