ブログやポートフォリオサイトなど、手軽にWebサイトを立ち上げたいときに便利なのがワードプレス。今回はそんなワードプレスサイトのクオリティをさらに高めてくれる、フリーのワードプレステーマをまとめた「30 Top-Notch Free WordPress Themes You Should Check Out In 2018」を紹介します。

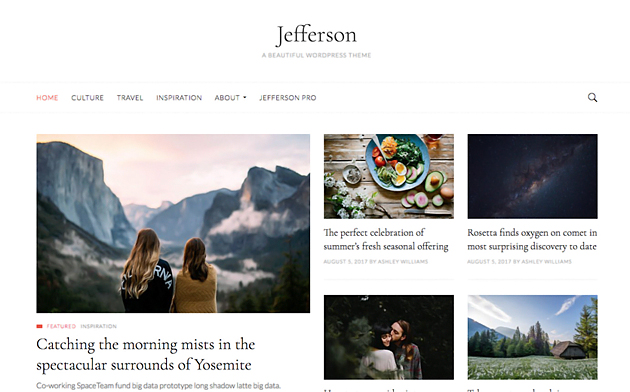
30 Top-Notch Free WordPress Themes You Should Check Out In 2018 | Designbeep
簡単に美しいWebサイトを実現できるワードプレステーマが30種類紹介されています。そのなかから更に気に入ったテーマを幾つかピックアップしてみましたのでご覧下さい。
詳しくは以下
(さらに…)
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

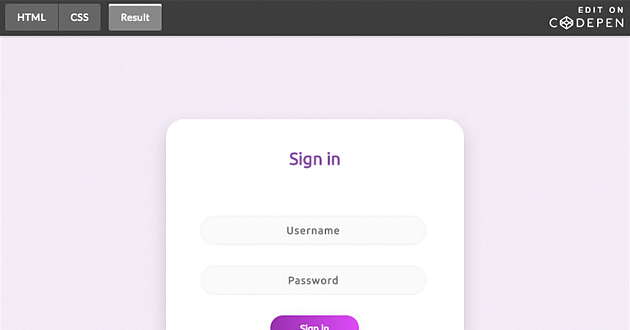
10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

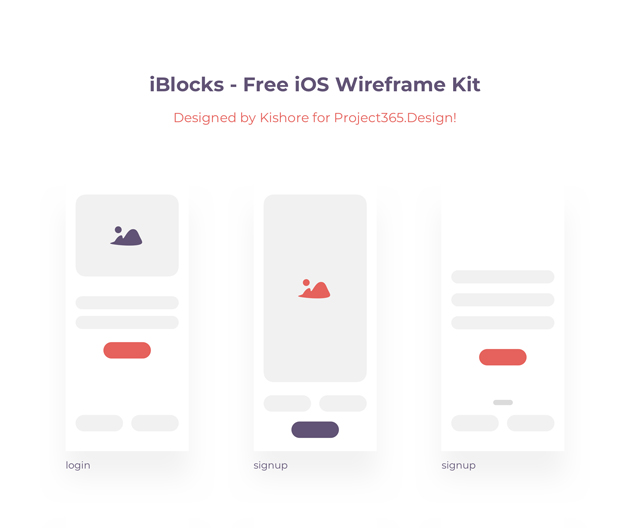
iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
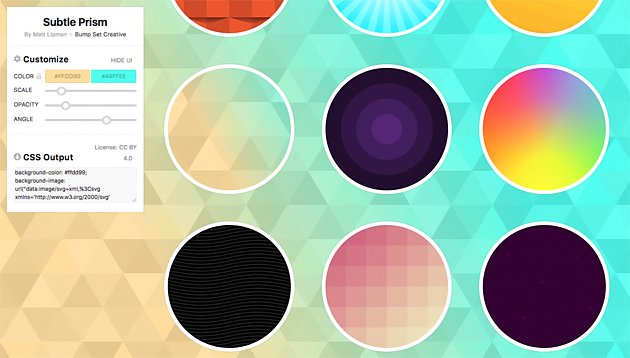
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
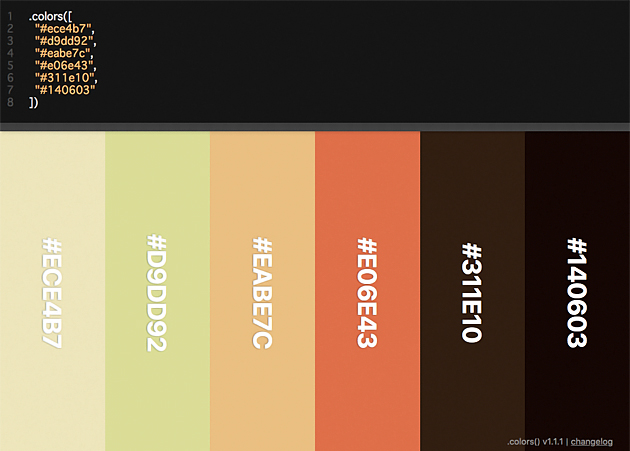
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
インターネット上で配布されているハイクオリティーなアイコン、これらは一体どういう風に作られているか、気になった事は無いでしょうか?今回紹介する「iconka.com」ではハイクオリティーなフリーアイコンを配布するとともにその作り方を動画で公開しています。
![]()
サイトではいくつかのシリーズのアイコンの作り方をまとめたビデオチュートリアルが公開されています。一つ一つ詳しく追っていく感じではありませんが、こんな風にして作られているのかと言うのはわかるようになっています。
動画は以下から
国内外で話題を読んでいるAppleが発表したipad。今までにない位置づけの端末で、様々な方面で期待されていますが、今回紹介するのはipad向けのアプリやサービスをいまのうちから考えている人のためのipad開発者向けのデザインテンプレート集「iPad Templates and Stencils」です。

iPad Stencil for Omnigraffle by iA
待ち受け画面、キー入力の画面、ボタンやパーツなどなど、ipadの様々なシーンの素材がまとめられています。様々な素材が集められていますがいくつかピックアップして紹介したいと思います。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
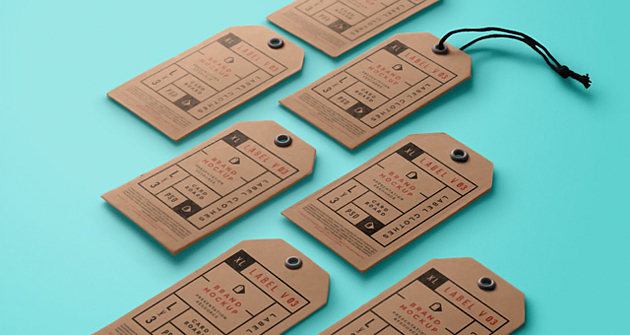
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
WEB制作には欠かせないアイコンセット。需要が多いだけに素材としても様々なアイコンセットが準備されていますが、今回紹介するのはWEBで使えるシンプルでミニマムなアイコンセットを集めたエントリー「15 Uniform Payment Options Icon Sets for Ecommerce Design」です。
シンプルなアイコンの中でも、色々とバリエーションがあり、全部で15のアイコンセットがまとめられています。
詳しくは以下
グラフィックデザインには以上に使えるモチーフ「蝶」、優雅とか煌びやかとかそんな印象を与えてくれるモチーフですが、位置から書くとなるとトレースしたとしても結構な時間がかかります。そこで今回紹介する「Butterfliesシリーズ」です。

このブラシセットはver1〜3まで公開されていて、各バージョンで15種類程度のブラシが収録されていて、各バージョンで蝶のテイストが異なるので、目的に応じて使い分けることができます。
詳しくは以下
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
もうすでに世間はクリスマスムード一色。キラキラと輝くイルミネーション、クリスマスカラーのオブジェなど、街中は賑やかなクリスマスデザインに包まれています。今回はそんなクリスマスシーズンデザインに導入したい、シームレスなニットパターンセット「6 Knitting Seamless Patterns」を紹介したいと思います。

ニットの暖かそうなデザインが特徴。6種のシームレスに使用できるパターンがセットでダウンロードできるようになっています。
詳しくは以下
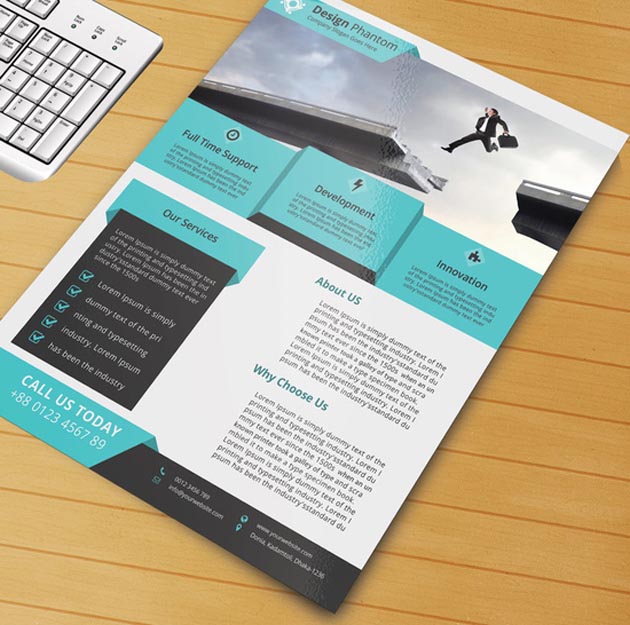
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
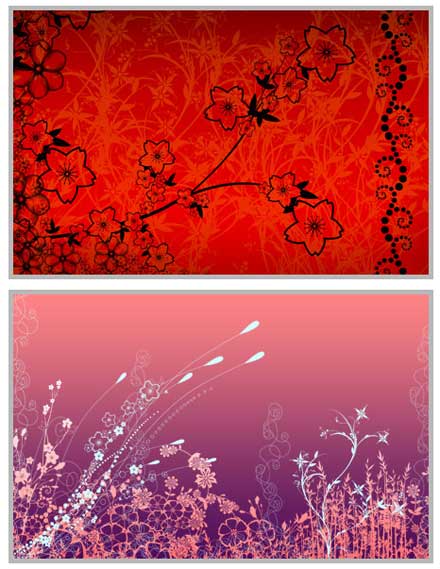
前回和風なパターン集を「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」という記事で紹介しましたが、今回紹介するのは海外のサイトで配布されている和風photoshopブラシセット「Japanese Foliage™」です。

このブラシを用いれば上記のような情景も簡単に制作することが可能です。かなりの高解像度なので、壁紙やグラフィックの制作にも十分使えます。ブラシは植物で統一されていて、竹や梅など美しい日本的なブラシが多数納められています。
詳しくは以下