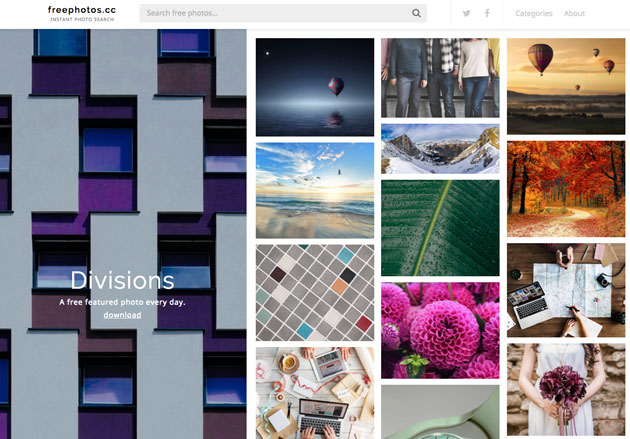
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
WEBサイトでこれから公開するというコンテンツを知らしめるためのページcoming soonページ。アクセスをしてくれたユーザーに対して、期待感を与えるとともに、残念な感じを与えないようにしなくてはならない難しいページですが、今日はcoming soonページのデザインを集めた「25 Beautiful Examples of “Coming Soon” Pages」というエントリーを紹介したいと思います。
様々なジャンルのWEBサイトのcomingsoonページが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
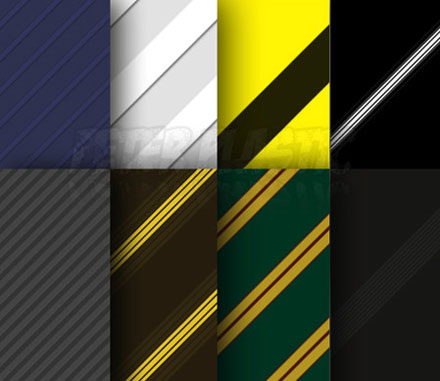
WEBサイトでの印象を決定づける一つの大きな要素の一つ背景。色ベタ、テクスチャを使ったものなどサイトによって様々な背景が制作されていますが、今回紹介するのはWEBサイトに使えるシームレスなパータン素材を集めた「200+ Seamless Patterns Perfect for Website Backgrounds」。

Photoshop Stripe patterns (20 patterns)
紙や布などといった定番のテクスチャを表現したものから、個性的な表現のパターンまで背景に使えそうなパターンセットがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
クオリティが高くて、使いやすく、まだあまり利用されていない新しいフォントは、デザイナーの方なら誰もが使いたくなるものではないでしょうか?そんな中今回紹介するのが、デザイン制作に利用しやすい クリエイティブフリーフォントまとめ「30 New Free Fonts for Headlines」です。
シンプルなデザインのフォントから、インパクトを与えられるフォントまで、遊び心のあるデザインフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々、次々と新しい素材がアップされており、膨大な数の中からどれを選ぼうか迷ってしまうこともあるのではないでしょうか?そんな中今回紹介するのは、webデザイナーならチェックしておきたいフリー素材がピックアップされた「50 incredible freebies for web designers」です。
いろいろな種類のフリー素材が紹介されており、どれも使ってみたくなるクオリティの高いものばかりが揃っています。
詳しくは以下
photoshopで光の表現をしたいと思っている方にオススメなエントリーが今回紹介する「14 Great Abstract Photoshop Brushes」です。光と一口に言っても表現には様々なものがあり、粒状のものだったり、直線的なものだったりとその表情は様々なです。こちらのエントリーでは様々な光の表現が実現できるブラシがいくつか紹介されています。
今日は紹介されている光のブラシからいくつか記になったモノをピックアップして紹介したいと思います。
詳しくは以下
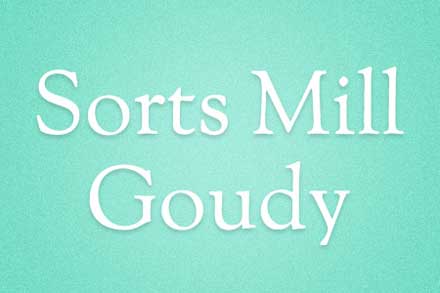
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作時に非常に便利なソフトの一つとなっているPhotoshop。いろいろな加工や表現が可能で、時にはその表現の幅に驚かされることもあるのではないでしょうか?そんな中今回紹介するのは、Photoshop形式のフリーpsd素材を集めた「Free PSD Files: Download 25 UI Design Photoshop PSD Resources」です。

Bifold Flyer Mockup | Vectogravic
いろいろなタイプのpsd形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
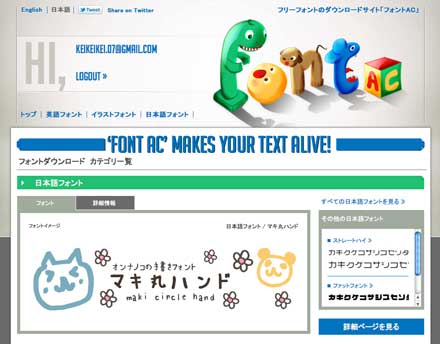
デザイン制作時に欠かせないフォントですが、もともとパソコンに入っているフォントだけでは、デザイン表現が難しい場合も多いと思います。しかし高額で販売されているフォントも多く、なかなかフォントを増やすことができないとお悩みの方も多いはず。そこで今回紹介するのは、商用利用も可能なフリーフォントがダウンロードできるサイト「フォントAC」です。

手書き風のフォントから、使いやすいゴシック体のフォントまで、ユーザーが利用しやすいサイトとなっています。
詳しくは以下
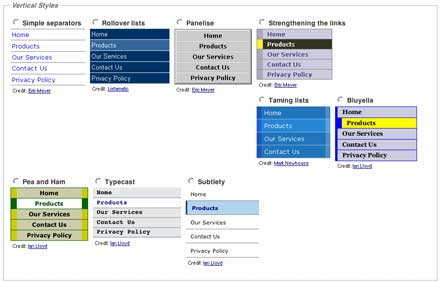
メニューやリンクリストなど様々な所で活躍し、ブログでもサイトでもかなりの頻度で使う事になるリスト。今回紹介する「List-O-Matic」はCSSベースで、様々なリストをカスタマイズしながら簡単に作れるWEBサービスです。

デザインは横組、縦組とありスタンダードなリストから、少し凝ったリストまであり、新規でサイトを立ち上げようとしている人やインターフェイスを再考している人にはかなり便利なサービスだと思います。
詳しくは以下
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下