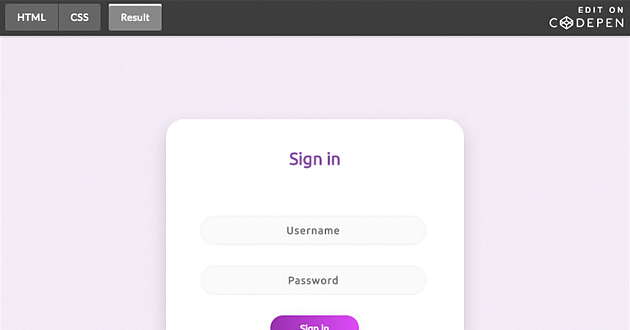
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
セキュリティのかかったwebサイトや管理ページ、またユーザーがサイト登録する際に入力するフォームにデザイン性を求めることで、サイトのクオリティはより高まるのではないでしょうか?今回はそんなシーンにおすすめ、デザイン性のあるログイン・登録フォームpsd「20 Login & Registration Form Free PSDs」を紹介したいと思います。
どうしてもシンプルになりがちなフォームにデザインを加えたpsd形式の素材がまとめられています。
詳しくは以下
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)
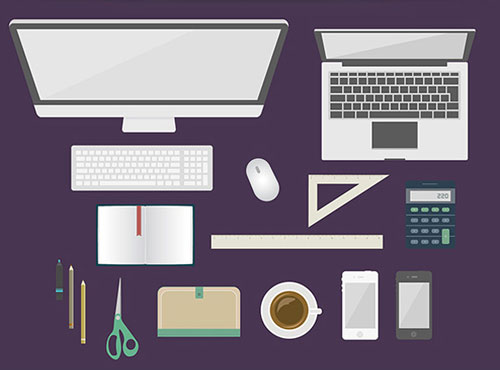
ビジネス系のwebデザインを手がける際に、ビジネスシーンをイメージとして取り入れることも多いと思いますが、1からビジュアルを作り上げようと思うと意外に大変なもの。今回はそんなシーンにぴったりな素材「Flat Desk Items」を紹介したいと思います。

フラットデザインのデスクトップビジュアルがセットでダウンロードできるようになっており、いろいろなデザインシーンで活躍してくれそうです。
詳しくは以下
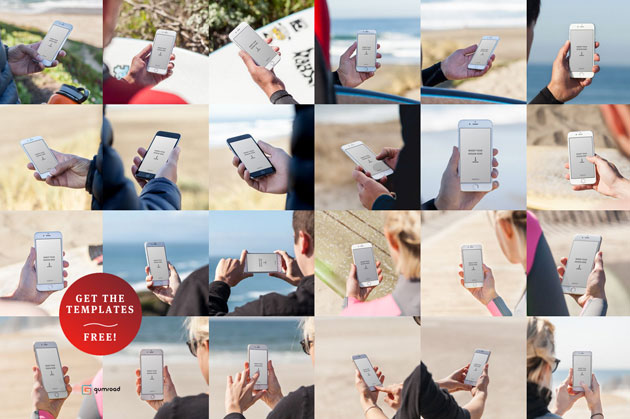
Appleの最新機種・iPhone6。すでに多くの人達が使用しており、ビジュアル的なイメージ作成が必要になってくるシーンも時にはあるのではないでしょうか?そんな中今回紹介するのは、iPhone6の使用イメージを簡単に作成できるテンプレート「24 Fresh Free iPhone 6 Templates to Showcase Your Designs」です。

iPhone6を手に持って使用するシーンのイメージが24種、フリーダウンロードできるようになっています。
詳しくは以下
WEBではそれぞれのパーツに意味があり、その用途に合わせて分かりやすくするデザインする必要があります。今日紹介するのはWEBの特定の部分に使えるパーツを集めたフリーWEBパーツ集「Fresh and Useful Free PSD Web Elements」。

WEB UI Treasure Chest v 1.0 by *LazyCrazy on deviantART
ボタン、バッジ、404、ステッププロセスなどなど、WEBに関わる様々なパーツが、まとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
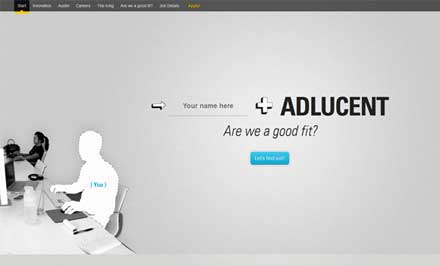
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
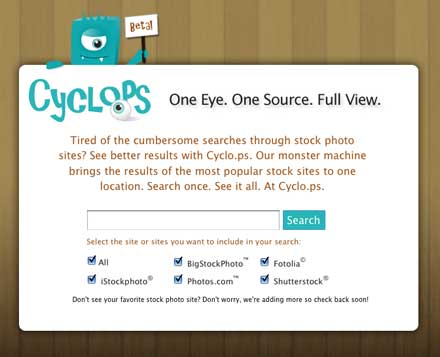
世界には様々なストックフォトサイトがありますが、今回紹介するのはそんなストックフォトサイトを横断検索できるWEBサービス「Cyclo.ps」です。検索対象はBigStockPhoto™、Fotolia©
iStockphoto®、Photos.com™、Shutterstock®と格安のストックフォトサービスばかりなので、予算がない時にも安心して使えます。

ストックフォトサイトと一口に言っても公開されている写真は様々なでサイト自身にも個性がありますのでこういった一括して検索できるのは嬉しいところです。
詳しくは以下
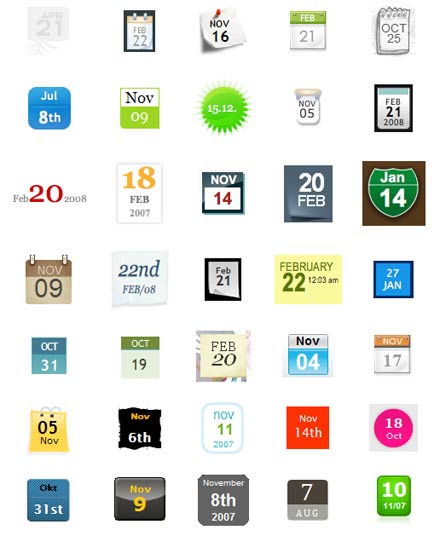
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
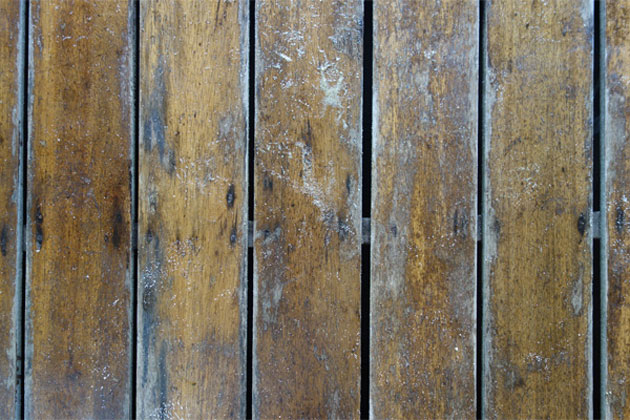
木目のテクスチャは、素材の中でも定番中の定番と言える存在。デザイナーなら誰しもが1度は使用したことがあるのではないでしょうか?そんな中今回紹介するのは、朽ちた木の質感に味のあるフリー木目ドテクスチャ「Freebie: Grungy Wood Plank Textures」です。

さまざまなテイストが存在する木目テクスチャですが、新しいきれいな雰囲気ではなく、時間が経ち自然の風合いが劣化した様子が印象的なテクスチャとなっています。
詳しくは以下
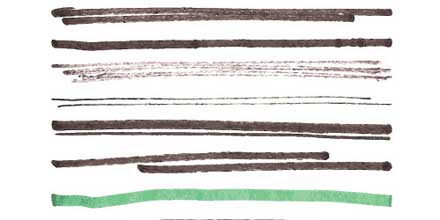
イラストレーターでデザインする際に色々と便利使えるブラシ。ディフォルトでもかなりの数がインストールされていますが、今日紹介するのは、イラストレーターで使えるフリーブラシセット集「30+ High Quality Adobe Illustrator Brush Sets」です。

Free Vectors-230 Marker Illustrator Brushes
アナログ感溢れるもの、幾何学的なもの、パーティクルのような光が溢れるものなどなど、様々なブラシセットが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下