WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

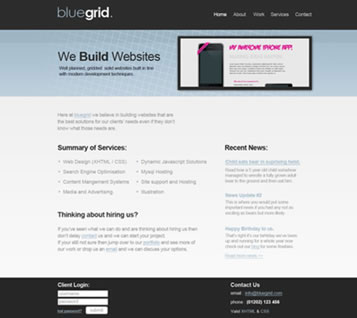
Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
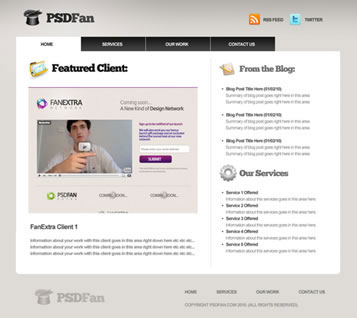
■Stylish Blog Design Layout
スタイリッシュなブログを作るデザインチュートリアル

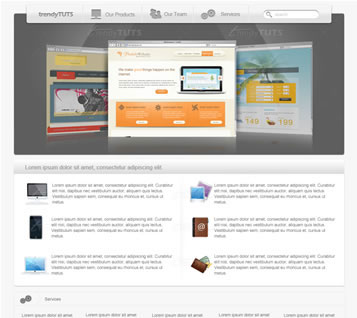
■Professional Portfolio Web Layout
洗練されたポートフォリをのWEBデザイン。細かなステップに分けて解説してくれています。

■Apple Style Layout
そのままではなくて、AppleライクなWEBデザインレイアウト。

上記の他にも様々なレイアウトが紹介されています。psdファイルがダウンロードできるのも非常にありがたいのですが、チュートリアルも細かく解説されていて、WEBの表現の勉強になります。実際のファイルを触って確かめられるので、しっかりと学ぶことができると思います。WEBの表現をさらに磨きたい人は是非どうぞ。