ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
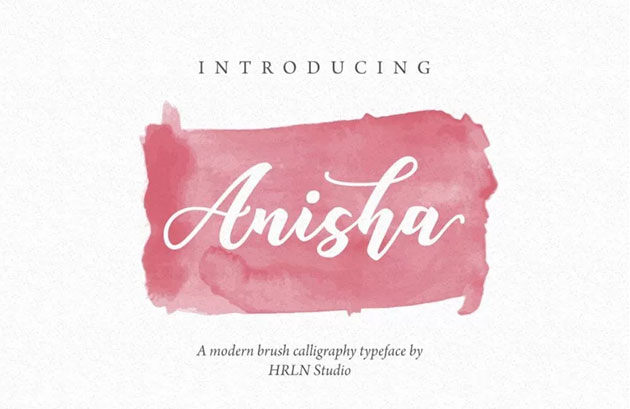
デザインには欠かせないフォント。ゴシックや明朝といったベーシックなものから、手書きまで、数え切れないほど多くのフォントが存在しています。そんな中今回紹介するのは、近年人気を集めている手書きのフリースクリプトフォント「25 Beautiful Script Fonts to Use in 2017」です。

ANISHA – FREE SCRIPT FONT on Behance
さらさらっと書かれた細身のフォントから、しっかりとした力強いものまで、いろんな種類が紹介されています。気になったものをいくつかピックアップしてみました。
詳しくは以下
今まで様々なフリーで使えるベクターデータを紹介してきましたが、今日紹介するエントリー「Ornate, Floral, Swirly and Curly Vector Roundup」はグラフィカルで、花や植物など装飾的に使えるフリーベクターデータを集めて、まとめたエントリーです。

シックなモノから、グラフィック全開のものまで様々なベクターデータが集められています。今日はそのなかからグラフィカルな表現に向いていそうなベクターデータを厳選して、いくつか紹介したいと思います。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作を行う上で非常に使い勝手が良く希望と合致する物が見つかれば飛躍的に作業効率を上げてくれるベクターデータ。当サイトでもいくつかクター素材やベクター素材配布サイトを紹介してきました。今回紹介する「Top 20 Free Vector Resources for Designers」はそんなベクター素材を配布するサイトをまとめたエントリーになっています。

TOP20と言う形で海外のベクター素材配布サイトがまとめられ、公開されています。よく見かけるサイトもあれば今回初めて見る所もありました。今日はその中からいくつか紹介したいと思います。
詳しくは以下
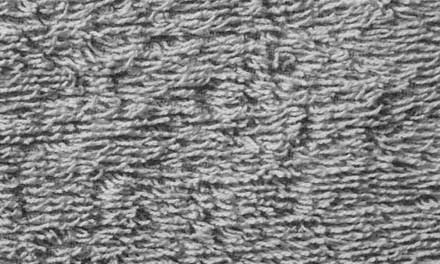
世界中には無数の種類の布地があり、デザインテイストに合わせてさまざまな織り目のテクスチャを選択していると思います。今回はそんな布地の中からタオル生地にクローズアップ。さまざまな織り目が楽しめるタオル生地テクスチャをまとめた「A Collection of Free and Comfy Towel Texture」を紹介したいと思います。

A Towel -Greyscale- by ~Wezza-T on deviantART
タオルの柔らかい雰囲気をはじめ、織り目の異なるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなデザインが好まれることも増え、他サイトとの差別化の難しさを感じることもあるのではないでしょうか?そこで今回紹介するのが、シンプルな中でも色の使い方によって、印象的に見えるwebサイトを集めた「Minimal and Contrasty Color Schemes in Web Design」です。
差し色としてビビットなカラーを利用したサイトから、2色を効果的に利用したサイトまで、印象的なサイトが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作者からグラフィックデザイナーまで幅広く利用されているデザインツールphotoshop。利用しているという方も多いと思います。今回紹介するのは最新のphotoshopチュートリアルをまとめた「35 Fresh and Wanted Photoshop Tutorials」というエントリー。

Design a Beautiful Cosmic Space Scene in Photoshop
様々な表現のテクニックが実例を踏まえて紹介されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
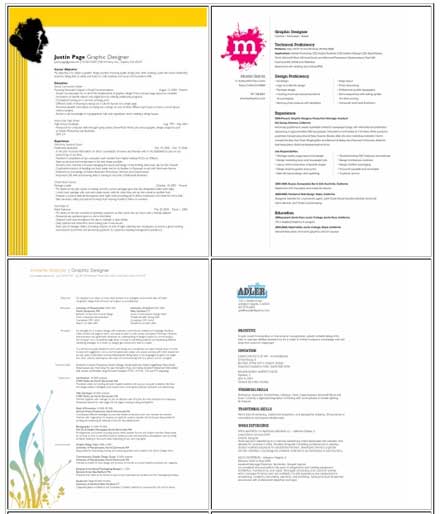
管理人はデザイン・広告業界に身を置いていますが、面接の時に重要なのは仕事の経歴はもちろんですが、お会いした時のセンスだったり遊びだったりします。そこで今回紹介するのは自作のデザイン履歴書集「38 More Beautiful Resume Ideas That Wor」です。

定型のものでも特に問題はありませんが、こういう細かいところが「おっ」と思わせる事に繋がるかと思います。堅い企業では逆効果に働く場合もありますが、はまった時の効力は大きい気がします。全部で38個以上の履歴書が公開されていますが、今回は気になったものをいくつか紹介したいと思います。
詳しくは以下
CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をしているとさまざまなアイコンが必要になりますが、クオリティを追求したアイコンを考えるというのはなかなか時間のかかる作業です。そこで今回紹介するのが、さまざまなアイコンデザインに出会えるアイコン紹介サイトをまとめた「10 Websites for Finding iOS App Icon Design Inspiration」です。
![]()
Pinterest / Search results for iOS Icon
iPhoneアプリのアイコンデザインをまとめたサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下