WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
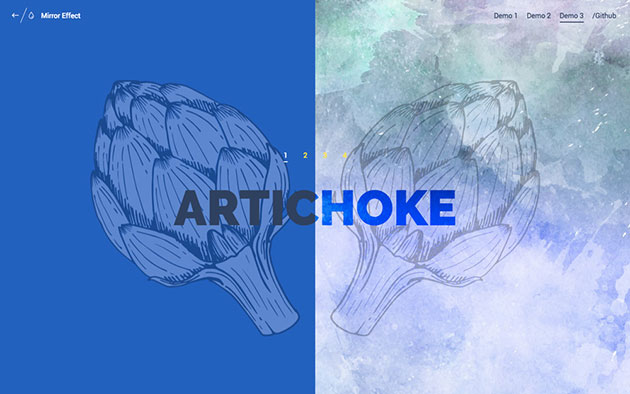
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
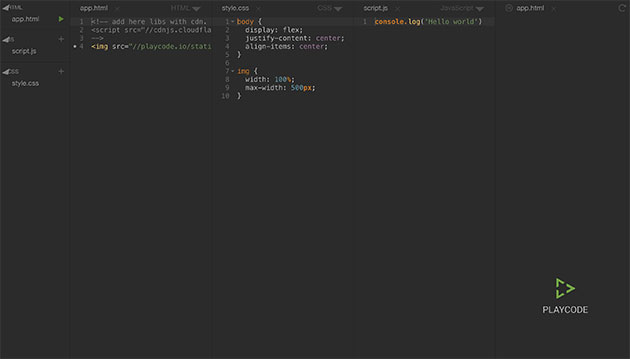
フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
特に女性らしいデザインに合わせやすい花柄。いろいろな形で素材配布されていますが、今回は、シームレスなフラワーパターン「Flower seamless free Photoshop and Vector pattern」をご紹介します。

おしゃれでどこかレトロテイストなフラワーパターンがダウンロードできるようになっています。
詳しくは以下より
高機能なjavascriptライブラリとして広く使われているjQuery。多くの方に使われているだけあって幅広いプラグインがリリースされていて、WEBをもっと便利に使いやすくしてくれます。今日紹介するのはjQueryを使った、テクニックとプラグインをあつめたエントリー「40 Useful jQuery Techniques and Plugins」です。
ナビゲーションに使えるプラグインからカレンダー、フォームなどといったものまで幅広いジャンルのプラグインが紹介されています。今日はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
難解で分かりにくいデータや解説を分かりやすくするのもデザインやクリエイティブの力ですが、今日紹介するのは複雑な情報や、多岐にまたがる情報をクリエイティブの力で分かりやすくしているクリエイティブな図解を集めたデザイン集「40 Useful and Creative Infographics」を紹介したいと思います。
コーヒーショップのメニューからビールの飲まれているマップ、人体と車のエネルギー消費を比べる図解などなど、様々な図解が例としてあげられています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
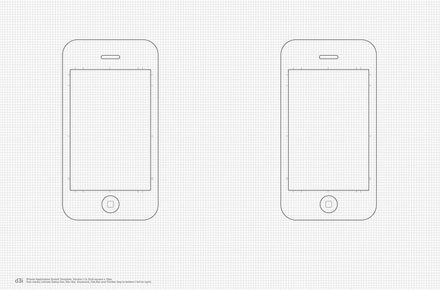
デザインをする際、いきなり画面に向かって作業するよりもアイデアや考え方を手書きで描いてからデザインするという方は多いと思います。今日紹介するのはiphone、ipadをデザインするためのスケッチテンプレートを集めたエントリー「Ultimate Collection of Printable Mobile Sketching Templates」です。

iPhone Application Sketch Template
方眼をベースにしたものから、シンプルなデザインもの、主要事項が書き込めるような枠が付けてあるものなどなど、様々なスケッチテンプレートがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
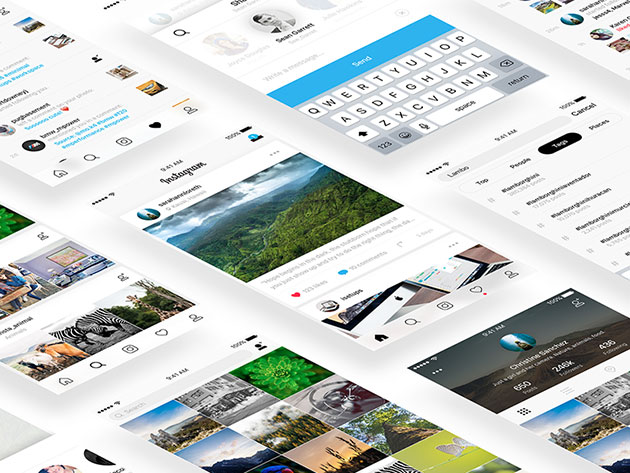
国内でもユーザーが増え続け、プロモーションでも数多くの企業が活用しているInstagram。先日のアップデートやAPIの改訂など開発側にも大きな話題を振りまいていますが、今回紹介するのは企画書に使えるInstagramのUIを再現できる「Instagram UI Kit」です。

こちらはiOS9・アップデート後のユーザーインターフェイスを再現しており、最新の画面を利用することが可能です。
詳しくは以下
デザイン制作時に良く利用するパターン素材。印象的なデザインを制作する為には、特にこだわって選びたいものです。そこで今回は、Photoshopで利用できるさまざまなデザインパターンを集めた「Free Photoshop Patterns for Your Creative Designs」を紹介したいと思います。

(Free Dotted Photoshop Patterns | free Brushes)
シンプルなデザインから、ポップなデザインまで、さまざまなパターン素材が紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは、デザイン制作に使いやすいさまざまなフリーフォントを紹介していますが、今回はそんなフリーフォントの中でも、アナログ風のテイストも演出できるスティッチフォントをまとめた「A Collection Of Free Stitch Fonts」を紹介したいと思います。

Free Font Kingthings Xstitch by Kingsthings | Font Squirrel
個性的な雰囲気を持ったフリーフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインをする時、非常に便利なのが写真やシェイプなどの素材。うまく生かせば多大にかかる手間を軽減させながらも、よりクオリティの高い物が作れたりしますが、求めている物は見つからない場合が多いです。そんな時に便利なサイトが今回紹介するデザイン素材専用サーチエンジン「Design Resources Search Engine」です。

このサイトは海外でも有数の素材サイト「Deviantart」や「Bittbox」「Vecteezey」などから指定したキーワードでまとめて検索できるという物です。
詳しくは以下
いろいろな種類のモックアップテンプレートが配布されていますが、今回は特にクリエイターがよく使用する種類をまとめた「15 Free Hero & Scene Creator Mockup Templates for Photoshop」を紹介したいと思います。

PRE-MADE PSD SCENE CREATOR — Pixel Surplus | Resources For Designers
ワークスペースやツールなど、ハイクオリティなモックアップが15種ピックアップされ紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下