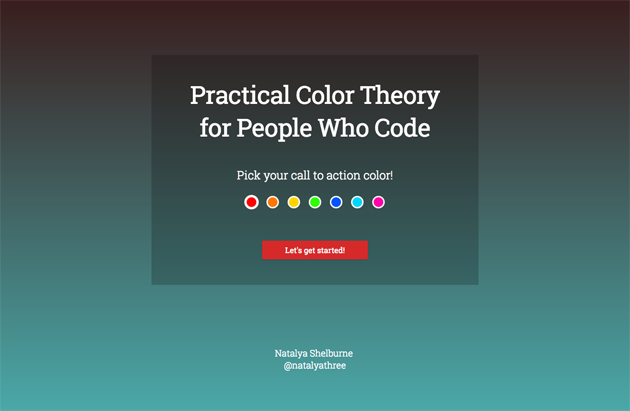
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
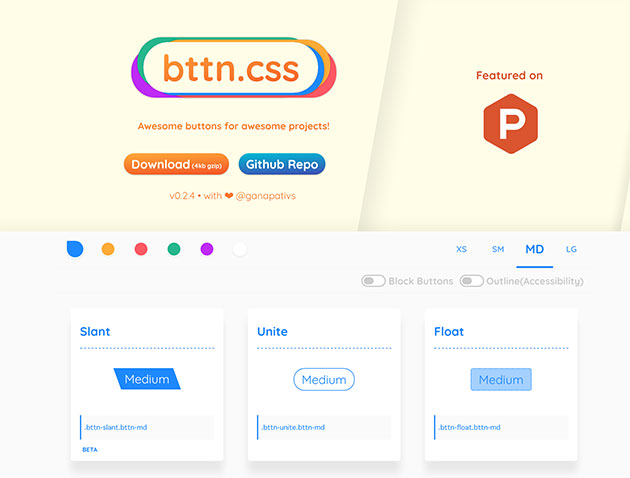
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

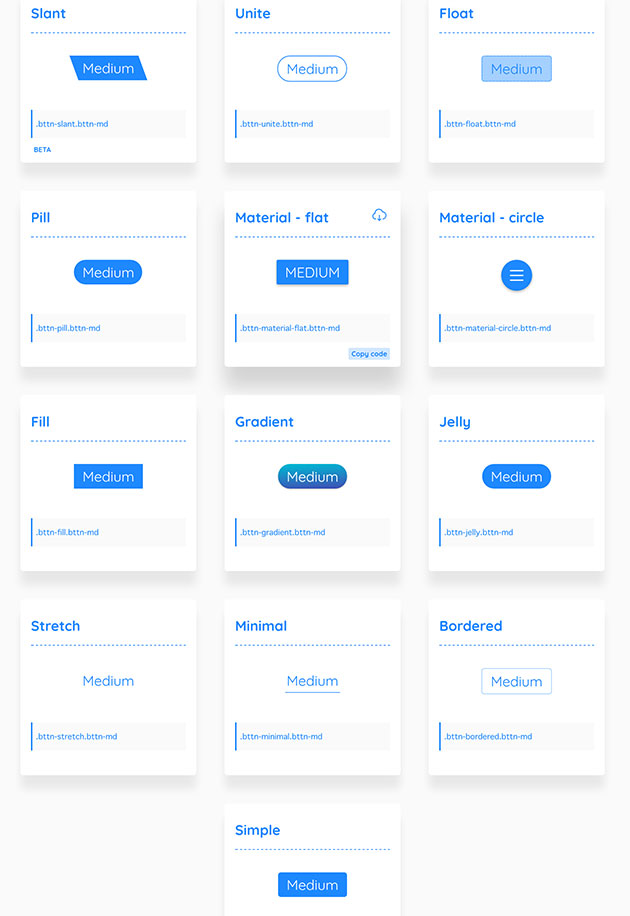
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
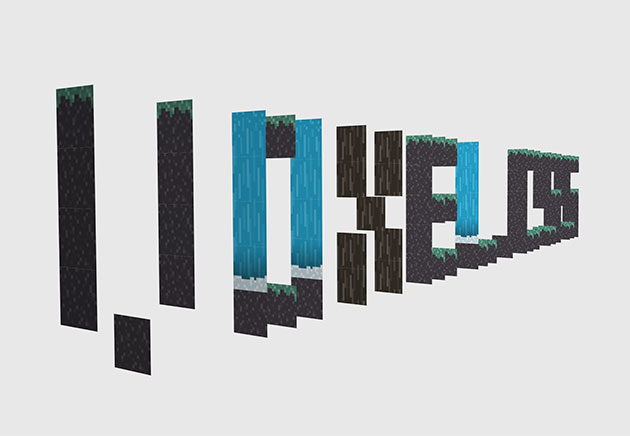
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
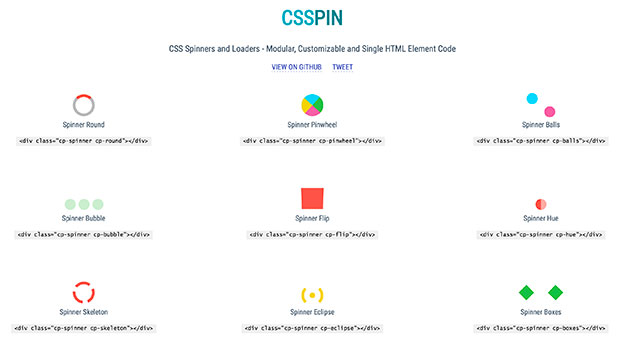
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
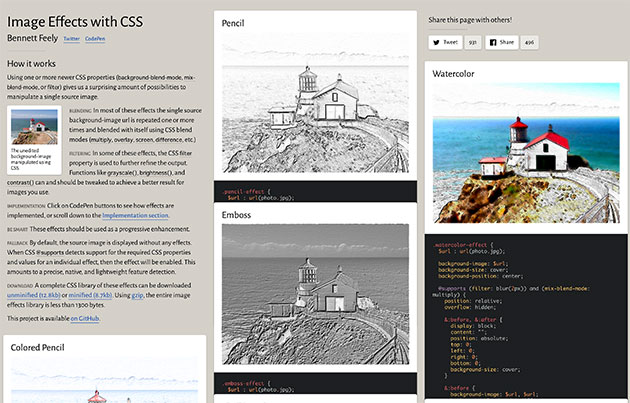
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
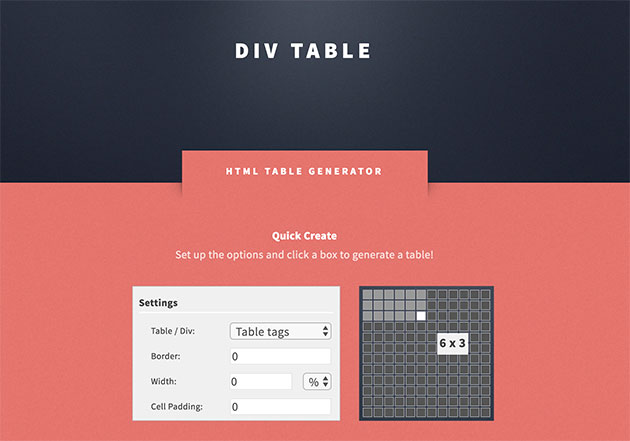
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下
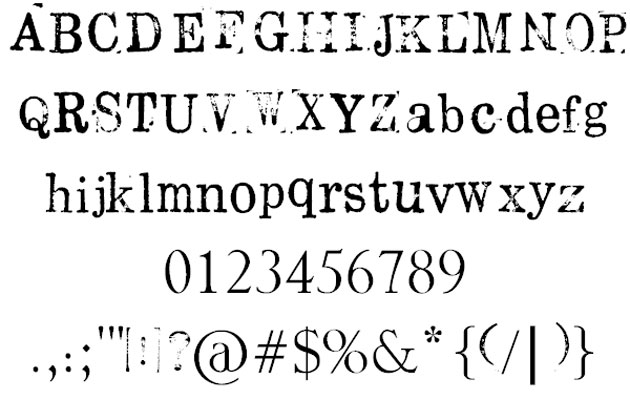
多数のフォントがフリーで展開されており、デザインに合わせてさまざまなバリエーションが選べるということもあり、日々重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、スタンプで押したような形が特徴のフリーフォントまとめ「Stylize Your Designs with these Free Stamped Fonts」です。

(Rubber Stamp font by Marta van Eck Designs – FontSpace)
アナログテイストな質感を出したい時におすすめな、かすれたような雰囲気が特徴のスタンプフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
昔ながらの雰囲気や、アンティークな雰囲気を演出するデザインを好む方も多いと思いますが、各時代を象徴するデザインテイストを表現するのは、素材探しなどに手間もかかります。そんな中今回紹介するのが、さまざまなデザインテイストに利用しやすい、比較的最近発表されたレトロフォントをまとめた「A New Collection of Retro Fonts」です。
ビンテージな雰囲気のフォントから、時代を象徴するテイストのフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
Webサイトを構築するのに必要なCSSでは様々なデザインを設定することができ、とても便利。そんな中今回紹介するのは、無料で使えるCSSツールチップ「10 Free CSS Tooltip Snippets To Save Time On Your Web Projects」です。
アクションで注意書きなどに注目させたい時に使用するツールチップの、魅力的な動作やデザインを簡単に取り入れることができます。
詳しくは以下
デザイン背景やワンポイントに利用しやすいブロックパターンは、国や地域、また使用している石の種類によってデザインが異なり、多彩な表情を楽しめる素材ジャンルの一つでもあります。そんな中今回紹介するのが、さまざまな石の雰囲気を感じられるブロックパターンをまとめた「33 Fantastically Free Brick Photoshop Patterns」です。
シンプルなレンガはもちろん、グランジ感のあるレンガや石の表情がユニークなレンガまで、さまざまなレンガが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
何か困った時に非常に役に立つWEBサービスQ&Aサービスの一つであり国内有数の規模の「教えてGoo」からその中でもFirefoxに関する情報をピックアップした「教えて!firefox」がリリースされています。

初心者から上級者までfirefoxを利用する全ての人が対象のWEBサービスで様々な質問と回答が集められています。
詳しくは以下
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
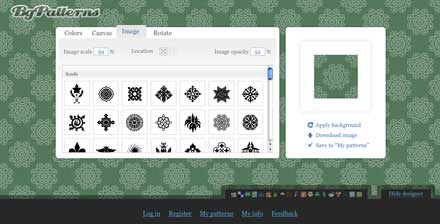
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下
もうすぐハロウィン。日本でもすでに世の中はハロウィンムードになっており、いろいろな場所でハロウィンデザインを見かけることが多くなりました。そんな中今回は、いまからでもハロウィン気分を盛り上げることができる、「Free Vintage Vector Halloween Stamps」を紹介したいと思います。

ヴィンテージ感あふれる、ハロウィンのさまざまなシーンをモチーフにした切手型の素材がダウンロードできるようになっています。
詳しくは以下