サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
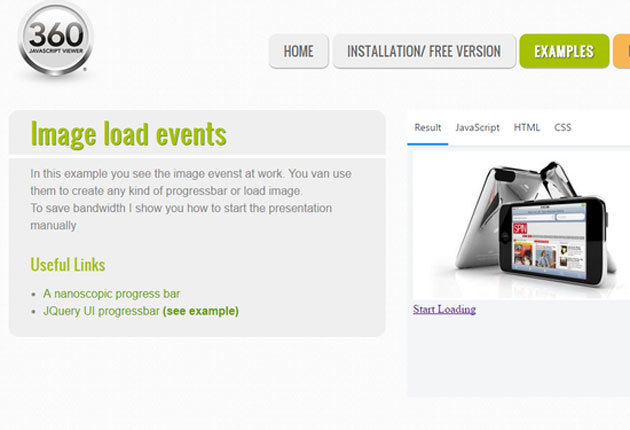
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
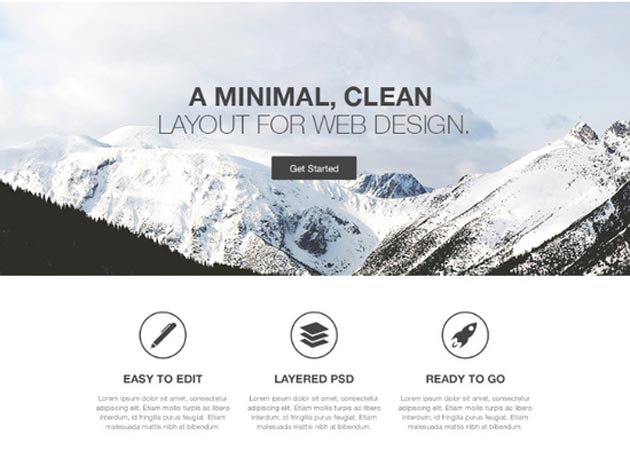
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
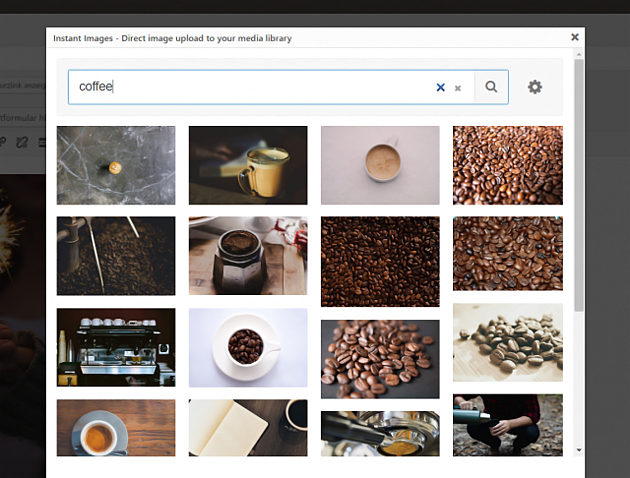
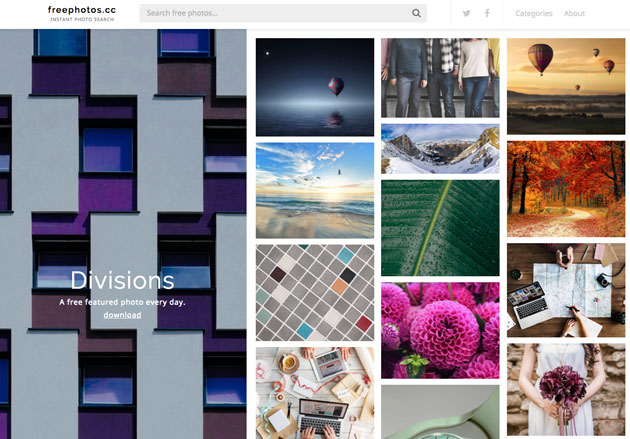
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
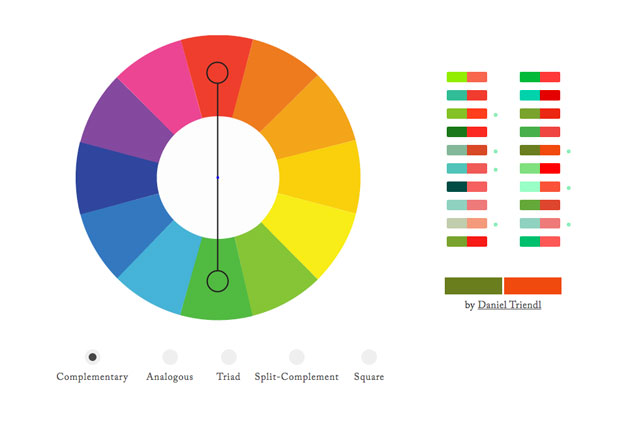
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
デザインに彩りを与えてくれるパターン素材。いろいろな種類のものが配布されていますが、中でもシームレスで、継ぎ目を気にすることなく敷き詰められるパターンはとても重宝します。今回はそんな、シームレスに使える「Seamless Gold Pattern Set」を紹介したいと思います。

金色のカラーデザインが印象的なフリーパターンセット。デザイン性もあり、おしゃれな印象にデザインを仕上げることができそうです。
詳しくは以下
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
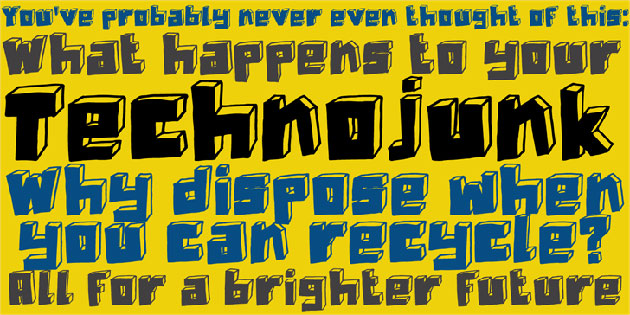
オブジェクトやグラフィックなどに立体感を与えるために使用される処理・ドロップシャドウ。時には文字に利用することもあるのではないでしょうか?そんな中今回紹介するのは、あらかじめ影の処理が施されているフリーフォントまとめ「22 Fresh And Free Drop Shadow Fonts」です。

(DK Technojunk font by David Kerkhoff – FontSpace)
影がついた状態で打ち込み可能なフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインでも、webデザインでも、デザインの良し悪しを決める重要な要素となるフォント。フリーで利用できるタイプも豊富に展開される中、今回紹介するのは、美しいフォルムが特徴のスクエアフォント「20 Free Popular Square Fonts For Designers」です。

(Imagine Font Font | dafont.com)
曲線を取り払い、角を利用して美しく仕上げられたフォントが20種類まとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
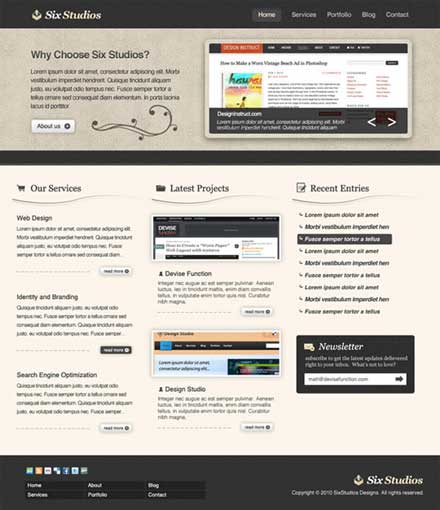
WEB制作は人によって使うツールは様々だと思いますが、その中でも多くのWEBデザイナーが利用しているツールphotoshop。今日紹介するのはphotoshopでWEBを作る人のためのWEBデザインチュートリアル「20 High Quality Photoshop Web Design Tutorials」です。

Create a Clean and Classy Web Design in Photoshop
様々なデザイン感のWEBデザインをphotoshopで制作するのはどうしたら良いのかという、実例を交えたチュートリアルが多数公開されています。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
画像やデザインに手軽にシズル感を演出できるスモークは、デザイン制作の必須アイテム。そんな中今回紹介するのが、リアリティのあるスモークを表現できるPhotoshopブラシセット「Real Smoke Photoshop Brushes」です。

用途に合わせて雰囲気を自在に変えられる、豊富な種類のブラシがセットになったデザイナーに嬉しいブラシセットとなっています。
詳しくは以下
photoshopで作成したPSDファイルのレイヤーに配置されたテキストを一括してテキストファイルに書き出してくれるのが今回紹介するスクリプト「PS_Bramus.TextExport-1.3」です。WEBを制作している人以外では余り利点を感じないかもしれませんが、PSDから見事にテキストデータのみ書き出してくれます。

スクリプト本体は「Bram.us » PS_BRAMUS.TextExport 1.3」からダウンロードできます。インストールはとても簡単で、「/Adobe Photoshop CS2/プリセット/スクリプト」の中にダウンロードした「PS_Bramus.TextExport-1.3.jsx」を入れればOKです。
詳しくは以下