デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
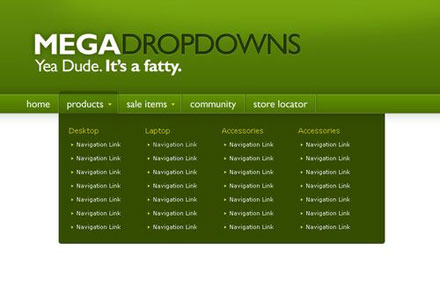
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Photoshopで多彩なグラフィック表現を可能にするブラシは、デザイナーにとって非常に重宝する機能ではないでしょうか?そんな中今回紹介するのは、いろいろな質感の紙を描くことができるPhotoshopブラシセット「A Collection Of Free Paper Brushes For Photoshop」です。

(Old Paper PS Brushes by ~melodyofrain on deviantART)
アンティークなテイストの紙を中心に、バリエーション豊富にブラシ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザインをする時に必要なテーマカラー。色によって印象がそれぞれ違ってきますが、今回紹介するのは青を基調としたwebデザイン集「Color Theory in Web Design : Blue Color Scheme」です。
青といっても、さまざまなトーンの青色があり、色見によって雰囲気やデザインテイストにもバリエーションがあるということを改めて実感することができます。中でもいくつか気になったものをピックアップしました。
詳しくは以下
美しくデザインされたフリーフォントは、クリエイターにとって非常に便利な素材。使用頻度も高いため、いつも最新情報をチェックされていると言う方も多いのでは?今回ご紹介するのは、そんな方におすすめな高品質な最新フリーフォントをまとめた「Fresh Free Fonts for Designers (21 fonts)」です。

デザイナーに向けて制作された、タイトルや見出しなどのポイント作りにぴったりなデザインフォントが21種類まとめられています。。その中から、気になったフォントを幾つかピックアップしてご紹介したいと思います。
詳しくは以下
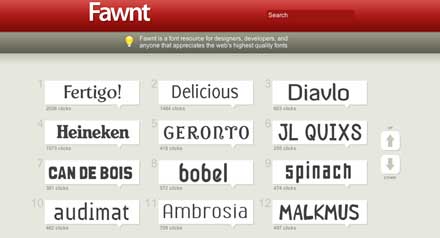
デザインの印象を大きく決定する要素の一つとして書体、フォントが上げられる。直線的でカクカクしている書体は堅いとか信頼感があるイメージをあたえ、逆に曲線的な書体は柔らかく、遊びのある印象を与えます。ビジュアルの上に重ねる場合はそのビジュアルと書体とのマッチングが重要になってきます。

今日紹介する「Fawnt」は柔らかい書体から堅い書体までクオリティの高いフリーフォントが集められているフリーフォントポータルサイトです。
詳しくは以下
高い技術を活かしたデザインがどんどん進化する中、アナログな手描きのデザインは常に根強い人気を誇っています。そんな中今回紹介するのは、水彩の草花の風合いが美しいイラストセット「Botanical Garden Watercolor Set」です。

ボタニカルテイストの植物イラストをセットでダウンロードすることができるようになっています。
詳しくは以下
自身で使っているPCにはphotoshopがインストールしてあり、ブログに載せる画像の補正やリサイズはすべてphotoshopで行なっています。しかしphotoshopは高価なものであまり一般のPCに標準でインストールされているものではないので出先で使用するのは困難な場合が多いです。そこで今回紹介するのはオンラインで無料で使えるPhotoshopライクな無料ツール「Splashup」です。

かなりphotoshopに近いインターフェイスでログインや面倒な手続き無しで利用できるため出先や等でちょっとした画像修正をする時に力を発揮してくれます。
詳しくは以下
WordPressの管理画面から直接は行けませんが、WordPressの全オプションの値が表示され変更できるページが存在します。
それは「All Options(すべての設定)」と呼ばれ下記のURLを直接打ち込む事でページが表示されます。
http://(あなたのワードプレス設置のドメイン)/wp-admin/options.php
pingの送信先から記事の表示設定、プラグイン固有の設定等、名前の通り、ありとあらゆる設定項目がずらっーと並んでいて、表示、変更する事ができます。

完成されたページを少しづついじっていく時は逆に不便であまり必要ないかも知れませんが、新規でWordPressを導入したときや、サーバーを移転して設定するときは便利ページです。ただしシリアライズされたデータの変更は不可みたいでその部分は「SERIALIZED DATA」と文字ボックスに表示され、編集できないようになっています。
頻繁に使うページではないかも知れませんが覚えてくと便利かと思います。
via AOINA.COM