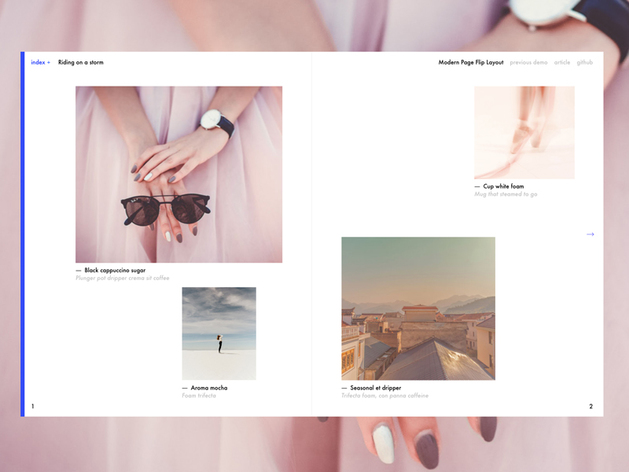
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

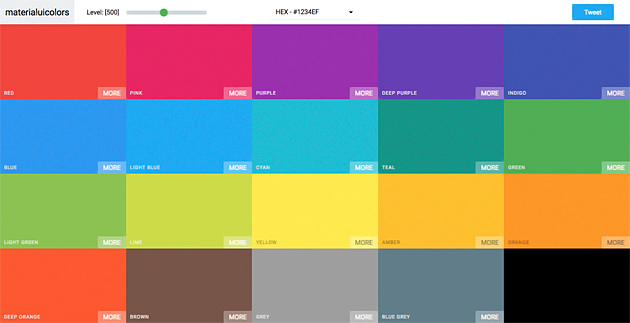
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

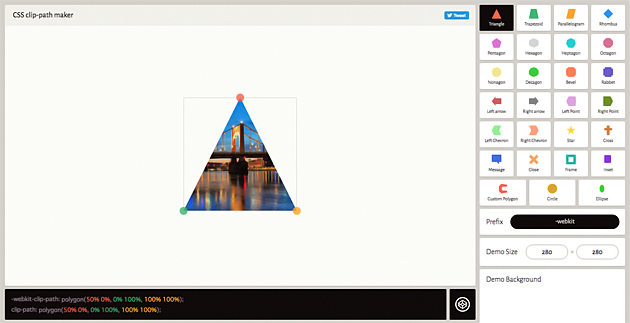
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

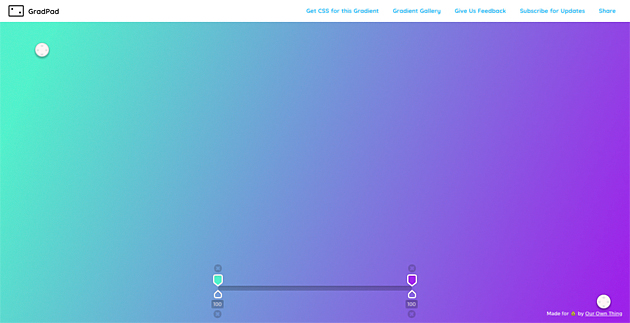
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

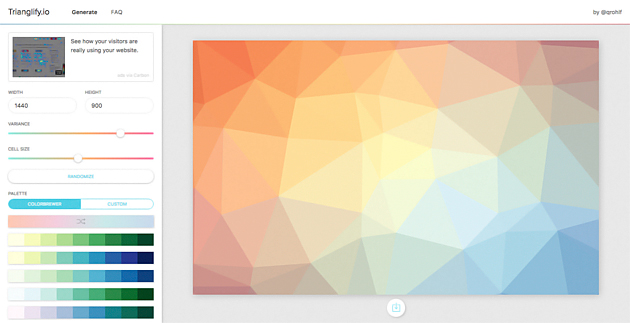
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

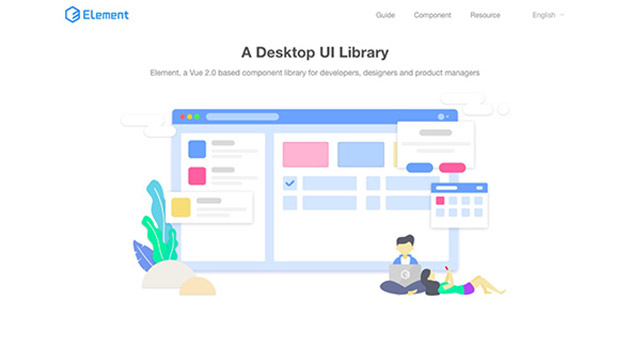
GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

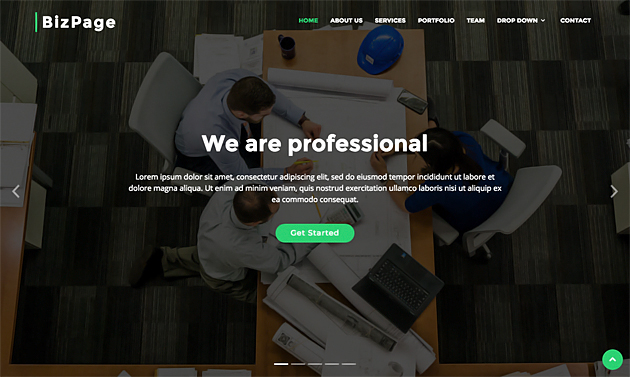
25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
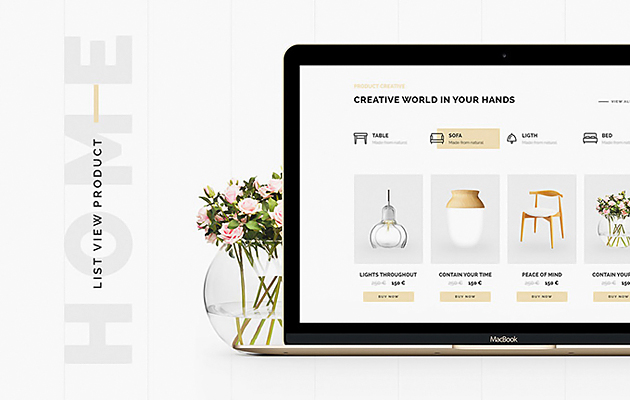
ユーザーの動線やサイトの使いやすさに深く関わるUI設計。特にUIがユーザーのコンバージョンに直結するようなECサイトなどの場合、その設計は非常に重要な行程です。今回ご紹介するのは、そんなECサイトでのUI制作に役立つECサイトを想定したUIキット「M989 Website UI Kit」です。

シンプルながらもポピュラーな親しみやすさのあるUIデザインのキットです。
詳しくは以下
(さらに…)
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フリーフォントは世界中で日々リリースされており、中には非常に特徴的なフォントもリリースされています。今日紹介するのはちょっと個性的なフリーフォントを集めたエントリー「15 Fresh And Beautiful Fonts For Free Download」です。
正統派とは少し違うクリエイティブなフォントが全部で15個紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
クリスマスの素敵な一時に、クリスマスカードやメッセージカードを素敵なデザインとともにと考えている方で既製品ではなく、自分でカスタマイズしながら制作して贈りたいという方におすすめなのが、今回紹介するクリスマスを素敵に演出できる「Merry Christmas Lettering」です。

全部で6種類のデザインが収められており、どれも手書きのクリスマスメッセージとともにデザインのパーツワークが収録されています。クリスマスカード以外にも制作事例がまとめられていましたので以下からご覧ください。
詳しくは以下
日々進化するスマートフォン・タブレット等のアプリケーション。時代が移り変わると共に、デザイン性もどんどんと変化しつつあり、流行を取り入れたインターフェイス設計が非常に重要視されます。今回はそんなシーンに活用したい、on/off スイッチデザイン集「20 Elegant User Interface Switch Designs」です。

(Dribbble – Drill: On by Mohanad Yajouri)
リアルなスイッチが多数まとめられており、デザインのクオリティを高めることができそうです。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分では制作するのが大変な素材を、手軽に再現してくれるブラシ素材はとても便利なもの。今回はそんなブラシを30種まとめた「30 Fresh & Free Photoshop Brush Packs」を紹介したいと思います。

(Photoshop Brushes: Ink #4 | Titi Montoya – All Forms of Art)
オブジェクト自体を描き出せるものから、背景素材として利用できるものなど、多彩な表現を可能にするブラシ素材が揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Photoshopで多彩なグラフィック表現を可能にするブラシは、デザイナーにとって非常に重宝する機能ではないでしょうか?そんな中今回紹介するのは、いろいろな質感の紙を描くことができるPhotoshopブラシセット「A Collection Of Free Paper Brushes For Photoshop」です。

(Old Paper PS Brushes by ~melodyofrain on deviantART)
アンティークなテイストの紙を中心に、バリエーション豊富にブラシ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインを制作する時皆さんはなにを参考にしていますでしょうか?今回紹介するのはWEBデザインに役立つみんなで作るWEBデザイン参考集「bookma!」です。国内の様々なタイプのWEBデザインが投稿されていて参考にすることができます。

ただ単に並べるだけではなく、サイトのテイストやカラー、カテゴリ、サイトタイプなど様々なジャンルで絞り込みが行えるみたいです。
詳しくは以下