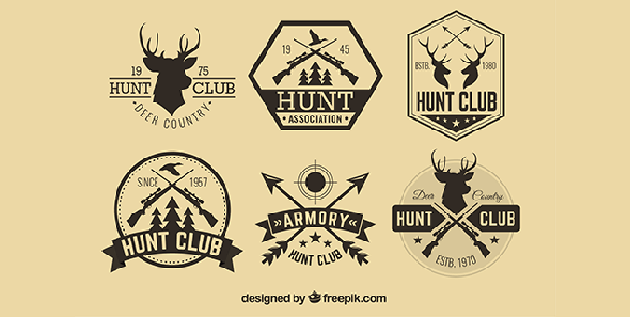
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
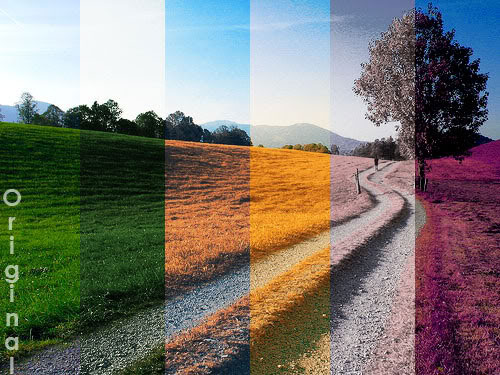
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
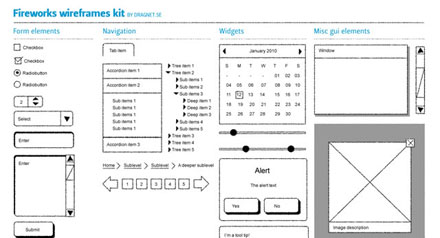
WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
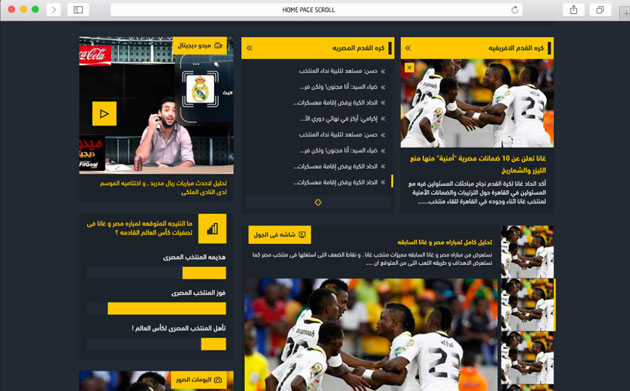
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
国内でも人気の高いCMSツールWordpress。DesigndevelopもWordPressで構築していますが、その魅力の一つとして、デザインテンプレートが数多く配布されており、クオリティの高いテーマが無料で使えるという点があります。ただフリーなだけにデザインが被ってしまっていたり、望むクオリティに達していなかったりと言ったことががあるかと思います。

そこで今回は海外のエントリー「17 Premium WordPress Theme Stores」というエントリーより、無料ではなくて、クオリティの高い「有料」のWordpressテーマを販売しているWEBサイトを紹介したいと思います。
詳しくは以下
新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下
WEBサイトの制作をより簡単にそして精度の高いものにしてくれるテンプレート。現在様々なフリーで使えるテンプレートがリリースされており、かなりクオリティの高いもの存在します。今日はそんなハイクオリティなフリーHTML/CSSテンプレートを集めたエントリー「99 High-Quality Free (X)HTML/CSS Templates」を紹介したいと思います。
様々なタイプの高品質なHTML/CSSが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下
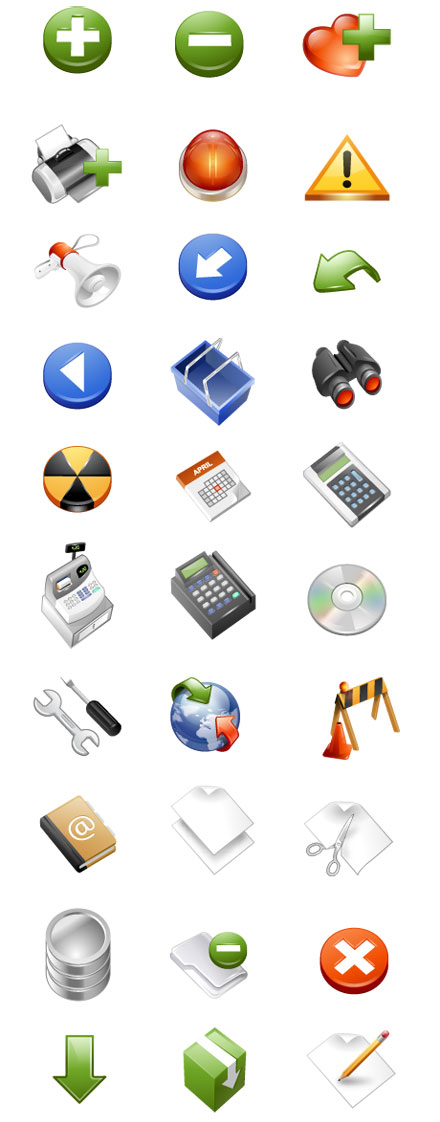
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下