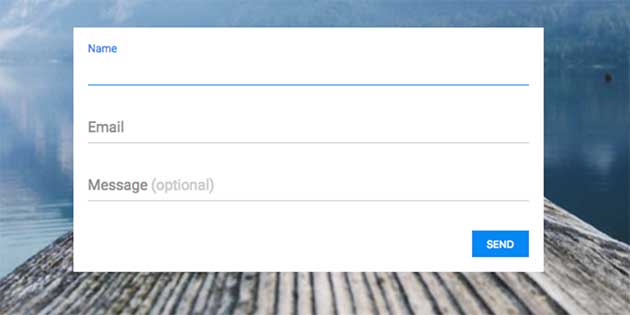
webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
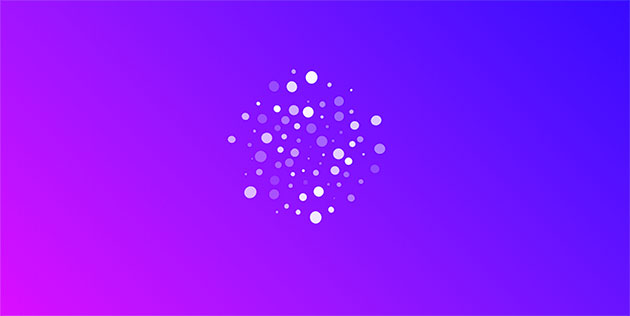
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
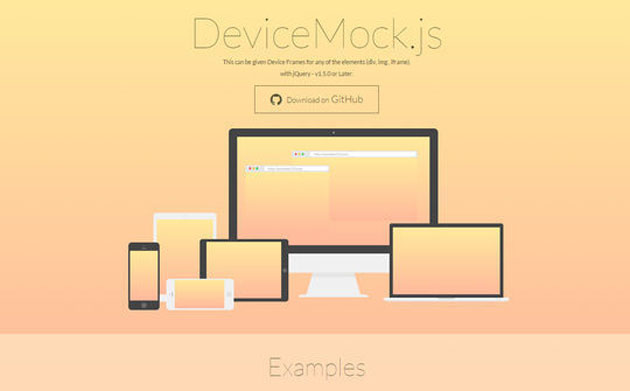
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
もうすぐクリスマス。中には、カードやポスター、パッケージなど、ツールデザイン的なものを準備されている方もいらっしゃるのではないでしょうか。今回はそんなシーンで役立ってくれる、フリーラベルデザインまとめ「20 Creative Free Christmas Labels that You Can Download」を紹介したいと思います。

Free Vector Christmas Bell – Download Free Vector Art, Stock Graphics & Images
クリスマス気分を高められる、完成されたデザインラベルが紹介されています。中でも、気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも非常に人気の高い、CMS、ブログツールの一つWordpress。高い拡張性、カスタマイズ性もその人気の一つですが、今日紹介するのは、そんなWordpressで使えるハックをまとめたエントリー「10 useful WordPress theme hacks」です。

様々なテクニックが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
写真のディティールをより詳しく見せたい時、掲載スペースが限られている時など、写真にズームエフェクトを追加すれば効果的に見せることができます。今回はそんなシーンで是非活用したい、jQueryプラグインのまとめ「55+ Best Free jQuery Image Zoom Effect Plugins」を紹介したいと思います。

jQZoom 2.2 – jQuery Image Zoom Tool | Javascript, jQuery | Gallery, Toolbox
一般的な虫眼鏡タイプのものや、写真自体を拡大するもの、拡大インターフェイスがついたものなど、様々な種類のプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけに限った話ではありませんが、どんなものでも全く何もない状態から作り上げるのは楽しくもあるのですが。とても大変で手間がかかる作業です。今日紹介する「30 Free High Quality .PSD Files to Grab Part:1」はphotoshopで作られた様々な物のPSDファイルをまとめたエントリーです。
全部で30のPSDファイルが紹介されていて、DVDケース、付箋、リンゴなどなどが公開されています。今日は公開されている物の中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
雰囲気を感じさせるデザイン制作に欠かせないグランジテクスチャですが、毎回デザインする度にグランジ素材から制作していては、制作時間がどんどん増えてしまいます。そんな中今回紹介するのが、グ表現力が高いグランジテクスチャをまとめた「25 Free Grunge Textures For Designers」です。

Hot Pink Industrial Grunge Texture
シックな雰囲気のテクスチャから印象的なテクスチャまで、さまざまなテイストの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントには実に多彩な種類が存在しており、制作しているデザインにあわせて、選ばれていることと思います。そんな中今回紹介するのは、チョークで書いたような雰囲気を再現できるフォントまとめ「25 Free Chalk Fonts to Enliven your Designs」です。

(Varsity Playbook font by KC Fonts – FontSpace)
かすれたようなアナログな質感を、フォントで簡単に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下