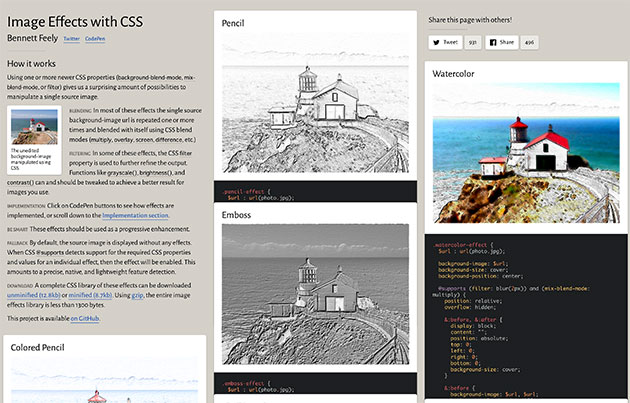
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
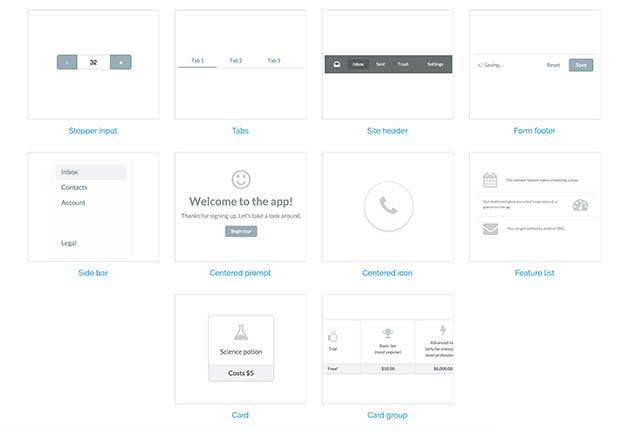
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
adobeのデザインソフト・イラストレーター。バージョンのアップと共に機能性も非常に充実し、これまで表現できなかったグラフィック表現も可能になってきています。そんな中今回紹介するのは、イラストレーターを使った非常にクオリティの高いデザインのチュートリアル集「40+ Fresh And Useful Adobe Illustrator Tutorials」です。

(Create a Magical Vector Landscape Using Illustrator – Vector Premium Tutorial | Vectortuts+)
物やアイコン、ボタンなど、イラストレーターで表現したとは思えない程リアルな質感をどのような操作でデザインしたのか?を、このまとめで知ることができます。いくつか事例をピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
さまざまなシーンで活用することができる”ベクターデータ”。いくつあっても便利な素材として、webや紙媒体など、幅広いデザインシーンで重宝されていますが、今回はスポーツアイテムのベクターデータセット「Vector sport」を紹介したいと思います。
![]()
普段から頻繁に使用することは少ないかもしれませんが、スポーツをテーマとしたデザインをもし手がけることになった際には非常にありがたい素材ではないでしょうか?
詳しくは以下
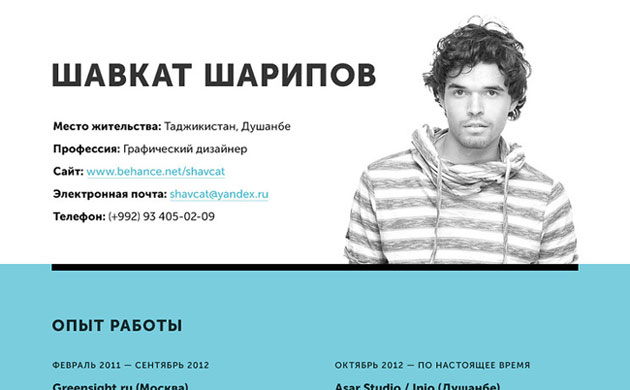
就職活動をする時に必ずといって良いほど必要になってくる履歴書。一般的には、無難なフォーマット化された用紙に記入することがほとんどだと思いますが、今回は履歴書でクリエイティブ性をアピールしたい時におすすめなフリーテンプレート集「Free Professional CV/Resume and Cover Letter PSD Templates」を紹介したいと思います。

Resume templates — Яндекс.Диск
特に、アート・デザイン・クリエイティブ系の就職活動をされる方におすすめの、今までにないデザイン性の高い履歴書テンプレートが揃っています。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
日本国内でも東北地方と沖縄では住宅の形状が随分異なりますが、世界各国の気候や風土によっても、住宅の雰囲気も大きく異なると思います。今回はそんなさまざまな住宅の屋根瓦をクローズアップしたルーフテクスチャまとめ「21 Free To Download Roof Textures For Your Designs」を紹介したいと思います。

Castle Roof Tiles texture stock by *Khudozhnik-Stock on deviantART
カラフルで可愛らしい瓦から、年季の入った瓦まで、さまざまな屋根瓦テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
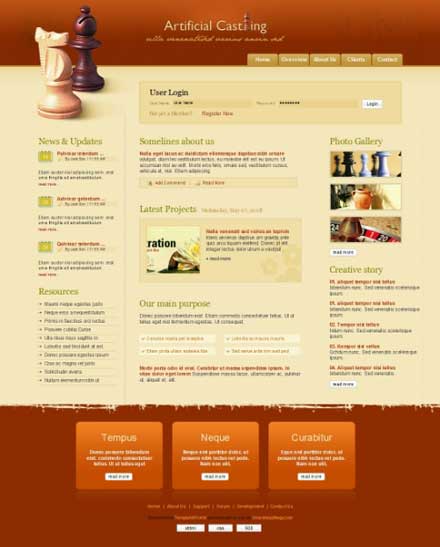
国内外でも様々なサイトがフリーのテンプレートを配布していますが、今日紹介する「6 Free PSD/(X)HTML-Templates」はXHTMLのフリーテンプレートとソースファイルのPSDをセットになったファイルを紹介しているエントリーです。

Artificial Casting Template – live demo
全部で6つのPSD付きのXHTMLテンプレートが公開されていますが、今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
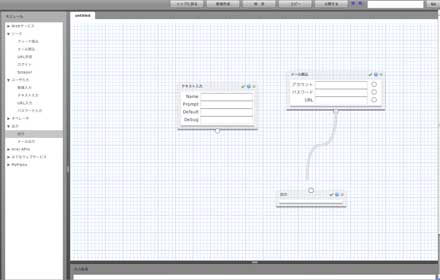
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
デザイン制作、画像合成など、さまざまな場面で利用されるテクスチャは、できるかぎりバリエーション豊富にストックしておきたいもの。そこで今回紹介するのが、インスピレーションの広がるテクスチャをまとめた「Various Textures That You Might Find Interesting – 38 Items」です。

(Nebulous by `pendlestock on deviantART)
実写の風景からクリエイター制作によるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下