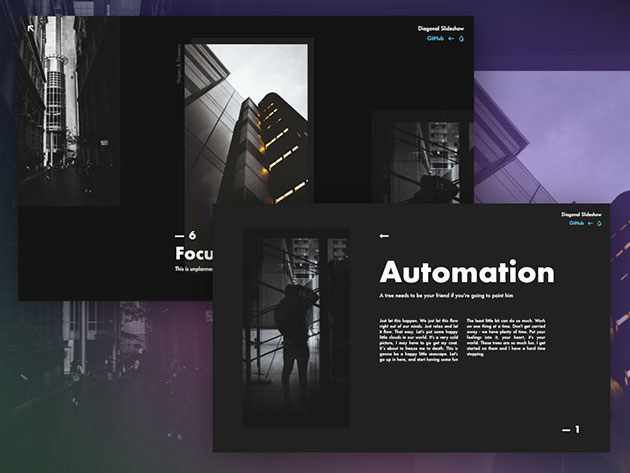
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
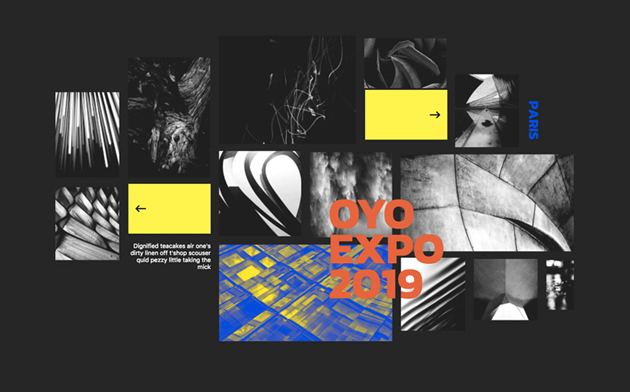
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
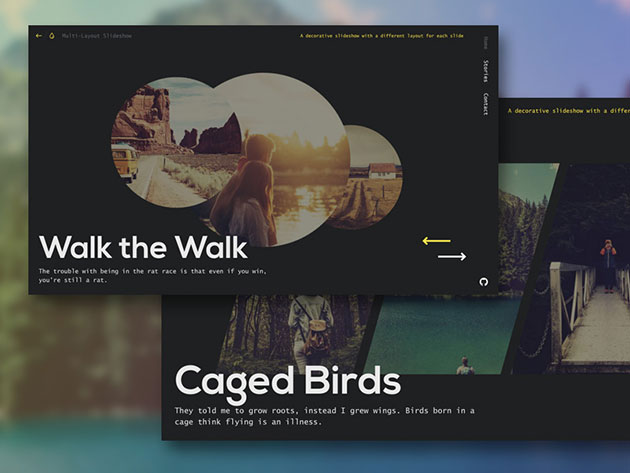
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
javascriptを利用した非常に高機能なライブラリjQuery。利用者も多く、日々新しいプラグインがリリースされており、便利に使えるので、WEB制作の現場でもにjQueryを利用して構築するということも多いと思います。今日紹介するのはjQueryのプラグインの中でも利用頻度の高い、ギャラリーやスライドショーのプラグインを集めたエントリー「20 Best jQuery Slideshow / Photo Gallery Plugins」。
今回は紹介されているスライドショー&フォトギャラリープラグインからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
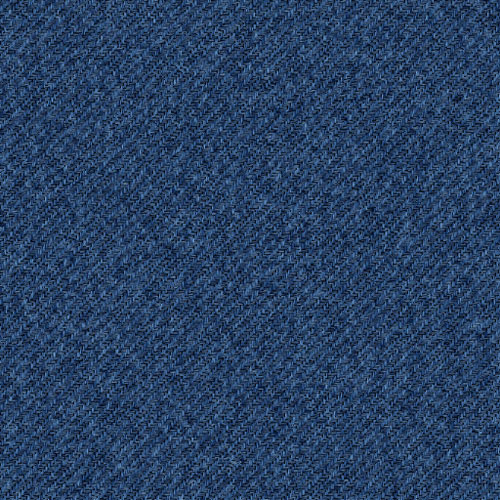
ファッションアイテムの中でも定番中の定番として愛用されているデニム。デザインの世界でも、ポピュラーで人気の高い素材となっています。今回はそんなデニム地のシームレステクスチャまとめ「Grab These Free Seamless Denim Textures」を紹介したいと思います。

Denim by marlborolt on deviantART
比較的シンプルな表情が特徴の、いろいろなデザインシーンで利用できそうなデニムテクスチャがまとめられています。
詳しくは以下
シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
水彩イラストは、鮮やかな色合いと、柔らかなニュアンスをデザインにプラスしてくれる存在として、非常に魅力的です。今回はそんな、水彩イメージのアートワークセット「FlorArt Watercolor Kit」を紹介します。

まるで本当に水彩絵の具で塗ってあるかのようなクオリティの高いイラストレーションとなっています。
詳しくは以下
世界中で利用されているCMSの一つwordpress。高いカスタマイズ性の他に、豊富なテーマが魅力の一つですが、今日は最近リリースされたものの中からクオリティの高いwordpressのテーマだけを集めたエントリー「30 Brand New Quality WordPress Themes」を紹介したいと思います。
ブログタイプからギャラリータイプ、コーポレートサイトタイプなど様々なタイプのテーマが集められていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
シーンや動きの表現が複雑なスポーツのビジュアルは、イラストとして描き起こすのはなかなか大変なもの。そんな時に活用できる、さまざまなスポーツシーンを表現できるベクター素材をまとめた「30 Free Sports Related Vector Graphics For Designers」を今回は紹介したいと思います。

Basketball Vector Illustration (.eps) | Vector
カラーからシルエットまで、さまざまなタイプの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
使い方によっては表現力豊かで、便利なFlash。今では様々なWEBコンテンツがflashで制作されていますが、今回紹介する「22 Versatile Adobe Flash Menu and Navigation Tutorials」はflashで制作できる様々なナビゲーションのチュートリアルをまとめたエントリーです。

Actionscript 3.0 Drop Down Menu (Video)
一般的なメニューからflashの表現を活かしたメニューまで、様々なものが紹介されていますが、今回はその中から特に気にあったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインシーンでなにかと活躍してくれるテクスチャ素材。いろいろなタイプをストックしておくことで、デザインの幅を広げることができます。今回はそんなストックにぜひ加えておきたい、ハーフトーンテクスチャセット「Halftone Textures Collection」を紹介したいと思います。

さまざまなデザインに応用できる18種のハーフトーンがセットでダウンロードできるようになっています。
詳しくは以下