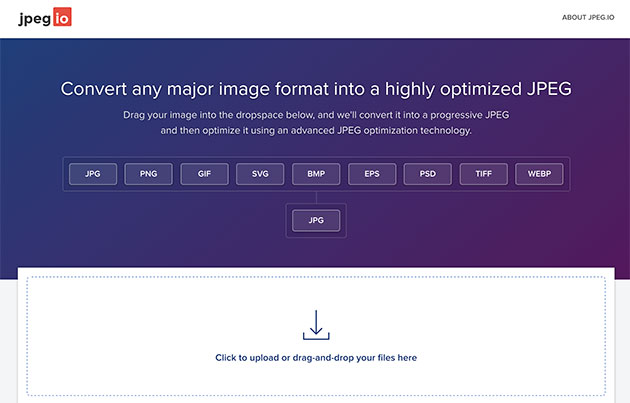
画像の重さはWEBサイトにとって非常に重要な要素で、最適化することで、読み込み速度やサーバー負荷など多くの問題を解決してくれます。今日紹介するのはWEB上で、あらゆる画像フォーマットを最適化したjpegに変換してくれるWEBサービス「jpeg.io」です。

利用方法は非常に簡単で、基本的に変換したいファイルをドロップアンドドラッグするだけでjpgを最適化してくれます。
詳しくは以下
web上で公開されているデザイン素材は、プロのデザインワークでもよく利用されており、クオリティの高い素材はダウンロード数も多く人気も高いもの。今回はそんな人気の高い素材を多数公開しているWegraphicsの素材の中から、特におすすめのデザイン素材をまとめた「30 Gorgeous Freebies from Wegraphics」を紹介したいと思います。
アイコンなどのデザインパーツはもちろん、Photoshopブラシや背景テクスチャなど、デザイン制作にすぐに役立つさまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
色々なデザインフォントを試したい、少しでもインパクト与えるために変わったフォントを使ってみたい。今回はそんな時に参考にしたい一度は試してみたいフォントまとめ「30 High Quality Free Fonts For Graphic Designers」を紹介したいと思います。
洗練されたデザインのフォントから手書き風のフォントなど、さまざまな種類が揃っています。気になったものをピックアップしてみましたので、以下よりご覧下さい。
詳しくは以下
これをフリーで配布しても大丈夫か?と思えるようなボリュームとクオリティを誇る車のベクターデータのクリップ集が今回紹介する「6000 vector Cars」です。

タイトルの通り、これを上回るものがあるのかと思えるくらい充実していて、フォード、オープン、マツダ、BMW、ビュイック、シボレー、シトロエン、ドッジ、フィアット、ホンダ、ハマーを始めとして、合計78メーカーの車のベクターデータが収められています。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
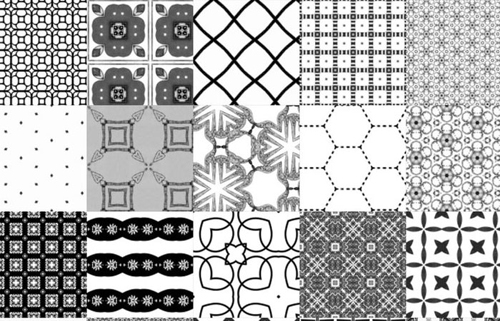
Photoshopパターンは手軽に模様を作り出すことができる、とても便利なツール。デザイナーの方は使用されることも多いのではないでしょうか?今回はそんなPhotoshopパターンの中でも、さまざまな柄や模様をテーマにした「20 Latest Useful Free Photoshop Pattern Sets for Designers」を紹介したいと思います。

Black And White Seamless Patterns 2 by ~cesstrelle on deviantART
シンプルな模様からリアルな質感のものまで、さまざまなパターンがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
デザインの制作に役立つベクターデータを「WEB制作で使えるベクターデータ集「Vector Graphics for Web Design」」や「ハイクオリティなフリーphotoshopブラシ配布サイト「Qbrushes」」など、今までいくつか紹介してきましたが今回紹介するのはグラフィカルな表現に最適なベクターデータを集めたエントリー「Free Vector Graphics」を紹介したいと思います。

Download Free Music Vector Graphics
モチーフ的なものや元々グラフィック作品のベクターデータがダウンロードできます。様々なベクターデータが紹介されていますが今回はその中からいくつか紹介したいと思います。
詳しくは以下
フォントにはさまざまな種類が存在しており、デザインに合わせてテイストを選び組み合わせることで、よりイメージに近い作品を作り上げることが可能になります。そんな中今回は、ラフなテイストを表現したい時に使えるフリー手書きフォントを集めた「Simple But Powerful Free Handwritten Fonts」を紹介します。

Handkerchief Font | dafont.com
手で書いた雰囲気を感じさせてくれる、ラフテイストなニュアンスが特徴のフォントが紹介されています。
詳しくは以下
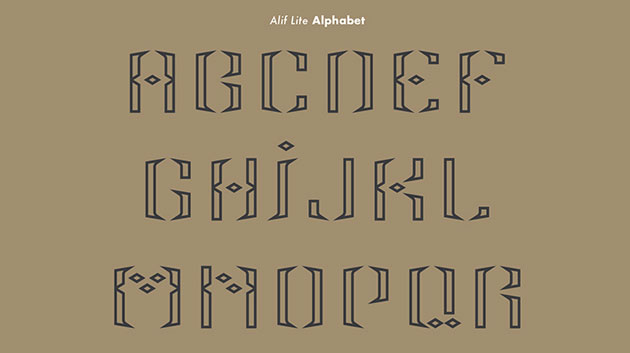
デザイナーにとってフリーフォントは、欠かせない素材の一つ。デザイン性の高いものが多数配布されています。今回はそんなクリエイティブなフリーデザインフォントまとめ「New Free Fonts For Designers in 2015」を紹介したいと思います。

Alif (Free) Display Typeface on Behance
さまざまなテイストのフリーフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下