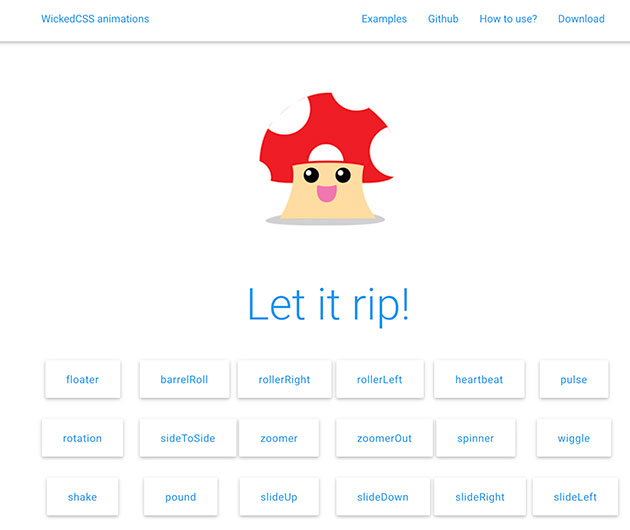
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
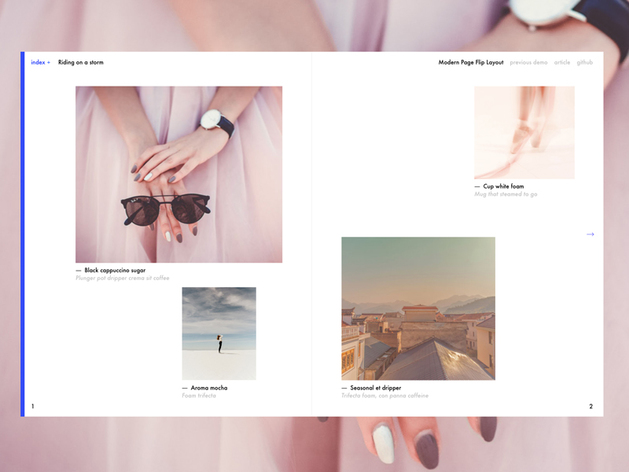
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
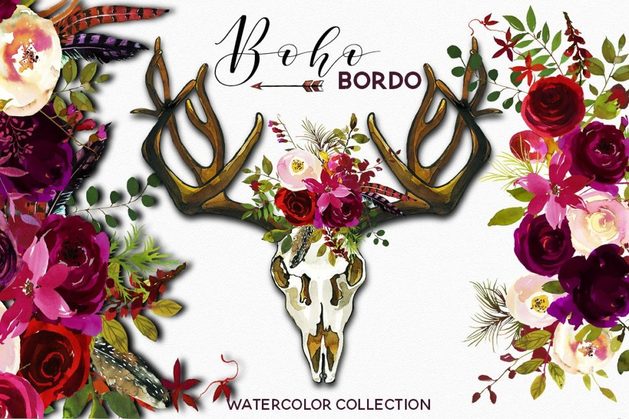
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
デザインに役立つphotoshopブラシ、非常にたくさんの種類が公開されていることもあり、よく利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなphotoshopブラシまとめ「80 All-You-Need Photoshop Brushes」です。

(Free Hi-Res Watercolor Photoshop Brushes | BittBox)
80種類もの豊富なブラシが多彩な種類で収録されており、デザイン制作に必ず役に立ってくれそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
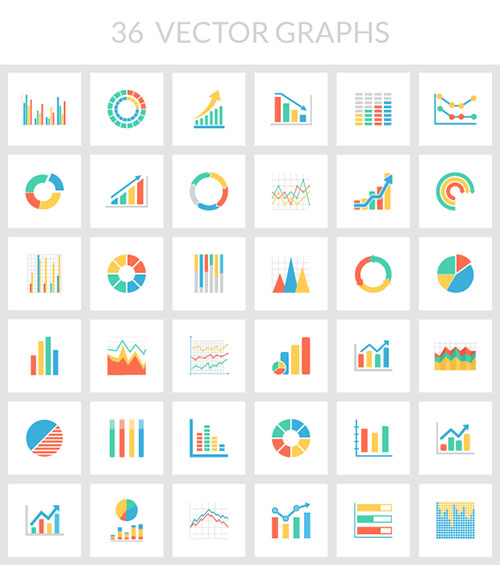
数字などのデータをビジュアルで表現したい時に使用するグラフやチャートはとても便利なグラフィック。いろいろなシーンで活躍してくれますが、今回はそんなグラフやチャートのベクターグラフィックコレクション「Vector Graph & Chart Collection」を紹介したいと思います。

Free Collection of 36 Vector Graphs & Charts
白黒タイプ、またカラータイプの2種類のグラフ・チャートのベクター形式の素材がフリーでダウンロードできるようになっています。
詳しくは以下
デザインに質感や温かみを与えてくれる木目素材。様々なデザインで重宝する素材の一つで、それだけにテクスチャとしてもかなりの数が配布されていますが、今日紹介するのはベクター素材で利用できるリアルな木目テクスチャ「20 Free Vector Pallet Wood Textures」です。

節があるものから、フローリングのようなものまで全部で20のベクターテクスチャが公開されていました。収録されている木目は以下からご覧ください。
詳しくは以下
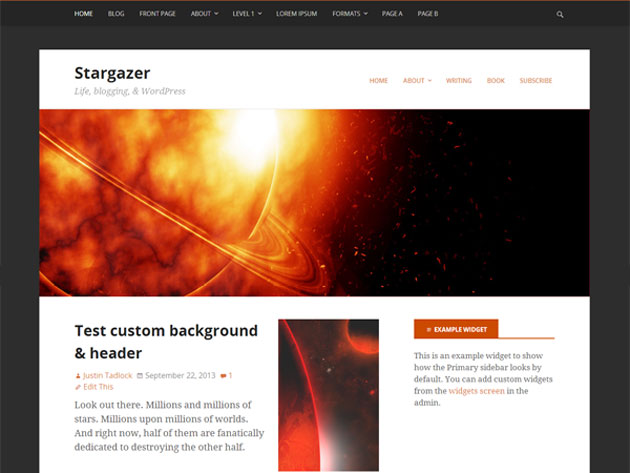
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインの雰囲気をガラリと変えてくれる背景。どんな背景にしようか?とWEBデザインを行っている方であれば一度は迷ったことがあるかと思います。今日紹介するのはそんな背景画像を配布しているサイトをまとめたエントリー「36 Must Have Backgrounds and Patterns Resources for all Designers」です。
全部で36個の背景素材サイトが紹介されていますが、今日はその中から使いやすい、特に実用的だと思うサイトをピックアップしていくつか紹介したいと思います。
詳しくは以下
ロゴデザインにも、シンプルなものから凝ったデザインのものまで、さまざまなテイストのものが存在していますが、今回紹介するのは、高いデザイン性を誇る タイポグラフィロゴ集「Creative & Beautiful Designs with Typography」です。

(HBO ‘Unexpected’ on the Behance Network)
見ているだけでも楽しくなるような、アーティスティックなロゴが多数紹介されています。中でも特に気になったものを選んでみましたので、以下よりご覧ください。
グラフィックを制作する際には、イラストや写真だけでなく、デザインに盛り込むテキストを加工しデザインする事も多いかと思います。しかしテキストは素材として最初からデザインがされている訳ではなく、加工のアイデアが生まれないと悩む事も多いはず。そこで今回は、クリエイティブなテキストデザインのチュートリアルを紹介した「25 Photoshop Text Tutorials」を紹介したいと思います。
テキストをさまざまな形で加工したデザイン例が25種類公開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下