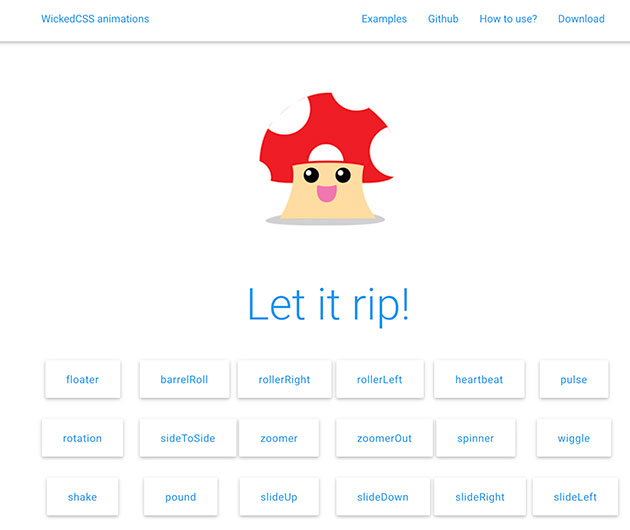
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
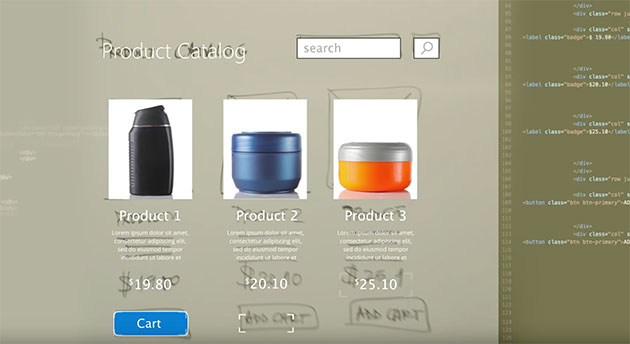
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
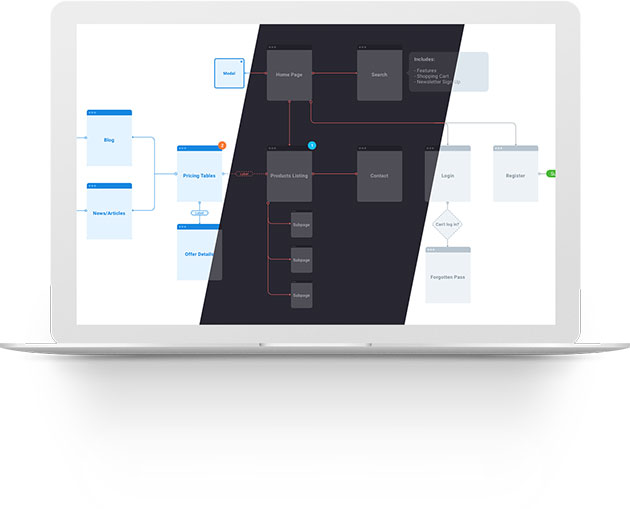
WEB制作やシステム開発をしているとフローチャートを書くことも多く、専用のソフトウェアもリリースされていたりしますが、使い慣れたツールで創るのが一番早いという方も多いと思います。今日紹介するのはフローチャート作成のためのデザインキット「Flowchart kit for Sketch」です。

フローチャートに必要なデザイン素材をSketchで利用できるように、まとめて配布されています。
詳しくは以下
伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
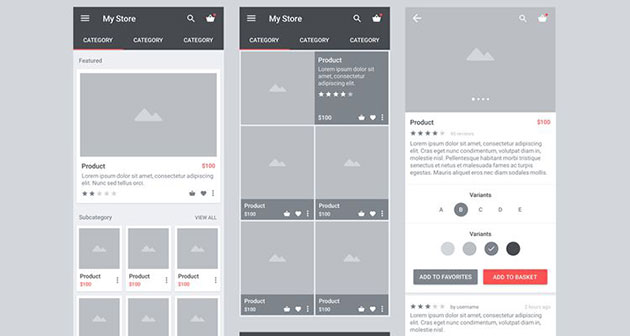
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
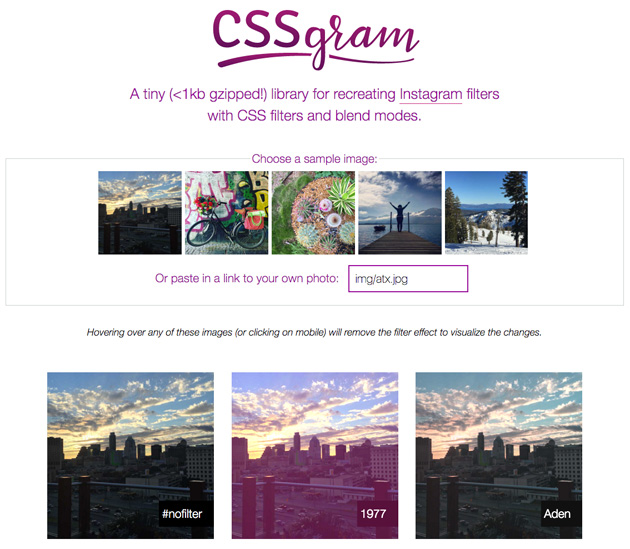
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
リアリティのある素材は、Photoshopを利用して作成する方も多いと思いますが、グラデーションや影などの微妙なニュアンスの付け方が難しく、制作に時間がかかってしまうことも。そんな時に是非利用したい、最近発表されたクオリティの高いPSD素材をまとめた「40+ Fresh & Free High Quality PSD Files For Download」を紹介します。
立体感やリアリティのあるアイコンなどの素材が豊富に紹介されてます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
普段着から、プロモーション用のアイテムまで幅広く、年中活躍してくれるTシャツ。少し季節はずれな気もしますが、今回紹介するのはTシャツをデザインする時に役立つ、デザインカンプに使えるTシャツテンプレート「19 Free Blank T Shirt Template Designs」です。

Blank Tee Photos – a set on Flickr
人とセットになったもの、Tシャツだけのもの、そしてボディのカラーバリエーションなど様々なタイプのテンプレートが公開されています。今回はそのなかからいくつかピックアップして紹介したいと想います。
詳しくは以下
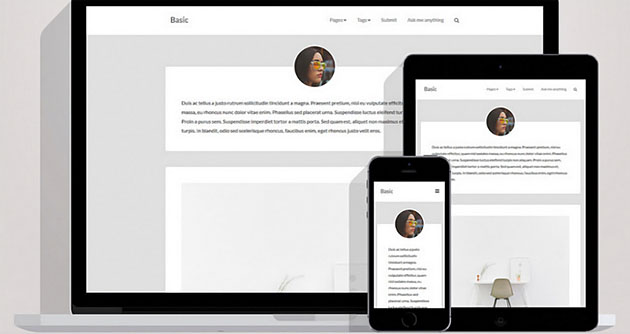
写真や動画を気軽にシェアしたり、テキストを投稿できるTumblrは、手軽にブログを始められる人気のサービス。フリーのテーマを使えば、既存のブログサービスよりもおしゃれでデザイン性の高いブログを手軽に始めることが可能です。今回ご紹介するのは、そんなブログに最適なおしゃれなフリーのTumblrテーマをまとめた「20+ Best Free Tumblr Themes For Powerful Blogging in 2017」です。

20+ Best Free Tumblr Themes For Powerful Blogging in 2017
ブログのデザインにもこだわりたいと言う方にぴったりな、ハイクオリティなTumblrテーマが20種類まとめられています。その中から幾つか、気に入ったものをピックアップしましたのでご覧ください。
詳しくは以下
さまざまな写真加工ができるPhotoshopは、グラフィックデザイナーにとって欠かすことのできない存在。しかし多彩な機能をなかなか活かしきれていないという方も多いのではないでしょうか?そんな中今回紹介するのは、グラフィカルでクオリティの高い写真加工を可能にする、Photoshopチュートリアル「19 Attractive Fresh Adobe Photoshop Tutorials」です。

(Wood Text Effect in Photoshop • IceflowStudios Design Training)
匠な写真合成や、文字のグラフィック加工などの、完成までの操作方法が19種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作に便利な素材アイコン。ユーザーインターフェイスを向上してくれたり、サイトのクオリティを上げてくれる頼もしい存在です。フリーでも良質なアイコンセットが多数リリースされていますが、サイトのテイストとデザインを揃えていかないと、浮いた存在になっていします。そこで今回紹介するのは制作に使えるフリーアイコンを探し出すためのWEBサイトを集めた「11 Great Resources to Find Free Icons」です。
お馴染みといったところもあるかもしれませんが、今日は紹介されているサイトを全て紹介したいと思います。
詳しくは以下
■Icon Fever
フリーのアイコンセットを探せるWEBサイト。タグによって、商用利用できるかどうか見分けることができます。
![]()
■IconsPedia
PNGのアイコンが多数ダウンロードできます。ライセンスについては、各個別のページに記載してあります。
![]()
■Very Icon
様々な探し方でアイコンをさがせるアイコン検索サイトです。
![]()
【その他紹介されているサイト】
Icon Seeker
IconArchive
Free Icons Web
365icon
Icon Easy
IconDB
Iconza
一つ一つのサイトだけでもかなりの数のアイコンが登録されており、便利に探す事ができると思います。それぞれのサイトで探し方は異なりますので、色々と試してみるのが良いかもしれません。
背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
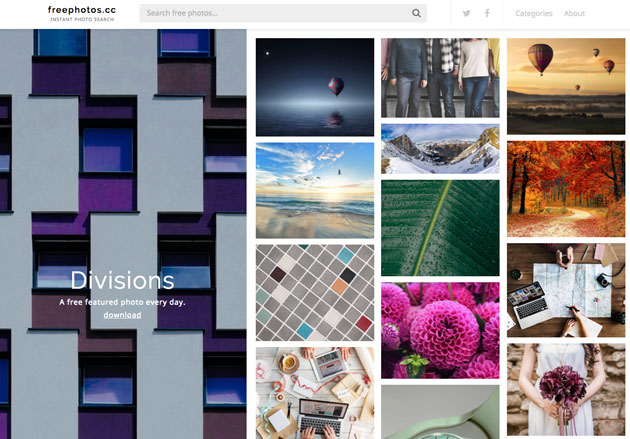
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中でも定番の素材として利用されることが多い木目テクスチャ。加工やアレンジがしやすく、汎用性が高いという反面、定番化していることで目新たしさは薄れているように感じます。そんな中今回は、表面に塗装が施されてることで個性が強調された木材テクスチャまとめ「High Resolution Painted Wood Textures For Designers」を紹介したいと思います。

(*Scratched Paint On Desk Texture* | Flickr – Photo Sharing!)
ベースとなる木の質感はそのままに、塗装の特徴によってそれぞれのテクスチャに個性が生まれています。
詳しくは以下