WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
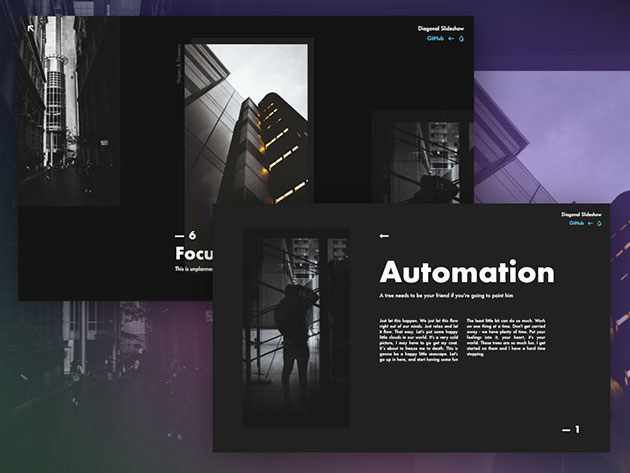
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
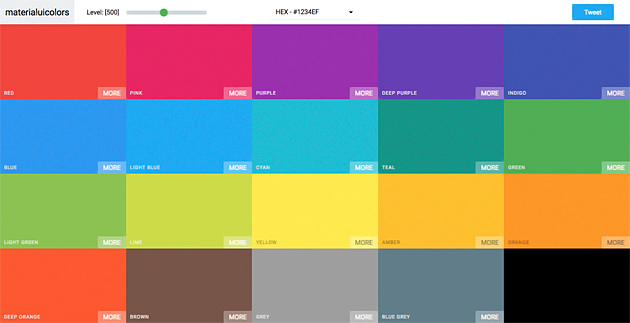
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

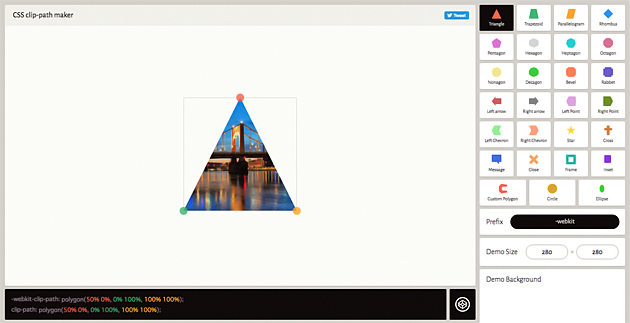
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

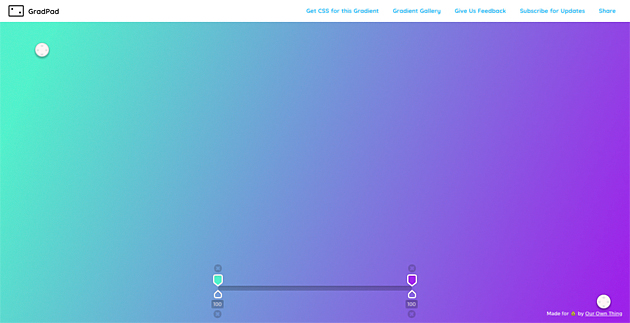
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

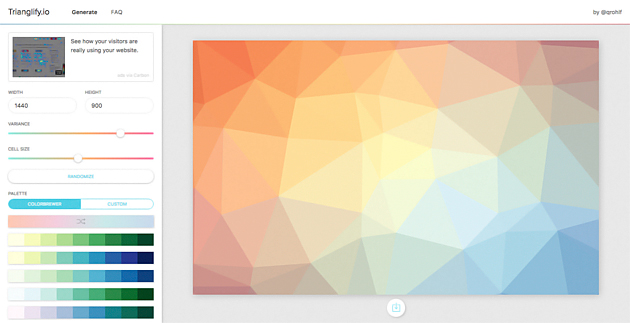
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

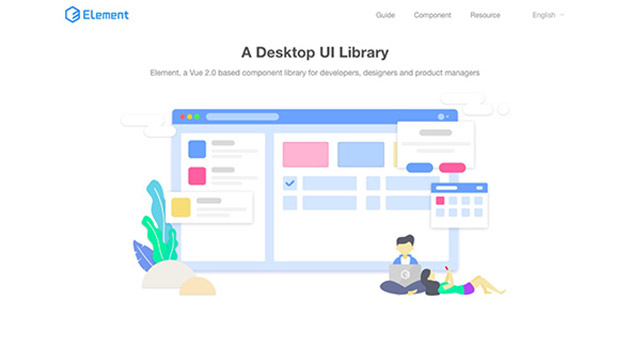
GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
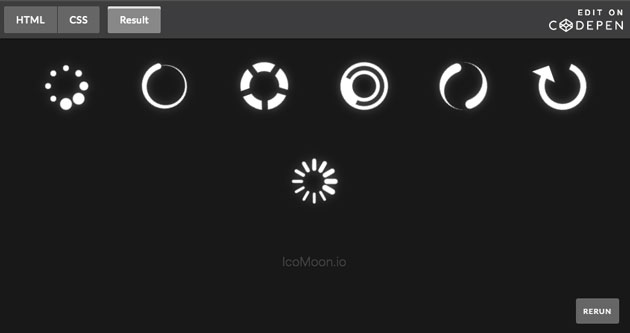
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作、開発に必要な知識は多岐にわたり、毎回使うものは大体覚えていたりしますが、その都度ちょっとしたところを調べて制作していると言う事をされている方も多いのではないでしょうか?今日紹介するのはそんな人に便利なWEB制作者、開発者のために作られたチートシートをまとめたエントリー「40+ Essential Front End Web Developer Cheat Sheets」です。
全部で40ものチートシートが公開されていますが、今回はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
デザインに空間感や、爽快なイメージを表現できる空の描写は、デザインシーンでもよく利用されています。そんな中今回紹介するのは、大空に広がる雲を描き出せるブラシ「15 Free Cloud Vector Brush Sets」です。

(Last 36 High Res Cloud Brushes by christalynnebrushes on deviantART)
15種のベクターで描けるベクターブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
テクスチャのなかでも素材によって、柔らかい印象だったり、高級感を演出したりと様々なデザインの雰囲気を演出に使えるテクスチャ「布」ですが、今日はそんな布のテクスチャを集めたエントリーを「25 Free High-Res Fabric Textures part1&part2」を紹介したいと思います。

バリエーション豊かなテクスチャが集められていますので、どんなデザインにも役に立ちそうな気がします。
詳しくは以下
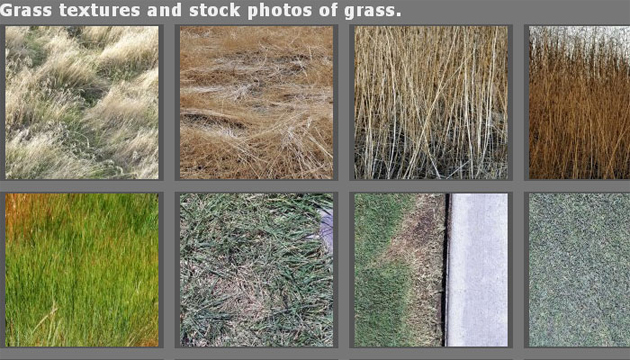
効果的なビジュアルがあると、Webサイトの雰囲気はガラっと変わるもの。クリエイティブなWebデザイン制作にとってテクスチャは効果的なツールの1つです。そんな中今回は、背景に使えそうな自然の風景や壁・タイル目地などの、様々なテクスチャをまとめた「8 Excellent Galleries of Free Photoshop Textures」を紹介したいと思います。

(TexturePop Free Textures – Grass Textures)
高解像度なテクスチャが種類豊富に揃っているので、色々な用途に使用することができそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
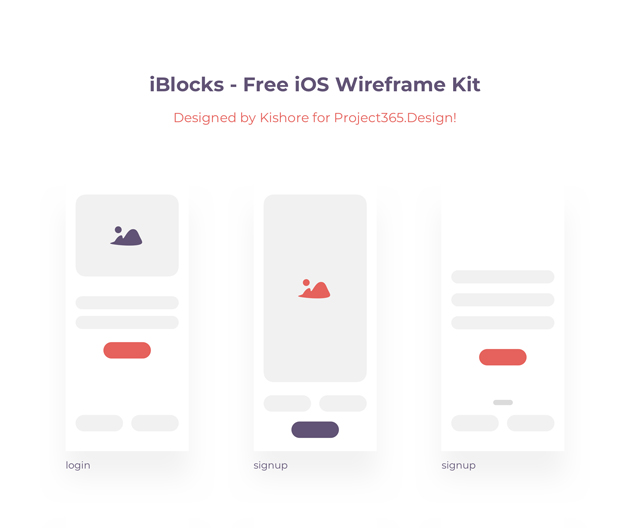
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
WEBを制作する上でもっとも重要な要素ともいえるユーザーインターフェイス。WEBサイトの趣旨やコンテンツにもよりますが、どんなに格好がいいデザインであっても、どんなに便利な機能があったとしてもユーザーインターフェイスがよくなければだいなしになってしまいかねません。今日紹介するのはユーザーインターフェイスの例を集めたサイトをまとめたエントリー「25 UI Inspiration and Design Pattern Resources」を紹介したいと思います。
いくつかのサイトが公開されていますが、その中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBにせよ、グラフィックにせよ、その自由度の高さから非常に便利なデータ形式ベクターデータ。色や大きさなどの変更にも柔軟に対応してくれます。今日紹介する「24 useful free vectors」は使いやすいベクターデータ素材を集めたエントリーです。
アイコンからオブジェクトまでデザイン業務に使いやすそうなベクターデータが全部で24個公開されています。今日はその中からいくつか気になったベクターデータを紹介したいと思います。
詳しくは以下