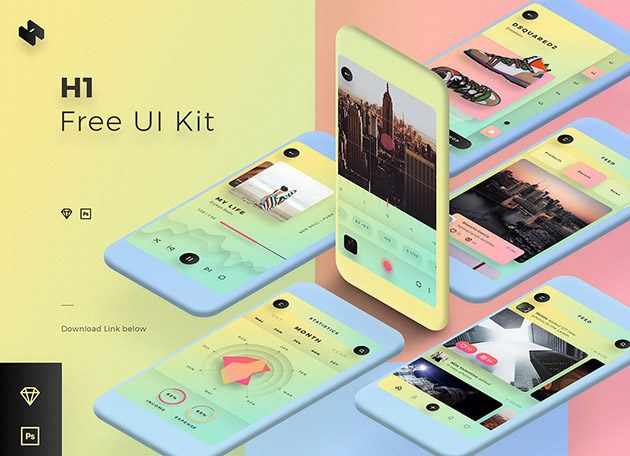
日々進化するデザイン。常に最新のものを情報としても、そして素材でも取得しておきたいもの。そんな中今回紹介するのは、最新のトレンドが随所に反映されたフリーUIキット「H1 / Free Mobile UI Kit for Sketch & Photoshop」です。

デュオトーンやフレッシュなカラーリングが特徴の、非常にクリエイティブ性のあるスマートフォン向けのUIキットとなっています。
詳しくは以下
スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
今やスマートフォンアプリにおいて欠かせないアイコンのひとつである、ジェスチャーアイコン。新規ユーザーに使い方を伝えていく上で重要なファクターになっています。今回ご紹介するのはジェスチャーアイコンが15個もまとめられた「15 Free Gesture and Interaction Icon Sets for Mobile App Designers」になります。
![]()
100+ Touch Gestures Icons — download free icons by PixelBuddha
このまとめではひとつのアイコンセットに最大100種類収録されているものもあります。いくつか気になったものをピックアップしましたので、以下からご覧ください。
詳しくは以下
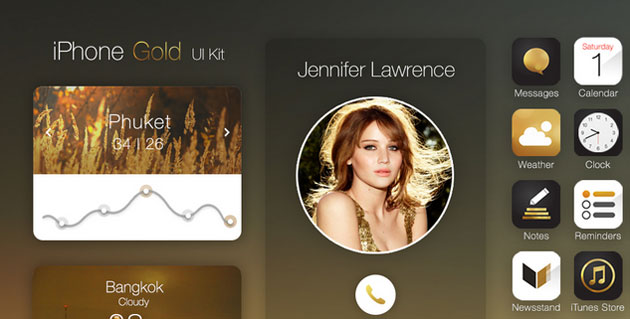
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下
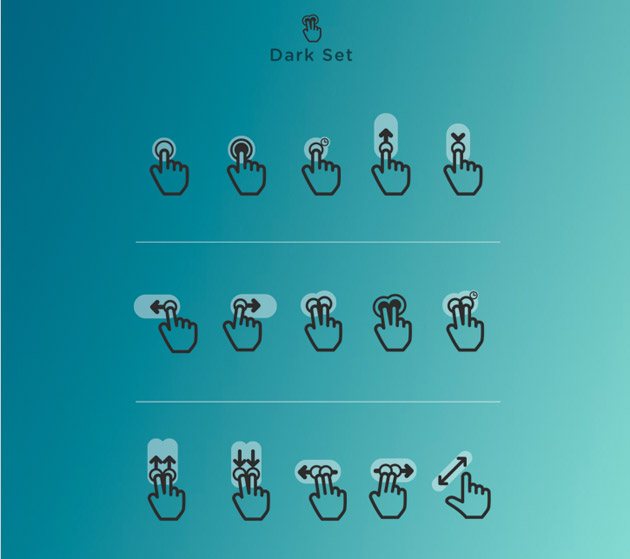
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
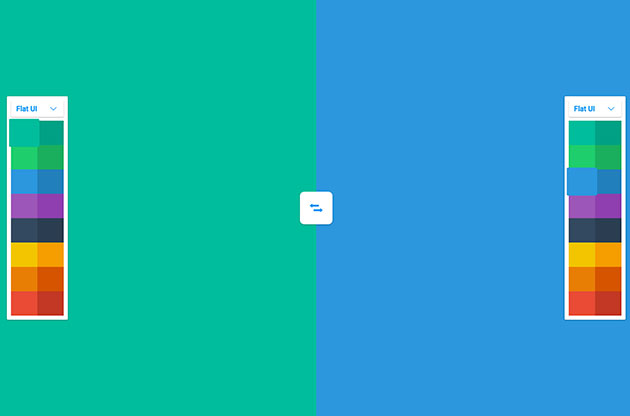
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
デザイン性の高いサイトを手軽に作成できるWordPressテーマ。いろいろな種類がダウンロードできるようになっていますが、今回紹介するのは、フレッシュなフリーWordPressテーマ13種「13 Free & Fresh WordPress Themes」です。
ベーシックなタイプを中心とした、13種のWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントには非常に多彩な種類が存在しており、どんどんと新しいものも公開されています。そんな中今回紹介するのは、個性的なものからシンプルタイプまで、最新のフォントをまとめた「20+ Fresh and Free Fonts for July 2014」です。

Stygis font – FREE TYPEFACE on Behance
比較的新しい、いろんなデザインのフォントが20種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトにもさまざまなデザインがあり、特に重宝されるのはシンプル、そして情報を明確に伝えるために必要なものだけをしっかりと表示させることを目的としたタイプではないでしょうか。そこで今回紹介するのは、クリーンなイメージのwebデザインを集めた「35 Clean and Minimal Websites For Design Inspiration」です。
シンプルな中でもデザインにさまざまバリエーションが存在するということが、このまとめを見ると分かります。気になったデザインをピックアップしてみましたので下記よりご覧ください。
臨場感や雰囲気をより作ってくれる音楽。シーンにはまれば、どうということ無い動画も世界観をより感じさせるものになりますが、なかなか自分で作るのは敷居が高い。今日紹介するのは音が作れないというかたのために、フリーで利用できる音楽&演出素材を集めたサイト「Free Music & Sound Effects」です。

様々なバックグラウンドミュージックやサウンドエフェクトが公開されています。いくつか動画に併せてみた音源のサンプルが公開されていましたので下記にいくつか紹介したいと思います。
詳しくは以下
今までDesignDevelopでは写真素材サイトをいくつか紹介してきましたが、今回紹介する「写真素材 足成」は日本では珍しく、商用OKしかもクレジット・リンク不要ストックフォトサービスです。

現在5161枚の写真が登録されていて、すべての写真素材が無料で、制限なく自由に使用することができます。
詳しくは以下
私たちの周りには多くのロゴマークがあるのをご存知でしょうか。ロゴはその商品や店舗を象徴する大切な役割を担っています。そんな中今回紹介するのは、 シンプルでモダンなフリーロゴデザインキット「The Logo Kit – Free Sample」です。

シンプルなアイテムのみをセットにしたベクターデータがセットでダウンロードできるようになっています。
詳しくは以下