デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

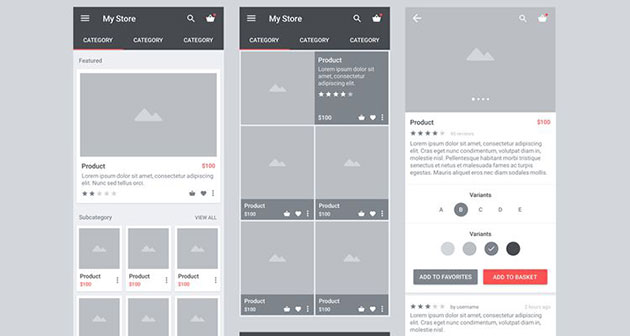
Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
デザイン設計時にワイヤーフレームを使って構成を確認・設計することで、完成までのイメージを頭に想像できるとともに、進行・作業をスムーズに行うことが可能となります。今回はそんな設計時に利用したい、さまざまな種類のワイヤーフレームを集めたサイト「UI Tiles」を紹介したいと思います。

シンプルなテイストのワイヤーフレームが多数まとめられており、設計するサイトに合わせ選択し活用することができそうです。
詳しくは以下
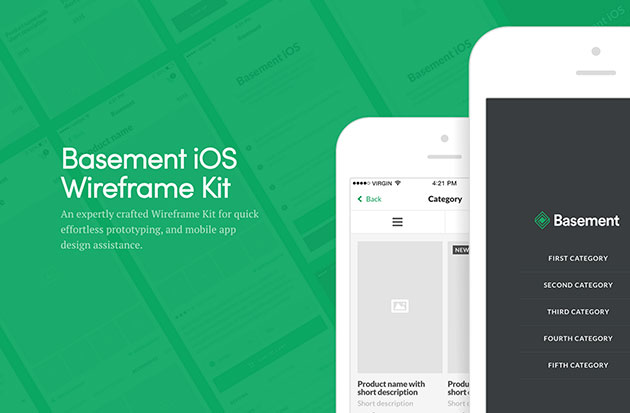
アプリをデザインするためには、まず全体の構成設計が必須。しかしすべてのページやコンテンツ分を一から作り上げるのはなかなか大変だと思います。今回はそんなときに活躍してくれる、iPhoneでのAPPデザイン設計に最適なワイヤーフレーム集「Basement iOS」を紹介したいと思います。

さまざまな種類のページ設計ワイヤーフレームがまとめられており、作りたいアプリのジャンル別に使い分けることができます。
詳しくは以下
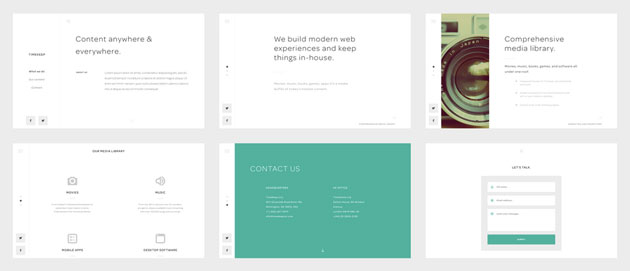
webサイトのレイアウトの中で、サイト全体にワイド感を出したい時、主流のデザインに仕上げたい時などによく取り入れられるシングルページレイアウト。一から構築しようと思うと、デザインのセンスはもちろん、制作 する時間も必要になってきます。そんな時に活用したい、シングルページワイヤーフレーム「One page website wireframes」を今回は紹介したいと思います。

シンプルなデザインが魅力のワイヤーフレームに、いろいろな要素がセットになっています。
詳しくは以下
料理の湯気だったりタバコの煙だったり、様々なシーンで演出的に使われる煙。今回紹介するのはphotoshopで使える煙ブラシセット集「350+ Smoke Brushes for Photoshop」というエントリーです。
様々なタイプの煙を表現したphotoshopブラシが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
フォントにはいろいろな種類がありますが、細身のタイプはデザインを繊細で美しく見せてくれる効果を発揮します。今回はそんな繊細なイメージ表現に活躍するフリーフォントまとめ「20 Free Thin Fonts for Elegant Designs」を紹介したいと思います。

Honeymoon PERSONAL USE font by Måns Grebäck – FontSpace
フォント全体が細身なものから、強弱が付いた印象的なものまで、20種のフリーフォントがピックアップされています。
詳しくは以下
Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下
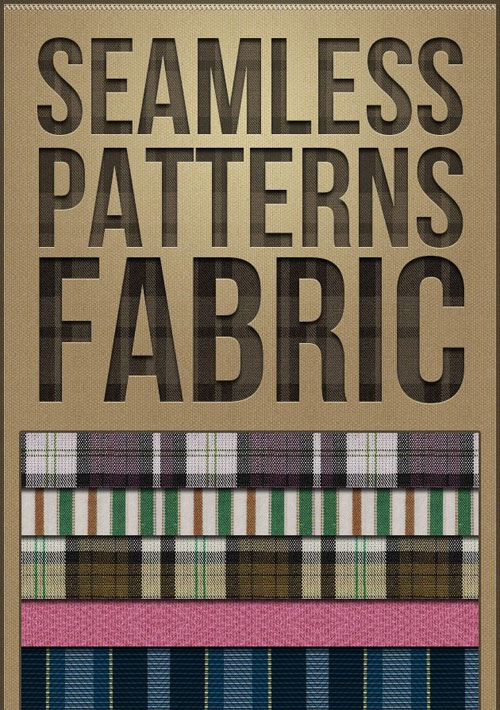
背景や、グラフィック加工の素材として便利に活用できるテクスチャには、自然素材やデザイン効果などで特徴となるニュアンスが施されているものが多く、種類も豊富です。そんな中今回紹介するのは、100種のファブリックテクスチャ「Fabric Texture Pack」です。

さまざまな質感のファブリックがシームレスに敷き詰められるテクスチャとして100種類もまとめられセットとしてダウンロードできるようになっています。
詳しくは以下
つねにいろいろなフォントをチェックされている方も多いと思いますが、なかなか良いものに出会えず、仕事がはかどらないと悩んでいる方もいらっしゃるのではないでしょうか?そんな中今回は、デザインをもっと楽しくしてくれる デザインフォント30種「30 Fun Fonts That Will Cheer You Up」を紹介したいと思います。
どれもデザイン性のある、魅力的なフォントばかりがピックアップされています。気になったものを以下よりご覧ください。
詳しくは以下
デザイン上での配色と言うのはとても難しい物でセンスが問われる部分でもあります。デザイナーの中でも、配色や色の組み合わせがどうも苦手だという方もいるかと思います。今日紹介する「Got Color?」は配色や色に対してインスピレーションを得る為のカラージェネレーターです。

アクセスするとカラーブロックが表示され、アクセスするたびに出力される色が異なります。カラーブロックの中央にはコードが表示され簡単に利用できるようになっています。
詳しくは以下
女性らしいデザインを手がける際に良く利用される花柄素材。華やかで可愛らしい雰囲気が手軽に演出できるため、幅広いシーンで活躍しています。そんな中今回は、フォント自体に花柄があしらわれたフォント集「30 Free Pretty Designs of Flower Font」を紹介したいと思います。
可愛いらしさを演出できるデザインフォントから、エレガントな雰囲気のフォントまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
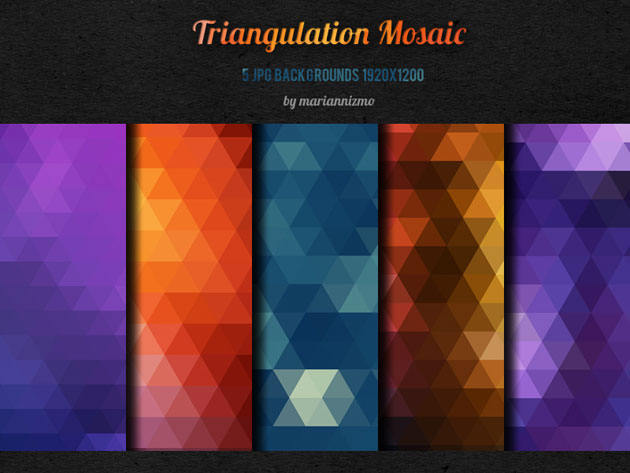
デザイン素材・種類として流行になっているものの一つとしてあげられるジオメトリック柄。いろいろなデザインシーンでよく見かけるため、使う際は他を差をつけてデザインしたいものです。今回はそんな時に参考にしたいジオメトリック柄のフリーテクスチャ&パターンまとめ「12 Free Geometric Textures & Patterns Sets For Your Design」を紹介したいと思います。

FREE!!! 5 Triangulation Mosaic backgrounds by mariannizmo on DeviantArt
定番ではあるけれど個性を感じさせるものを中心に、厳選された数ではありますが、活用しやすい・使ってみたいジオメトリック柄が揃っています。
詳しくは以下
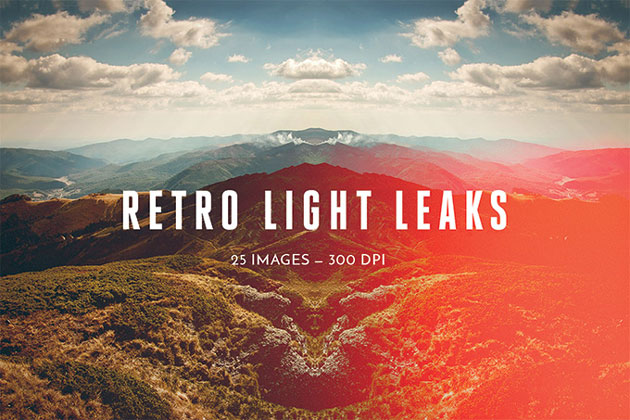
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
ページの右端がめくれかかっていて、マウスオーバーするとページに隠されていたメッセージなり、コンテンツが出てくる手法がたまに見かけますが、今日はそういった手法を実装できる方法をまとめたエントリー「5 Extremely Simple Ways To Add Page Curl To Your Website」を紹介したいと思います。

simple-page-peel-effect-with-jquery-css
全部で5つの方法が紹介されていましたので、それぞれ紹介したいと思います。
詳しくは以下