WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
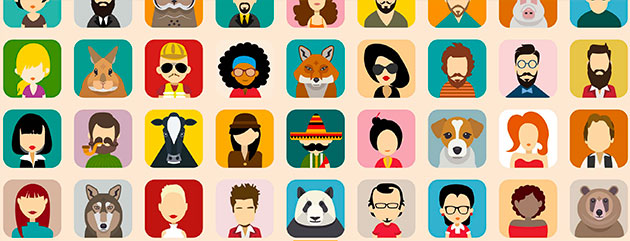
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下
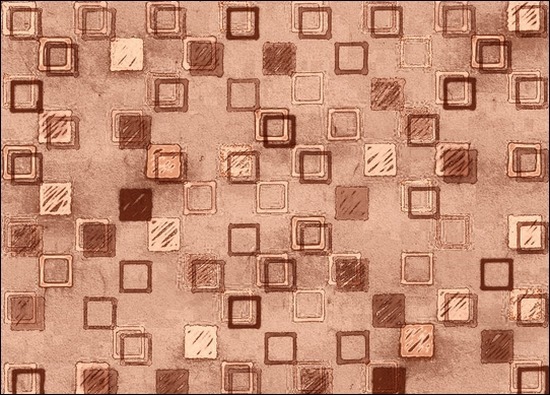
Webデザインのように閲覧環境が限定されるプロダクトであっても、質感を高めることによってデザインに深みを与えてていくことができます。今回紹介するのはそんな質感を手軽に高めることができる、クリエイティブなスクエアパターンを集めたエントリー「30+ Creative Square Patterns To Inspire You」です。

Pattern / 5 Stones :: COLOURlovers
カラフルなテクスチャや手作りの暖かみを感じられるものなど、多数のパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
ベクター素材は非常に使い勝手が良く、制作にはとても便利なデータ形式ですが、一から描くのは一苦労。WEBで探していもなかなかイメージ通りのものが見つからない時は困ってしまいますよね。今回はそんな時のために是非ご覧頂きたい、フリーベクター素材セットとIllustratorのチュートリアル「20 Fresh Free Vector Sets and 5 Illustrator Tutorials」を紹介致します。
可愛らしいものやリアルで高級感あるイラスト素材、またその作り方が幅広くまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
世界中で利用されているCMSの一つ、Wordpress。デザイン性の高い、無料で利用できるテーマ。その魅力の一つですが、今日はそのテーマの中から2012年にリリースされたミニマムなWordpressテーマを集めたエントリー「30 Free Minimal Responsive WordPress Themes from 2012」を紹介したいと思います。
厳選されたミニマムなテーマが全部で30個まとめられていましたが、今日はその中からいくつか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
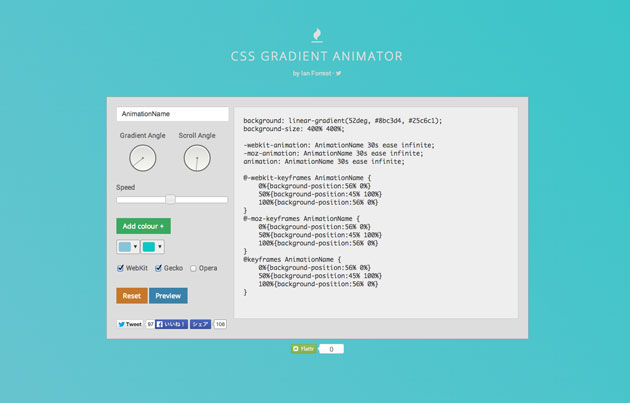
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
デザイン制作に便利なベクター素材。イラストレーターでの加工が可能だったりと、アレンジの幅が広いのも人気の要素の一つとなっています。今回はそんなベクター素材の中で、美しい花の姿を表現した「30 Free Colorful Vector Flowers」を紹介したいと思います。

(Melody Arriving :: Vector Open Stock | vector graphics and vector art to download for free!)
さまざまな表情の花、そして植物をプラスしたベクター素材が30種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
今まで「システムアイコンからアプリアイコンまで170のアイコンを収録したアイコンセット「170 dock icons」」や「可愛らしいフリーアイコンセット集「26 Free Icon Sets We Love」」などと様々なアイコンセットを紹介してきましたが、今日紹介する「DelliPack 1.0&2.0」は立体感があり、クオリティの高いフリーアイコンセットです。
![]()
パレット、金庫、建物、黒板からなどの少し特徴的な物から、人物、更新アイコンなど標準的なものまで、バリエーション豊かなアイコンが収録されています。
詳しくは以下
![]()
DelliPack 1.0
![]()
DelliPack 2.0
二つのファイルともにzipファイルで配布されていて、ファイル形式はPNGでサイズは256, 128, 64, 48, 32 and 16 pixelsの6種類が用意されています。またDelliPack 1.0の方は「Smashing Magazine」でPSDファイルも公開されていますのでアイコン制作の勉強用にも良さそうです。
自由にダウンロードでき、アイコンは再配布、販売を除いて、商用、非商用問わずどんな規制も受ける事無く、自由に利用する事が出来ます。
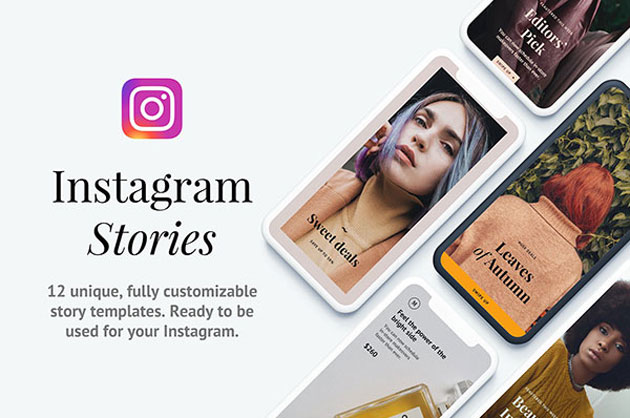
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手書きのフォントは独特で味のある雰囲気を演出してくれます。前回「アナログ感溢れる手書きフォント10選「10 sketchy fonts for web designers 」」という記事で手書き風フォントを紹介しましたが、今回紹介する「20 Free Handwritten Fonts And Resources」も手書きのフォントを集めたエントリーです。
全部で15の手書きフォントと5つの手書きフォントサイトが紹介されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
フォントにはさまざまな種類が存在しており、デザインに合わせてテイストを選び組み合わせることで、よりイメージに近い作品を作り上げることが可能になります。そんな中今回は、ラフなテイストを表現したい時に使えるフリー手書きフォントを集めた「Simple But Powerful Free Handwritten Fonts」を紹介します。

Handkerchief Font | dafont.com
手で書いた雰囲気を感じさせてくれる、ラフテイストなニュアンスが特徴のフォントが紹介されています。
詳しくは以下
多くのユーザーに愛用されている「iPhone」に”アプリケーション”は欠かせない存在ですが、今回紹介するのは、そんなiPhoneアプリ風のアイコンを集めた「40 Beautiful MAC OS X and iPhone Inspired Icon Sets」です。
![]()
定番に近いデザインのものから、シンプルなもの、またかなり個性的なデザインまでさまざまなタイプのアイコンが収録されています。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下