いろいろな種類のモックアップテンプレートが配布されていますが、今回は特にクリエイターがよく使用する種類をまとめた「15 Free Hero & Scene Creator Mockup Templates for Photoshop」を紹介したいと思います。

PRE-MADE PSD SCENE CREATOR — Pixel Surplus | Resources For Designers
ワークスペースやツールなど、ハイクオリティなモックアップが15種ピックアップされ紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
インスタグラマーとして活躍する人が増える中、いかに自身の投稿を魅力的に見せるかが非常に重要になってきます。今回はそんなシーンで利用したい、インスタグラムの投稿をおしゃれに彩るフリーテンプレートまとめ「10 Free Instagram Story Templates」を紹介します。

Free Template – Adobe XD by Alberto Bianchini | Dribbble | Dribbble
使うだけで投稿が通常の写真投稿より映える、デザイン性の高いテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
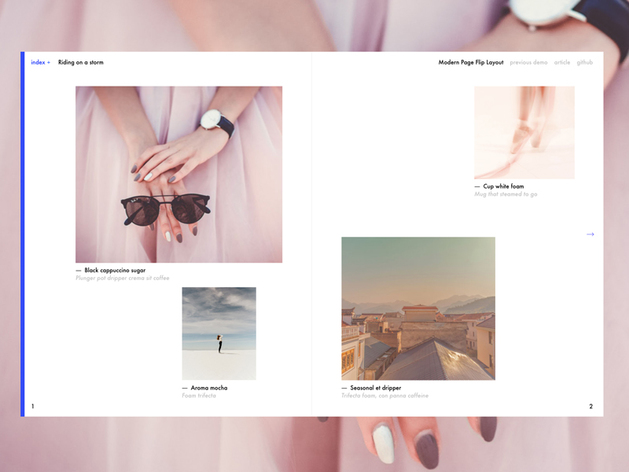
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
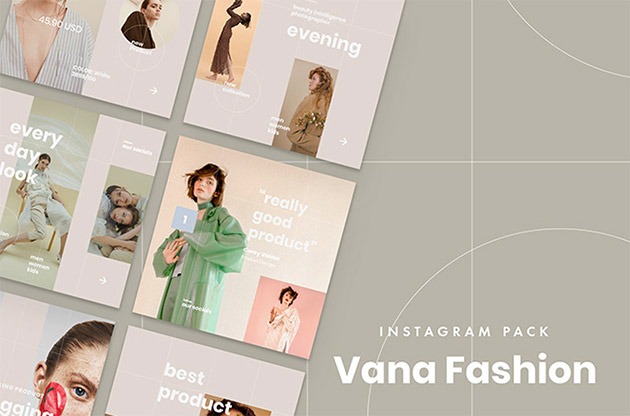
Instagramでの写真投稿が日課になっている人も多いのではないでしょうか。膨大な数の投稿の中でも注目を集めたい!そんなときに写真がアレンジしてあると目を引きやすくなります。今回はそんなシーンで活用できるフリーテンプレート「Vana free fashion social media templates for Instagram」を紹介したいと思います。

Instagramをおしゃれに演出できる、ファッション性の高いテンプレートがセットになっています。
詳しくは以下
良い企画書を作成するには、アイデアが視覚的にプレゼンテーションされ、クライアントに印象的に伝わることが重要です。しかし、企画書の見栄えを良くするには意外と時間がかかります。今回はそんな時に活躍してくれる「「10 Free Powerpoint Templates for Creatives」を紹介します。

MINIMAL POWERPOINT TEMPLATE — Pixel Surplus | Resources For Designers
高品質のPowerpointテンプレートで、どれも無料で利用できるため資料作成にすぐ利用できます。
詳しくは以下
Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
企業が取引先や顧客に送付する手紙や文章は、企業の顔ともなる重要なものです。業種業態にもよりますが、信頼感を出すためにデザインも拘りたいところです。そこで今回は、デザイン性の高い企業レターヘッドをまとめた「25 Letterhead Logo Designs」を紹介したいと思います。

シンプルなデザインから、ポップなデザインまで、企業の顔にふさわしいレターヘッドがまとめられていました。今日はその中から気になったデザインをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
WEBの素材としてアイコンセットは珍しいものではなく、様々なものがリリースされており立体的なものから、ピクトグラムライクな平面的なものもあります。今回紹介するのはすべて面で描かれた、POPでキュートなアイコンセット「Flat Design Icons Set Vol1」を紹介したいと思います。
![]()
アイコンはシンプルながらも細かいところまで作り込まれており、面で描かれながらも陰影や光も表現されており、立体的に見えます。
詳しくは以下
WEBをデザインする上で、欠かせない要素の一つがサムネイル。情報を一覧でさらにグラフィカルに見せてくれる非常に有効な手段ですが、このサムネイルもデザインで大きく印象が変わってきます。

今日紹介するのはそんなサムネイルの秀逸なデザイン集「Thumbnail In Web Design: Examples And Best Practices」です。かなりの数のサムネイルが公開されていますが、今日はその中から気になった物をいくつか紹介したいと思います。
詳しくは以下
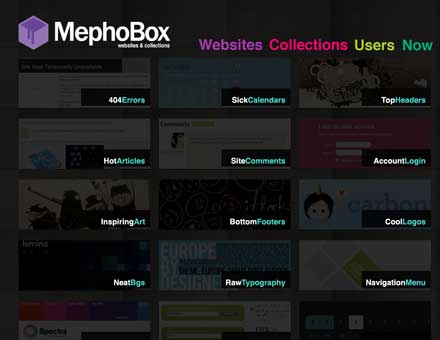
WEBは様々な部品の組み合わせで成り立っていますが、今回紹介するのはそんば箇所別にデザインリソースを集めたインスピレーションサイト「MephoBox :Web Design and Web Inspiration」です。

注目のエントリー、ログインフォームから、ヘッダー、404Errorsなどなど、WEBでは欠かせない部分のデザインが多数集められています。
詳しくは以下

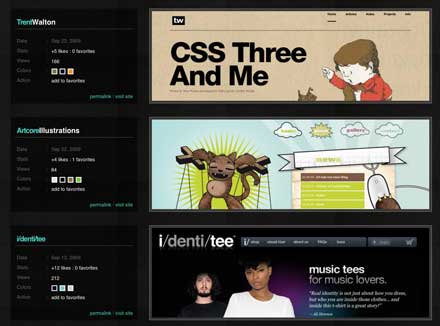
WEBサイト別のサンプル表示
多数のデザインが収録されており、WEBデザインを手がけている方には良いリソース集になるのではないでしょうか?部品別に見る事もできますし、WEBサイト別に探す事もできるようになっています。またWEBサイトからの件アs区ではカラーリングから探す事も可能になっています。
海外のWEBサービスですが、登録されているデザインの中には日本のWEBサイトからのものも登録されていました。様々な国のものが入り交じっていますので、幅広いデザインを見る事ができますので、自分の考えの外側からインスピレーションを得られるかと思います。デザインに煮詰まっている方は是非どうぞ。
いろいろな素材を使ったテクスチャ素材がインターネット上ではフリーで配布されており、あらゆるデザインに活用するためストックされている方も多いのではないでしょうか?今回は是非そんなコレクションに加えたい、10種のダンボールテクスチャセット「10 Free Cardboard Textures to Download」を紹介したいと思います。

定番のテクスチャとして利用できる、シンプルなダンボールテクスチャが10種セットになってダウンロードできるようになっています。
詳しくは以下
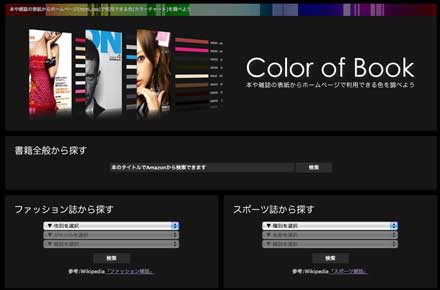
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
色々なデザインフォントを試したい、少しでもインパクト与えるために変わったフォントを使ってみたい。今回はそんな時に参考にしたい一度は試してみたいフォントまとめ「30 High Quality Free Fonts For Graphic Designers」を紹介したいと思います。
洗練されたデザインのフォントから手書き風のフォントなど、さまざまな種類が揃っています。気になったものをピックアップしてみましたので、以下よりご覧下さい。
詳しくは以下