私たちの周りには多くのロゴマークがあるのをご存知でしょうか。ロゴはその商品や店舗を象徴する大切な役割を担っています。そんな中今回紹介するのは、 シンプルでモダンなフリーロゴデザインキット「The Logo Kit – Free Sample」です。

シンプルなアイテムのみをセットにしたベクターデータがセットでダウンロードできるようになっています。
詳しくは以下
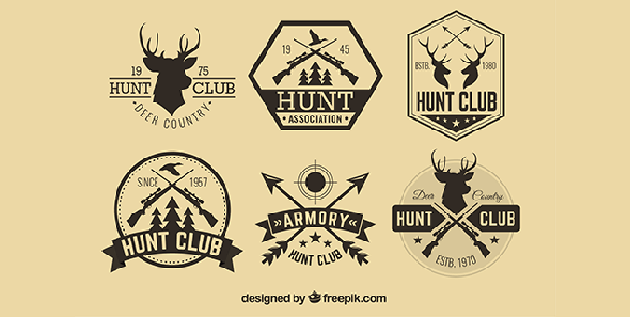
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
ブランドイメージとして様々なシーンに展開されるロゴ。クライアントにデザインを見せる際には、ロゴがどういう風に展開されていくのかを伝えるための手段の一つとしてモックアップに反映されてプレゼンテーションする場合があります。今回はそんな場面で役に立つロゴデザインのモックアップまとめ「20 Free PSD Templates To Mockup Your Logo Designs」をご紹介したいと思います。

Embroidered Logo MockUp | GraphicBurger
全部で20ものバリエーション豊かなモックアップがまとめられておりますが、その中から気になるものをいくつかピックアップ致しましたので下記よりご覧ください。
詳しくは以下
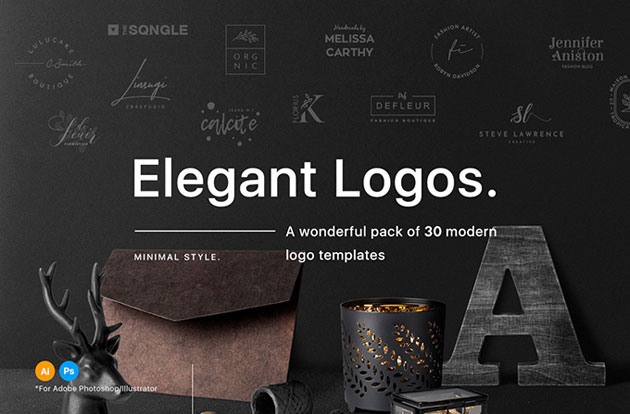
様々な商品や企業のイメージとなるロゴ。デザインする時間がない、でも制作しなければならない。時間に追われがちなデザイン業界ではよくあるシーンですが、そんなときに役立ってくれるロゴデザインテンプレートまとめ「30 Elegant Logo Templates」を今回は紹介していきたいと思います。

エレガントなテイストの多種多様なデザインが多くまとめられています。いくつかピックアップしてありますので、下記よりご覧ください。
詳しくは以下
デザイナーなら一度は手がけたことがあるであろうロゴデザイン。しかし時にはコストや時間の関係で、デザインが難しいシーンもあるかもしれません。今回はそんなシーンで利用できる、さまざまなデザインのロゴデザインテンプレート「130+ Logo Templates To Absolutely Grab For Free」を紹介したいと思います。

3 Vintage Logo Templates – Graphic Delivery
ヴィンテージ風から、ナチュラルなテイストまで、いろんなタイプのロゴデザインがセットでまとめられています。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
テクスチャについては今まで多々紹介してきましたが、今回紹介する「100 Beautiful Free Textures」はウール、レザー、ウッドなどなど実用的なカテゴリー別にバランス良く収録されているエントリーです。
そのカテゴリーは16にも分けられており、大概のテクスチャはこのエントリーに収録されているもので事足りるかと思います。100枚ものテクスチャが紹介されていますが、今日はその中からいくつか気になったものをいくつか紹介したいと思います。
詳しくは以下
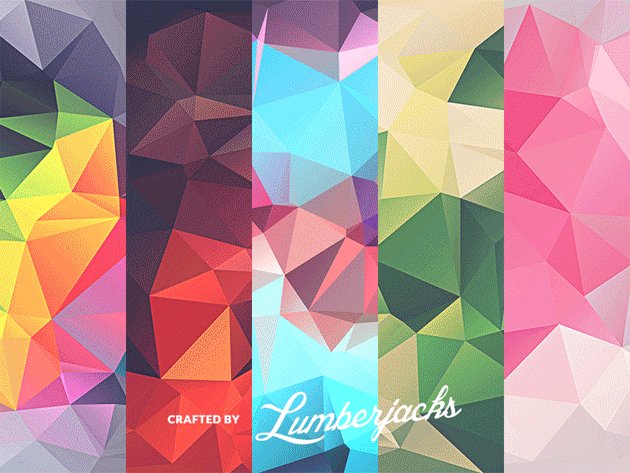
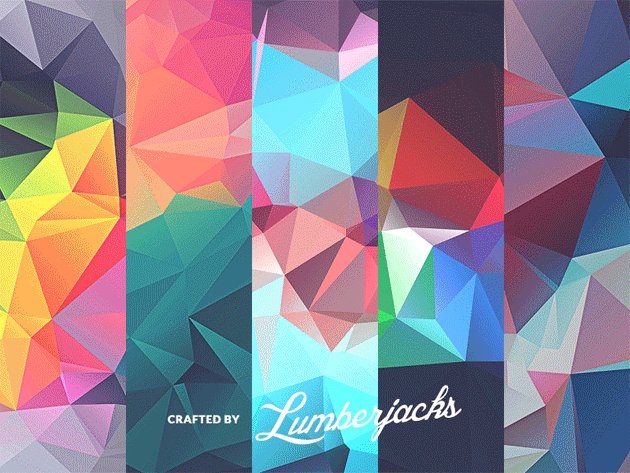
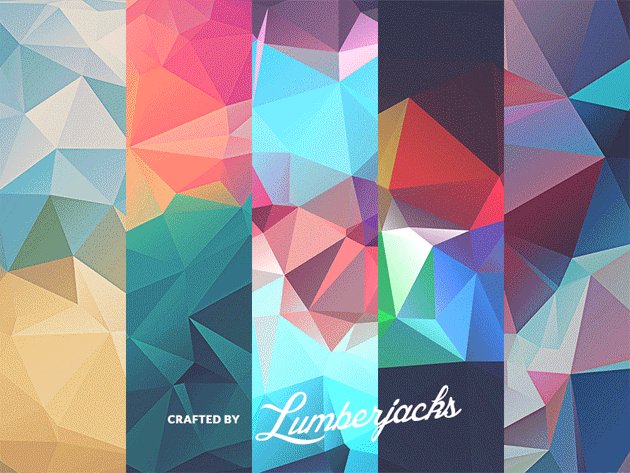
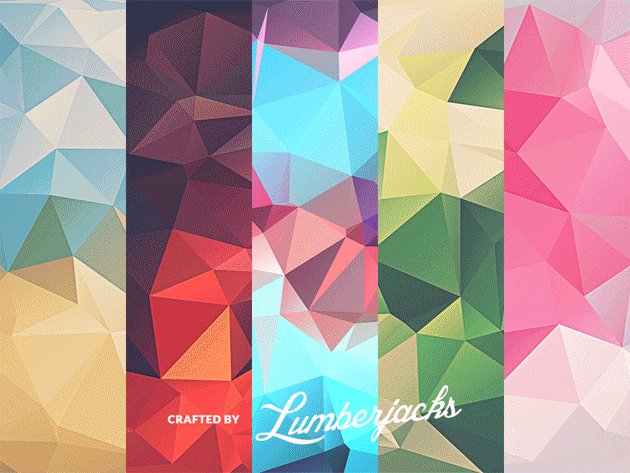
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下
webデザインでも紙媒体のデザインでも、背景素材として活用できるテクスチャは活用頻度も実用性も高い、とても便利な存在です。そこで今回紹介するのは、デザイン制作に欠かせないフリーテクスチャまとめ「350+ Free Textures」です。

(+ Textures – Wood. by ~YouAreLikeADoll on deviantART)
デザインを引き立ててくれる素材感溢れるテクスチャから、ポイント使いとして大いに活躍を果たしてくれそうなタイプまで種類がかなり豊富です。その中から今回いくつが気になったものを選出しましたので、以下よりご覧ください。
詳しくは以下
さまざまな写真加工ができるPhotoshopは、グラフィックデザイナーにとって欠かすことのできない存在。しかし多彩な機能をなかなか活かしきれていないという方も多いのではないでしょうか?そんな中今回紹介するのは、グラフィカルでクオリティの高い写真加工を可能にする、Photoshopチュートリアル「19 Attractive Fresh Adobe Photoshop Tutorials」です。

(Wood Text Effect in Photoshop • IceflowStudios Design Training)
匠な写真合成や、文字のグラフィック加工などの、完成までの操作方法が19種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
WEBサイトを構築する時にphotoshopを使っている方にはオススメなデザインパターン集が今回紹介するシンプルなphotoshopカスタムパターン素材「wwwusic Simple Patterns」です。どんなデザインにもあうシンプルで汎用性の高いパターン素材がフリーで公開されています。

使い方は様々ですがシンプルなだけに既存のデザインや、オリジナルのデザインなんかと組み合わせても上手く使えるかと思います。
詳しくは以下
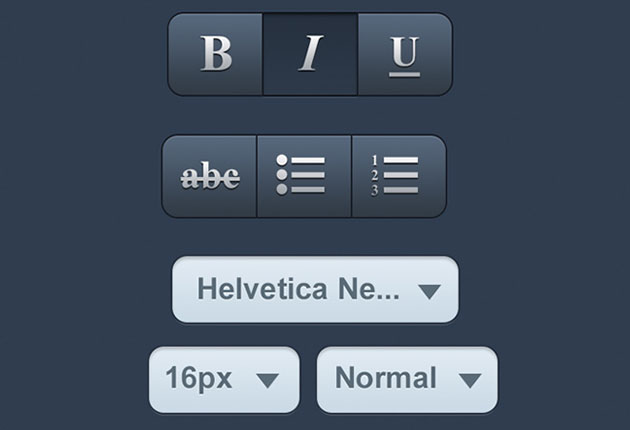
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインシーンに欠かせないさまざまなテクスチャ素材。デザインのコンセプトによって、多種多様なテクスチャの利用が求められます。そんな中今回紹介するのが、さまざまな毛並みを表現できるファーテクスチャを集めた「35 High Quality Free Fur Texture Sets」です。

(Fur Texture pack 02 by ~kittytextures on deviantART)
動物の毛並みのリアルなテクスチャから、繊維質のユニークなテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下