クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
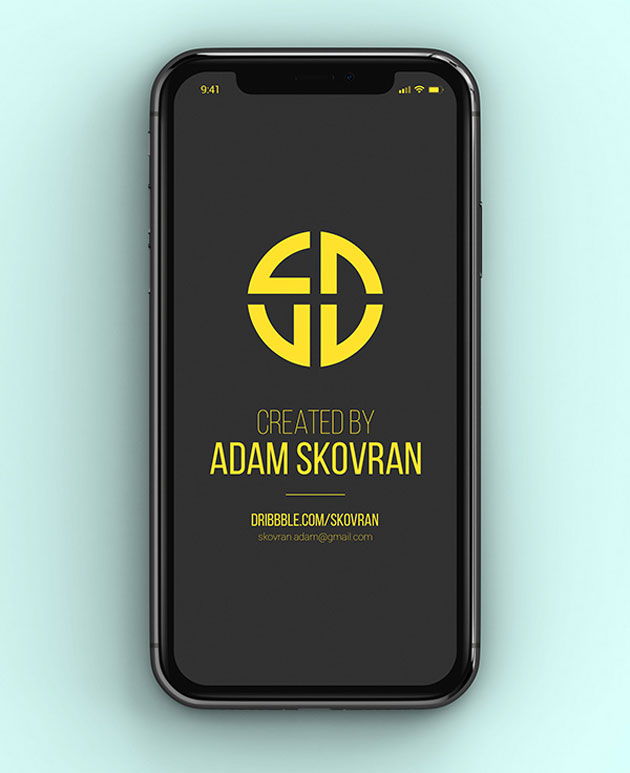
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
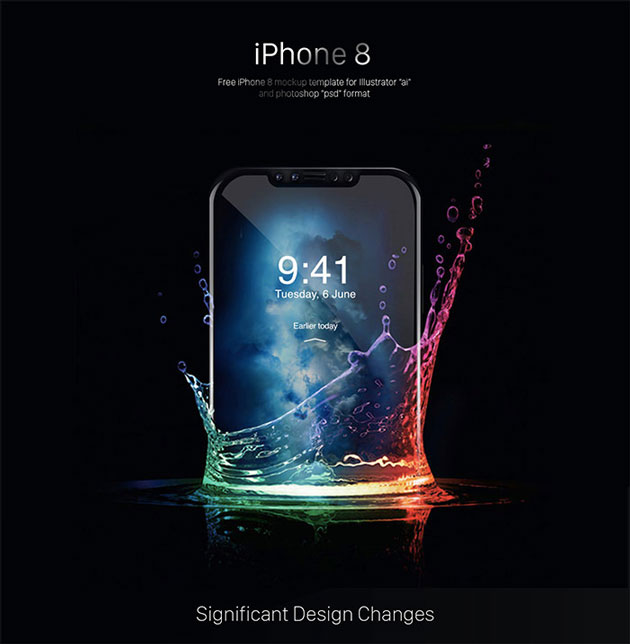
ついに発売されたiPhone8。すでに手に入れたという方もいらっしゃるのではないでしょうか。Apple新製品の発売に合わせ、Webデザイナーは毎年、新しい機能やディスプレイに合わせてデザインを制作し、新たなモックアップを探すことも多いかと思います。そんな中今回は、多くのデザイナーが必要とする、最新機種iPhone8 と iPhoneXのPSDテンプレートまとめ「40 iPhone 8 and iPhone X PSDs and Templates」を紹介します。

Free iPhone 8 Mockup – PSD/AI on Behance
このテンプレートがあれば、最新のモックアップでデザイン提案が可能に。現役デザイナーにとっては必見の素材となっています。
詳しくは以下
商品の写真や、メインのグラフィックを効果的に見せてくれるスライドショーはwebデザインのさまざまなシーンで活躍してくれます。今回はそんなスライドショーを用いたwebデザインまとめ「30 Inspiring Examples of Slideshows in Web Design」を紹介したいと思います。

(Print Mor – NYC – Since 1987 | Home)
シンプルな横スライドから、サイト全体を動かすような個性のあるものまで、いろいろなタイプのスライドショーを楽しむことができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
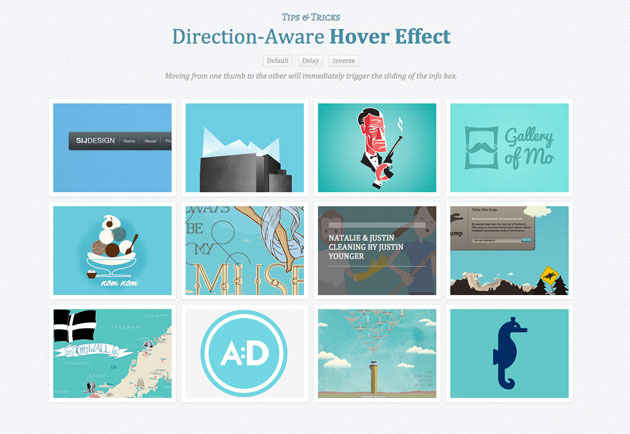
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
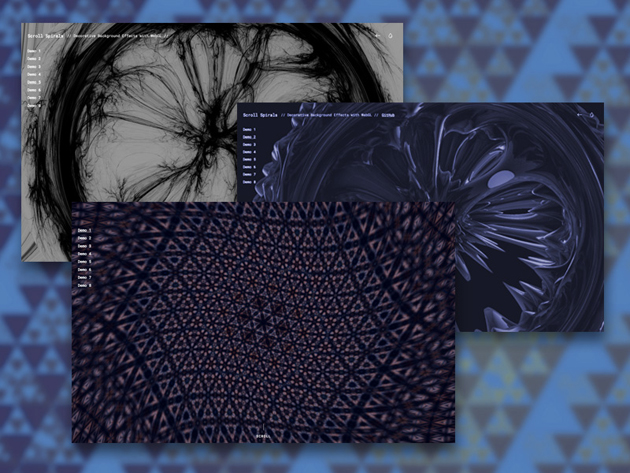
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
デザインを彩るフォント。特に見出しやメインビジュアルなど、人目をひく部分に使うフォントにはこだわりたいもの。今回ご紹介するのはそんな見出しやメインビジュアルなどに最適なフォントをまとめた「33 Bold Fonts for Your Flyers, Posters, and Brochures」です。

33 Bold Fonts for Your Flyers, Posters, and Brochures | NOUPE
デザイン性の高い、ハイクオリティなフリーフォントが33種類まとめられています。その中から特に気に入ったフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
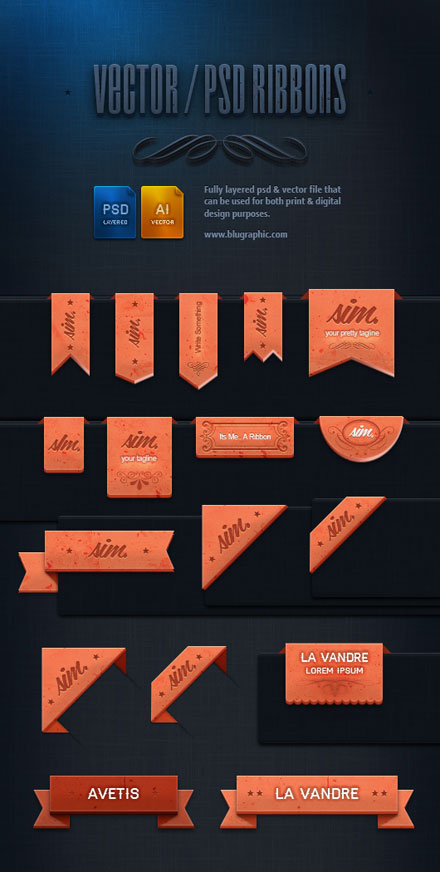
web上に多数配布・公開されているpsdデータには非常にさまざまな種類があり、デザインに。いろんなバリエーションを出すことができるため、豊富に所持してしておくと便利なもの。今回はそんなコレクションに是非加えたい、ポイント使いに最適なリボン型psd素材「17+ Elegant Ribbons (Psd)」を紹介したいと思います。

立体的かつリアルな質感が表現された、クオリティの高いリボンのデザインが再現されたpsd素材です。
詳しくは以下
VR・ウェアラブル・センシングなど様々な技術が一般化され、手に届く範囲で製品化が進んでいますが、「VR MEDIA」は拡張する現実から未来を探るBLOGとして、DesignworksやDesigndevelopとは別にブログを立てて情報発信を行っていくことにしました。
基本的には海外を中心に、VR・ウェアラブル・センシングなどの技術紹介や、面白いプロジェクト事例などを中心に取り上げていければと思っています。
OculusRift(オキュラスリフト)を実際に利用してみて、この分野はまだまだ、荒削りではありますが、非常に可能性があるということと、自分自身が、このVRという分野に対して知識が不足しており、今後発生するであろう、VR絡みの企画に対応できるようにという思いもあります。
現在、Designworksは1日3件、Designdevelopは1日1件のペースで更新していますが、「VR MEDIA」はまだその新しさから、不定期更新になる予定ですが、先端事例をなるべく掲載していきたいと思います。Designworks、Designdevelopと併せて「VR MEDIA」もご覧頂ければ幸いです。