大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
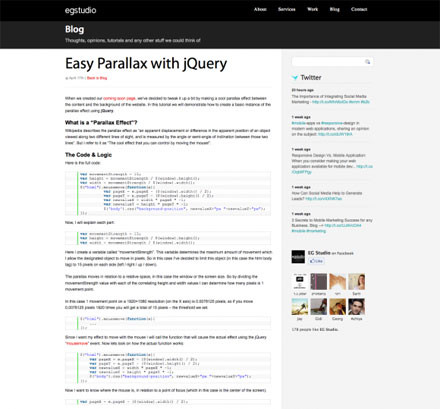
Easy Parallax with jQuery
スクロールではなく、マウスカーソルの位置に連動して背景をズラして動かして視差効果を出すサンプルです。

Parallax Slider with jQuery
背景と前面の写真をズラしてみせるパララックススライダー。普通のスライダーに飽きた人へ

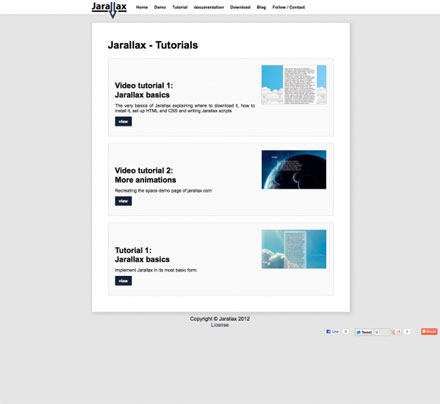
Jarallax
スクロールタイプのパララックスを実現するためのJSです。

上記の他にも様々なパララックスを実現するためのコードが公開されています。カスタマイズしながら、すんなりとというのはWEBデザイナー以外には実装できないとは思いますが、サンプル集としては秀逸だと思います。パララックスを実現したいという方は是非どうぞ。