リンクがクラッシュしている時などに表示される404エラーページ。目にする機会も多いページですが、意外とデザインは凝られていない部分でもあります。そんな細かいところまでデザインした事例をまとめた「20+ Fresh & Creative 404 Error Pages Examples For Your Inspiration」をご紹介いたします。
魅力的な404エラーページのデザインサンプルがまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
WEBデザインで最も重要な要素の一つナビゲーション。今日紹介するのは良質なナビゲーションを制作する為の例を紹介しているエントリー「30 Examples of Attractive Nav」を紹介したいと思います。

Typographica Typographica
良質なナビゲーションの種類と実例を紹介しながら、まとめられています。今日はその中からいくつか気になったナビゲーション例をピックアップして紹介したいと思います。
詳しくは以下
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
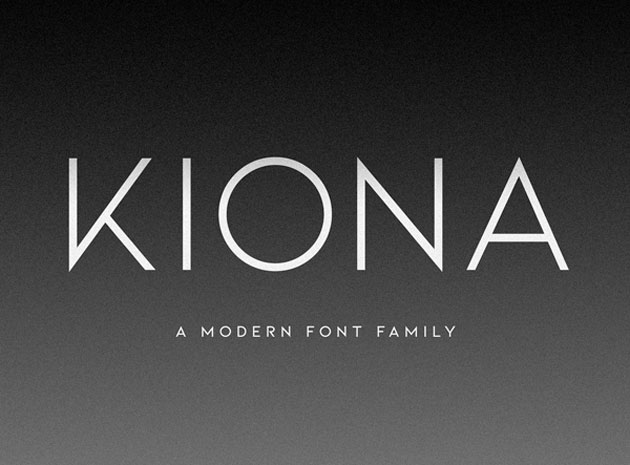
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
ファッション業界を始め、グラフィックデザインの世界でも不動の人気を誇るチェックパターン。ラインの太さ設定やカラーの配置によって、無限のパターンを作り出すことができます。そんな中今回紹介するのが、Photoshopで表現されたさまざまなチェックパターンをまとめた「Collection of Free Plaid Photoshop Patterns for Designers」です。

Pattern / Surname :: COLOURlovers
柔らかい雰囲気のパターンからダークな印象のパターンまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
WEBデザインでもグラフィックデザインでも欠かせないソフトウェアの一つphotoshop。使いこなすことができれば様々な表現を可能にしてくれます。今日紹介するのはグラフィックデザインのためのphotoshopのチュートリアルをまとめたエントリー「Top 50 Graphic Design Photoshop Tutorials」です。
全部で50ものチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介いたします。
詳しくは以下
Underwater, Vector-Style Illustration
ベクターアニメのような表現をphotoshopです。

Flaming Car
炎に包まれた車を表現。応用が効きそうなチュートリアル。

Creative Block Text Effect
壊れるテキストをクリエイティブに

上記の他にも様々なクリエイティブなチュートリアルが紹介されています。photoshopの腕をもう一ランク上げたい方は是非ご覧ください。
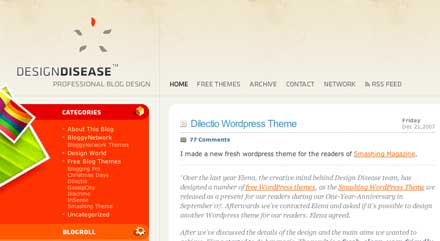
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下