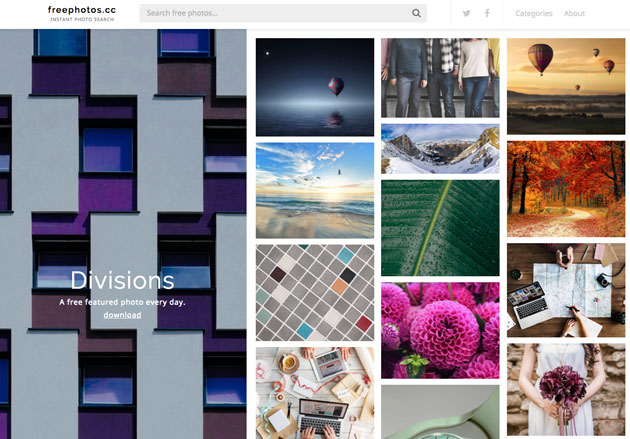
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
アイコンやUI、フォントなどWEBデザインを取り巻くたくさんの要素の中に、フリー素材を取り入れることも多いと思いますが、それらひとつひとつを探していると余計に時間が掛かってしまうことも。今回はそんな時にぴったりな、効率的にWEBデザインに役立つフリーの素材やコンテンツをまとめて入手できる「Web Design Freebies That Will Save Hours Of Your Time And Make Your Life Easier」をご紹介します。

UIキットやフリーアイコンなど、定番の素材など使えるコンテンツのみが厳選されています。その中から気になったものを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
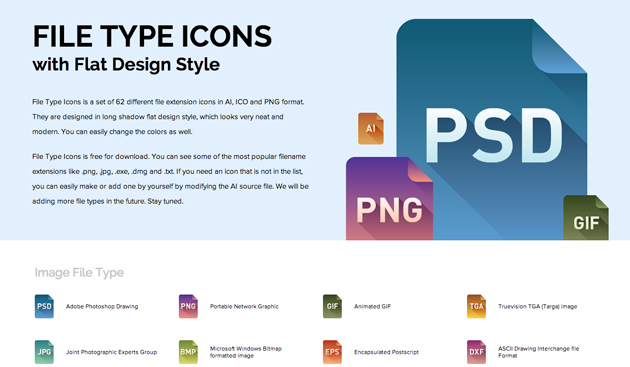
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
写真を数多く集めてつくるデザインコラージュ。今も多くの場所で使われている、昔からあるデザイン手法の一つですが、今回紹介するのは決められた形に任意の写真をパーツとして作る事ができるフリーソフト「Shape Collage」です。

実際アプリケーションを利用しているスクリーンキャストが公開されていますので、下記に貼付けておきます。
動画は以下から
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
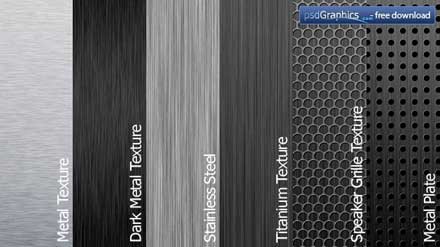
今まで様々な素材のテクスチャを紹介してきましたが、今日紹介するのは金属に絞ったテクスチャセット「Metal textures」です。

金属と言っても表面は様々な書こうがされていて、一般的なものからヘアラインが入ったもの穴が表面に空けられている物、素材だと、ステンレス、チタンなど表情の違う上記のような6つのテクスチャが公開されています。
詳しくは以下
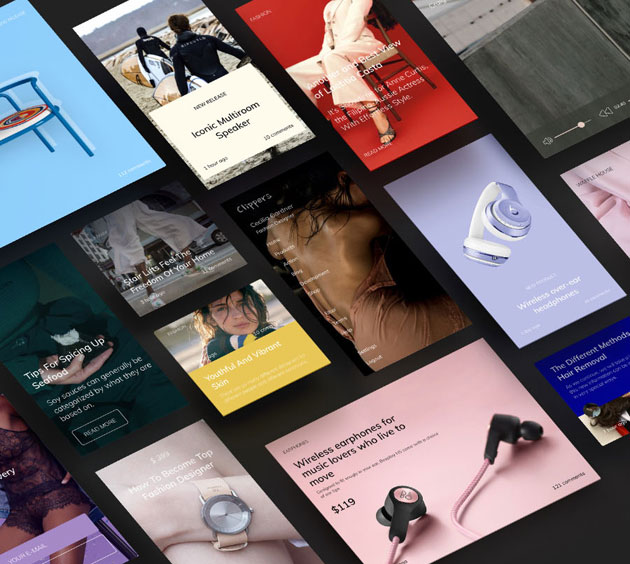
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
デザインにスタイリッシュさを演出したい時、使用するフォントもあまり個性を主張しすぎないスマートなデザインのものを使用したいもの。そんな時に是非参考にしたい、イタリックフォントまとめ「30 Stylish Italic Fonts You Must Have」を今回は紹介したいと思います。
斜めに傾いた形状が特徴のイタリックタイプのフォントが揃っており、フォント素材の参考として活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下