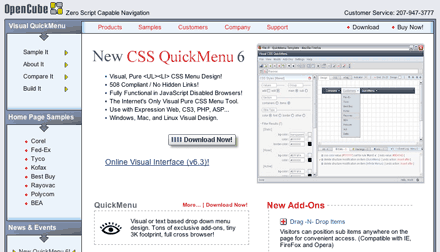
CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
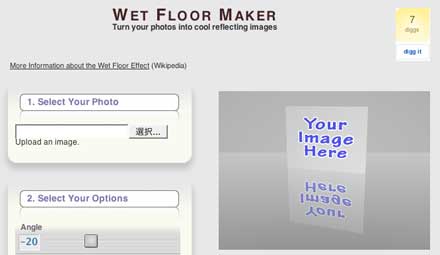
WEB2.0的なデザインとして普及した鏡面画像処理。photoshopを初めとした画像編集ソフトを使わなくても、あらゆるところで簡単に実現できるサービスが存在しますが、今日紹介する「Wet Floor Maker」はそんなサービスの中でもかなり細かい所まで設定できる鏡面画像ジェネレーターです。

320×240と生成できる画像サイズが制限されている物の、カメラの高さやアングル、鏡面の透明度など細かい指定が可能です。
詳しくは以下
デザインのクオリティをアップさせるのに重宝するphotoshopブラシ。工夫次第でより個性的なデザインに仕上げることができる、グラフィカルな表現を求められる際に非常に役に立ちます。そんな中今回紹介するのは、個性的なPhotoshopブラシまとめ「Best Photoshop Brushes for January 2011: 10 High-Quality Sets」です。

(Grunge Stars Pack by ~OneLttle1 on deviantART)
インパクトのある個性の強いタイプのPhotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に便利なベクター素材。イラストレーターでの加工が可能だったりと、アレンジの幅が広いのも人気の要素の一つとなっています。今回はそんなベクター素材の中で、美しい花の姿を表現した「30 Free Colorful Vector Flowers」を紹介したいと思います。

(Melody Arriving :: Vector Open Stock | vector graphics and vector art to download for free!)
さまざまな表情の花、そして植物をプラスしたベクター素材が30種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
ファビコンを制作するWEBサービスは「仕上がりを見ながらFavicon制作できる「favikon」」や「AJAXで動くシンプルなfavicon制作サービス「Genfavicon」」などいくつか紹介してきましたが、今回紹介する「
Free Favicon」はファビコンサービスでありながらフリーでハイクオリティなファビコンを配布しています。
![]()
様々なWEBサービスでファビコンは簡単に作れるようになりましたが、自分で作るのは苦手、アイデアが思い浮かばないと言う方にはピッタリのサイトだと思います。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはプロの為のハイクオリティーなフリーフォント集「30 high-quality free fonts for professional designs」です。
前回紹介「デザイナーに役立つフリーフォント集「21 More Free Fonts to Enhance Your Designs」」と言う記事で紹介した「21 More Free Fonts to Enhance Your Designs」とはまた違い、スタンダードで汎用性の高いフリーフォントが多いような気がします。今回はそのなかからいくつか気になったフォントを紹介したいと思います。
詳しくは以下
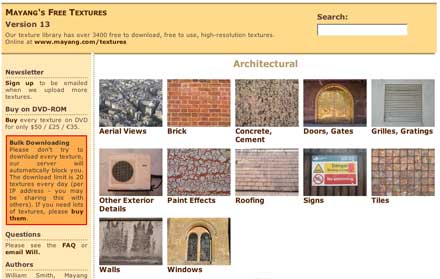
デザインのクオリティの決め手となるテクスチャ素材。質感を表現したり、リアリティを与えたりと色々な場面でお世話になります。最近ではWEBデザインでも多く使われていて、デザインをしていく上で重要な要素の一つです。

今日紹介する「Mayang’s Free Textures」はそんなテクスチャ画像をフリーでしかも高解像度で配布してくれるサイトです。
詳しくは以下
今までDesigndevelopでは数々のフリーアイコン集、もしくはフリーアイコンを配布するサイトを紹介してきましたが、今日紹介する「iconPot – totally free icons」はWEBサイト上で利用でき商用利用、個人利用問わず利用でき、なおかつ著者のクレジット、リンクバックが必要ではないiconを集めたアイコンサイトです。
![]()
Splashy Icons
web dev icons in PNG format (16×16)
現在いくつかのアイコンセットが公開されていますので、いくつか紹介したいと思います。
詳しくは以下