いろいろな種類のモックアップテンプレートが配布されていますが、今回は特にクリエイターがよく使用する種類をまとめた「15 Free Hero & Scene Creator Mockup Templates for Photoshop」を紹介したいと思います。

PRE-MADE PSD SCENE CREATOR — Pixel Surplus | Resources For Designers
ワークスペースやツールなど、ハイクオリティなモックアップが15種ピックアップされ紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
スマートフォンやPC、タブレットなどそれぞれに合わせたUIデザインやWebデザインから、名刺やポスターなどの紙媒体まで、デザインといってもその形は様々です。今回紹介するのは、デザインのイメージを掴みたい時に役立つフリーモックアップテンプレート「20 Free PSD Mockups You Must Download」です。

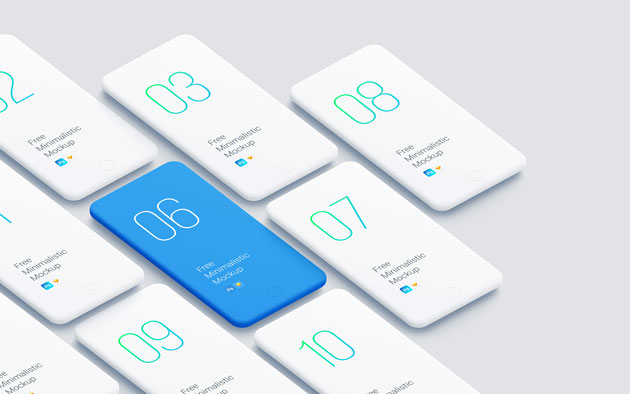
Free Minimalistic Phone Mockups for Your Presenations
WebデザインやUIだけでなく様々な分野のモックアップが紹介されています。
詳しくは以下
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
ブランディングやパッケージデザインを提案する時に重要な役割を果たすモックアップ。その精度が高ければ高いほど、クライアントにリアルなイメージを提供することができます。そんな時に役立ってくれるのが今回紹介する、クオリティの高いフリーで使えるパッケージモックアップまとめ「20 Realistic Free Food Packaging Mockups」です。

Ice Cream Cup Mockups | MockupWorld
パッケージモックアップが20種類紹介されていますが、どれも精度の高いものばかりです。中でも気になったものをピックアップしてみました。
詳しくは以下
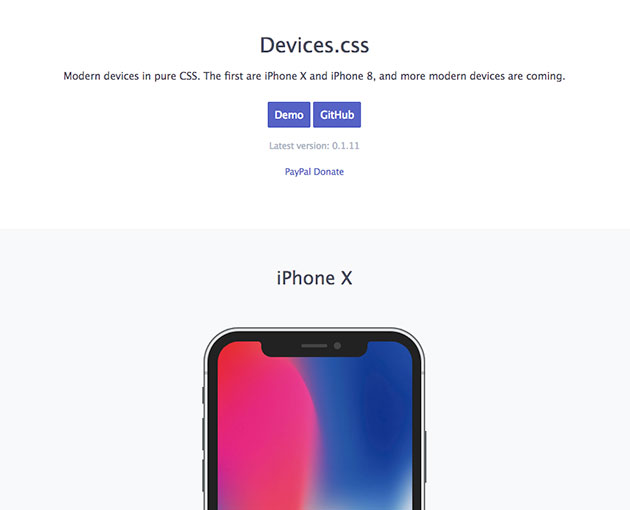
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
様々な用とで使えるアイコン。非常に便利なものですが、クオリティの高いものを制作しようと思うと、それなりに時間と手間がかかります。今日紹介するのはクオリティの高いアイコンセットを幅広く収録したアイコン収集サイト「IconFever」です。
![]()
こうしたフリーアイコンは非常に利用しやすいのですが、個別にライセンスが定められており、その規約内で利用しなければいけません。「IconFever」の良い所は、一つ一つにキチンとライセンスに着いて明記されており、ライセンス別でまとめて表示できるようになっています。今日は商用利用可能なアイコンセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
非常に高機能で軽量なjavascriptライブラリとして様々な機能を提供してくれるjQuery。様々なシーンで利用されていますが、今回紹介するのはデザインの邪魔をしないシンプルで小粋なjQueryエフェクト集「21 Simple and Useful jQuery Tutorials You Might Have Missed」です。
ナビゲーションメニューからギャラリーなどジャンル別に全部で21個のエフェクトが紹介されていますが、今回は其の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
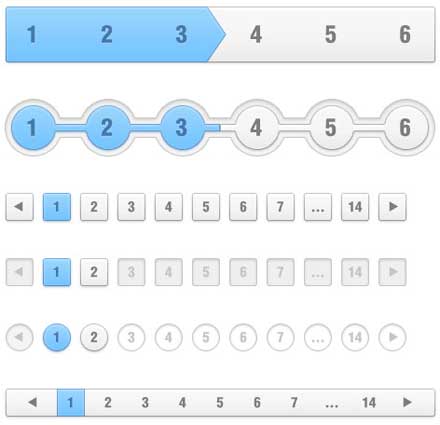
webデザインでは、ユーザーがサイト内を遷移しやすいUI制作が重要。そんな中今回紹介するのが、デザイン感の統一されたUIセットをまとめてダウンロードできる「Free download: Balio Web UI Kit」です。

基本的なボタンデザインをはじめ、アプリストアリンクボタン・リボンデザイン・ログインフォーム・ページナビゲーション・グローバルナビゲーション・アンケート投票・ビデオやミュージックプレーヤーなど、webデザインに必要なさまざまなUIがセットになっています。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。最近では様々なフリーで使えるグランジ素材が公開されていますが、今日紹介するのはグランジを表現してくれるベクターデータ「15 Grunge Vectors」。デザインをイラストレーターだけで完結させたいけど、ちょっと演出でグランジ感を出したい時には非常に便利に使える素材だと思います。

全部で15のグランジベクターデータが収録されていてプレビューがまとめられていましたので、一部にはなりますが下記に貼付けておきます。
詳しくは以下
ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
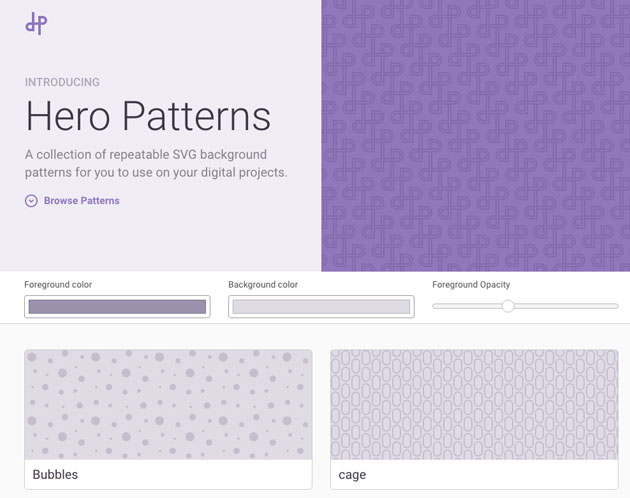
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
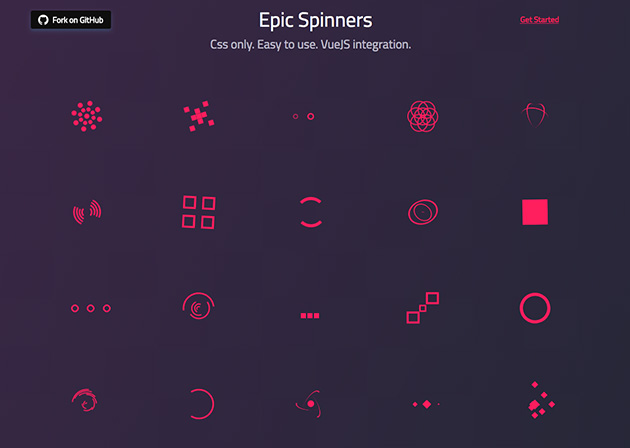
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
世界観を演出するのにとても便利なベクターデータのシルエットデータ。シルエットなのでメインのモチーフの他にも背景的な処理などにも柔軟に使えます。今日紹介する「Old fashioned vector silhouettes」は神話や古代物語のモチーフのシルエットベクターデータセットです。

上記のような神話の世界のやり取りから、歴史を感じさせる物語のワンシーンまで様々なベクターデータが全部で446個収録され配布されています。
詳しくは以下