年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
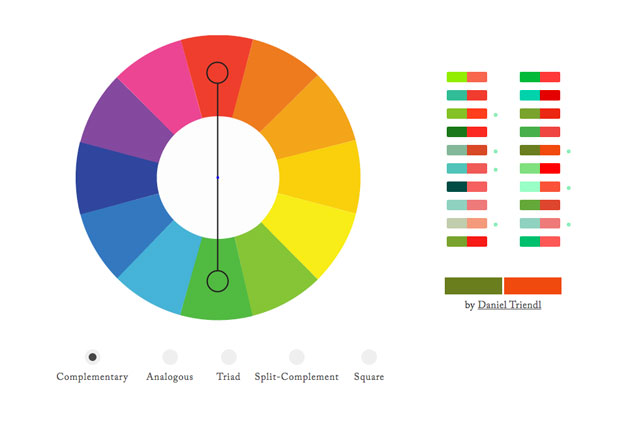
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
アイコンやUI、フォントなどWEBデザインを取り巻くたくさんの要素の中に、フリー素材を取り入れることも多いと思いますが、それらひとつひとつを探していると余計に時間が掛かってしまうことも。今回はそんな時にぴったりな、効率的にWEBデザインに役立つフリーの素材やコンテンツをまとめて入手できる「Web Design Freebies That Will Save Hours Of Your Time And Make Your Life Easier」をご紹介します。

UIキットやフリーアイコンなど、定番の素材など使えるコンテンツのみが厳選されています。その中から気になったものを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
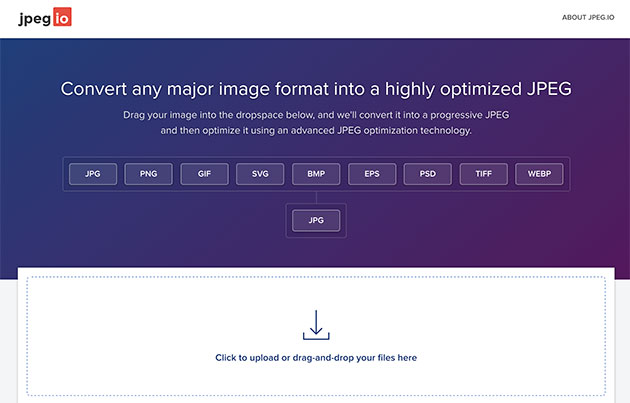
画像の重さはWEBサイトにとって非常に重要な要素で、最適化することで、読み込み速度やサーバー負荷など多くの問題を解決してくれます。今日紹介するのはWEB上で、あらゆる画像フォーマットを最適化したjpegに変換してくれるWEBサービス「jpeg.io」です。

利用方法は非常に簡単で、基本的に変換したいファイルをドロップアンドドラッグするだけでjpgを最適化してくれます。
詳しくは以下
デザインのクオリティや質を高めるためにもっとも重要な要素が配色。バランスの良いデザインでも色がチグハグでは良いデザインにはなりえません。今日紹介するのはそんな配色を便利にしてくれる、配色を操るためのカラーツール5選「Finding Colors: 5 Tools for Great Color Concepts」です。
今回は紹介されている5つの配色ツールの使い勝手や特徴を簡単にまとめてご紹介したいと思います。
詳しくは以下
WEBサイトのデザインから、立体的なキャラクターを制作したりと、使用用途の幅広いPhotoshopは、ツールを駆使することで表現力の高いデザイン制作が可能となります。そんな中今回は、さまざまなシーンを作り上げられるPhotoshopチュートリアルをまとめた「50 Best Photoshop Tutorials of 2012(our favorites)」を紹介したいと思います。

Create an Autumn-Themed 3D Text Effect With Photoshop CS6 Extended | Psdtuts+
ガジェットやキャラクターの作り方から、WEBサイトのデザインまで、Photohsopをフル活用できるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
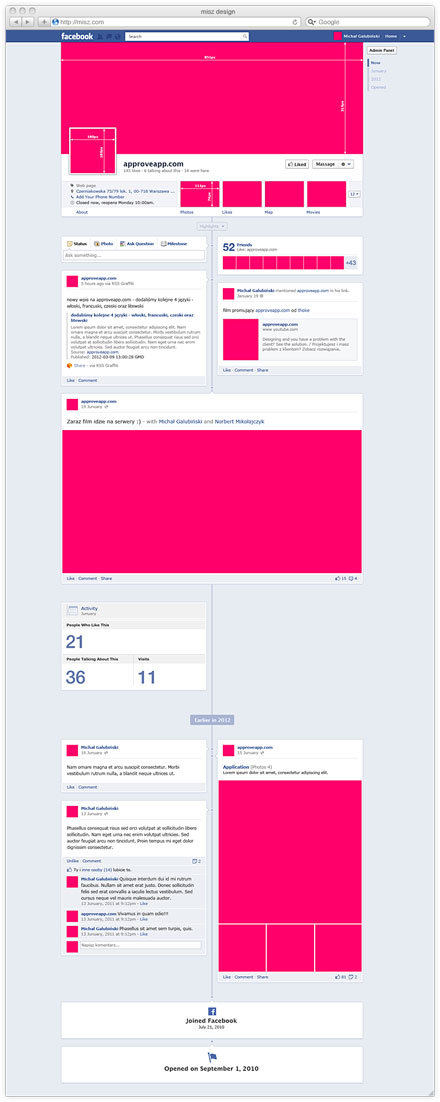
Facebookに関する制作もWEB制作者の方であれば、個人的にでも仕事でも徐々に増えてきたのではないでしょうか?今日紹介するのは3月末にアップデートされる新タイムラインに対応したFacebookページのpsdテンプレートセット「Free download psd Facebook new fan page GUI」です。

新しくなったタイムラインのベースに、変更できる部分がわかりやすく、サイズと共に記載されていて、制作者側の視点で製作された便利なpsdとなっています。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
企業などで使用する封筒や名刺、ノートなどのツール。オリジナルで制作されているところも多く、プロモーションツールとしてもおおいに活躍してくれます。それだけに、デザインにはこだわりたいものです。今回はそんな時に便利に活用できる企業ツールモックアップ「15 Free High-Resolution Corporate Identity Mockup Templates」を紹介したいと思います。

(Identity / Branding MockUp Vol.3 | GraphicBurger)
デザイン性の高いモックアップセットが15種まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
レトロやカントリー調などの昔懐かしい雰囲気のデザイン。写真だけでなく、使用するパーツやフォントのデザインにもこだわりたいものです。今回ご紹介するのは、そんなデザインをする際に役立つヴィンテージなフォントをまとめた「20 Free Vintage Fonts for Graphic Designers」です。

Free Vintage Fonts | Fonts | Graphic Design Junction
使うだけでそれっぽく仕上がる雰囲気のあるフォントが20種類紹介されています。その中から幾つかおすすめのフォントをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトにもさまざまなデザインが存在していますが、メインとなるビジュアルがないシーンもよくあるかと思います。今回はそんな状況にも対応できる、文字を大胆にレイアウトしたwebサイトまとめ「Big Typography In Web Design」を紹介致します。
フォントをダイナミックに使用し、サイトのTOPを飾るメインビジュアルとしてデザインされたweb事例を多数閲覧することができます。中でもいくつか気になったものを以下にピックアップしましたので、ご覧ください。
詳しくは以下
■Denise Chandler :: Designer, Freelancer, Warrior Poet
イラストとフォントを組み合わせて、一度見たら忘れられないようなインパクトの強いサイトに仕上がっています。

■The Announcement – Time For Change – Sofasurfer is now Digitallabs
ブラックの背景に映える白い大きなフォントが印象的。シンプルなデザインが好きな方におすすめのテイストです。

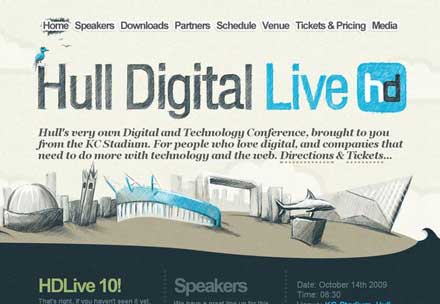
■Hull Digital Live 09 · Hulls first digital and technology conference.
手書き風の文字を使っているので、アナログ感がより強調されています。

デザインテイストもクオリティの高いものばかりで、webデザインのアイデアソースとしても最適。是非参考にしてみてください。
太陽やライトなどのきらめきなど、Photoshopなどのソフトで思い通りの形に作り出すことはなかなか難しいもの。今回はそんな光源を手軽に表現できるテクスチャまとめ「17 High Quality Lens Flare Textures」を紹介したいと思います。

(Pink Lens Texture by bluezircon-graphics on deviantART)
いろいろな形の光源がまとめられており、デザインに光のニュアンスを与えることができます。
詳しくは以下
効率的なデザイン制作には欠かせないPhotoshopブラシ、特にクオリティの高いブラシは豊富にストックしておきたいもの。そんな中今回紹介するのが、さまざまな木を表現できるPhotoshopブラシをまとめた「12 A Collection of Useful Tree Brushes for Photoshop」です。

(Tree-Brushes V.1 by ~King-Billy on deviantART)
美しいシルエットが印象的なブラシからリアルな風景を再現できるブラシまで、豊富なPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下