2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
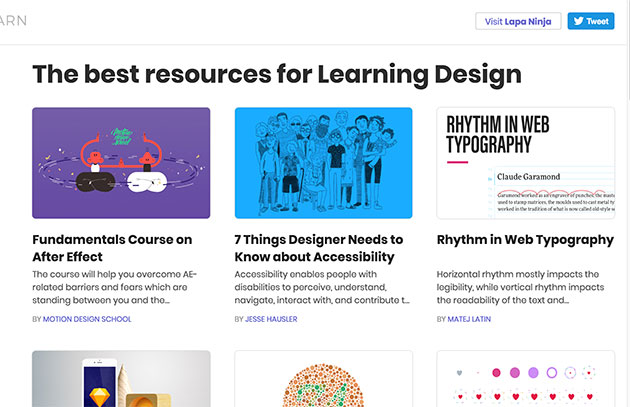
デザインをする時、他のサイトのデザインを参考にいろいろと構成を考えることが多いと思いますが、いつもと同じ参考元ばかりだと行き詰まってしまうことも。今回はそんな参考元としてぜひ加えておきたい、さまざまなカテゴリからデザインを学べるギャラリーサイト「Learn Design」を紹介したいと思います。

トレンドの最新デザインがカテゴリ別にチェックできる、魅力的なピックアップが嬉しいサイトとなっています。
詳しくは以下
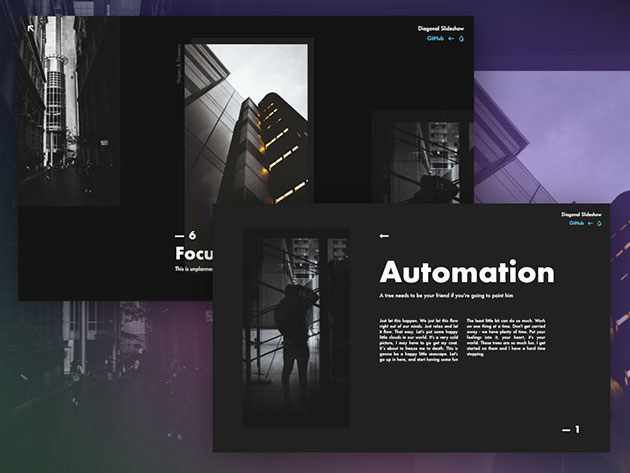
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
自然の織り成す風景の中でも特に撮影や表現が難しい稲妻は、画像ソフトでの合成が必須な素材。そんな中今回紹介するのが、手軽に稲妻を合成できるPhotoshopブラシをまとめた「A Collection of Free Photoshop Lightning Brushes」です。

Lightning Pack by ~Kida-Ookami on deviantART
光り方やラインの走り方など、テイストの異なるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
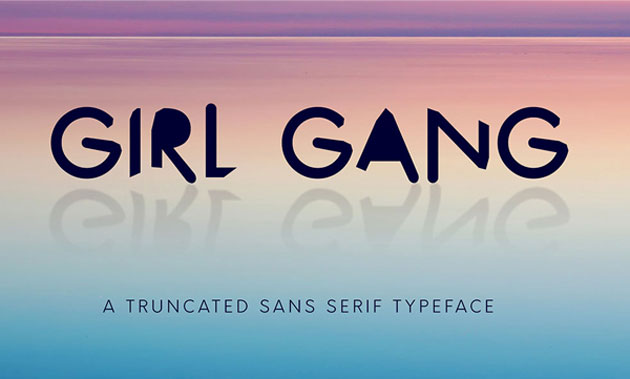
デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近Designdevelopでは「フォームデザインを完成させるjQuery plugin「jqtransform」」や「JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」」といったjQueryの話題を多数取り上げていますが、今日紹介する「jQuery Style 」は様々な機能使えるjQueryを使ってどんなサイトが作れるのか、どう使えば良いのか、jQueryを使っているサイトをまとめた「jQuery Style」です。

単体での機能が素晴らしくても上手く使わないと最大の効果は得られません。「jQuery Style」ではデザインショーケース的にWEBが紹介され、さらに使っている技術を分かりやすくアイコンで記しています。
詳しくは以下
作業環境や仕事にもよりますが、photoshopで行う補正の中でも得に補正を行なうのが人間。パンフレットだったり、ポスターだったりと作品の中心となる事が多く、細かな部分の修正を求められたりする場合があります。今日紹介する「26 Professional Photoshop Retouching Tutorials」はphotoshopで人物補正を行なう為のテクニック集です。

Super Fast and Easy Facial Retouching
数多くのテクニックが紹介されていますが、今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下から
デザインにラフなテイストを表現するために、手描きで文字を書いてはめ込むこともあると思いますが、なかなか思い通りの雰囲気ぴったりに書くことは、文字を描く際のクセもあるためなかなか難しいもの。そんな時に活用したい、手書き風の質感が手軽に表現できるフリーフォントまとめ「20 Amazing Free Handwritten Fonts for Your Designs」を紹介したいと思います。

Recorda Script Personal Use Onl font by Måns Grebäck – FontSpace
さまざまなテイストの手書きフォントが紹介されており、欲しいデザインのイメージに合わせて選ぶことができます。
詳しくは以下
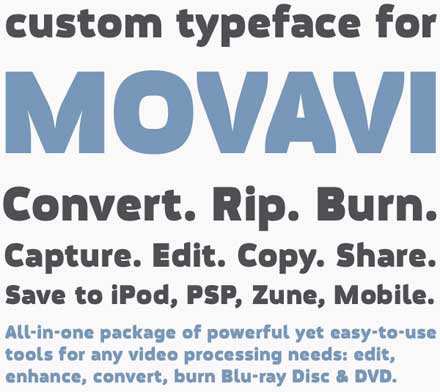
デザインの善し悪しを決めるフォント選びは、デザインを長年経験している方でも意外に難しいもの。ぴったりのフォントを見つけるのに苦労する場合も多いかと思います。今回はそんなシーンに是非活用したい、クリエイティブでフレッシュなフリーフォントまとめ「20 Professional Headline Fresh and Free Fonts」を紹介したいと思います。

(Movavi Grotesque Black on the Behance Network)
シンプルで定番として使えそうなタイプから、フォント自体がデザインされたクリエイティブなものまで、20のフリーフォントが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
web上で公開されているデザイン素材は、プロのデザインワークでもよく利用されており、クオリティの高い素材はダウンロード数も多く人気も高いもの。今回はそんな人気の高い素材を多数公開しているWegraphicsの素材の中から、特におすすめのデザイン素材をまとめた「30 Gorgeous Freebies from Wegraphics」を紹介したいと思います。
アイコンなどのデザインパーツはもちろん、Photoshopブラシや背景テクスチャなど、デザイン制作にすぐに役立つさまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ここ最近様々なPSDファイルのまとめエントリーを紹介してきましたが、今回紹介する「
Official PSDs」はPSDファイルを共有するコミュニティーです。グラフィックから、写真まで様々なジャンルのPSDファイルが投稿されています。サイト内検索や、ダウンロード数によるランキング、レーティングなど基本的な機能は揃っています。

また公開されているPSDファイルは共有できるようになっていて、埋め込み用のタグがそれぞれのファイルで準備されています。今日は先週のダウンロードランキングからいくつか気になったPSDファイルを埋め込んでおきます。
詳しくは以下
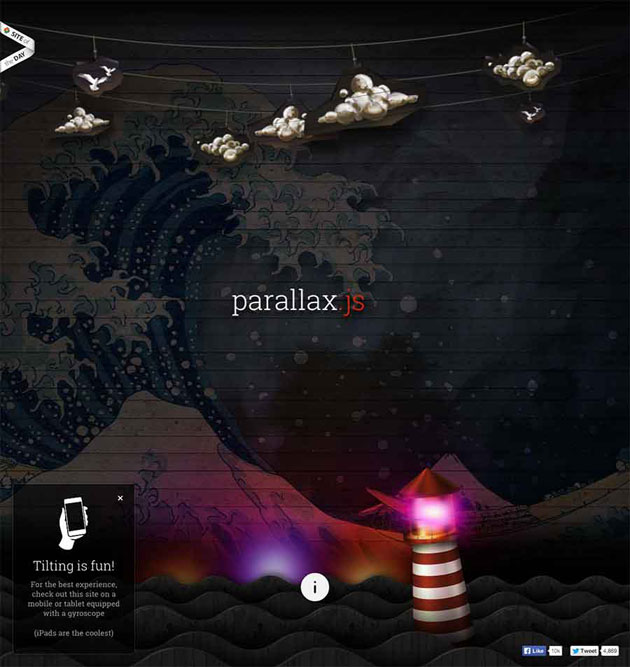
2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。