CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

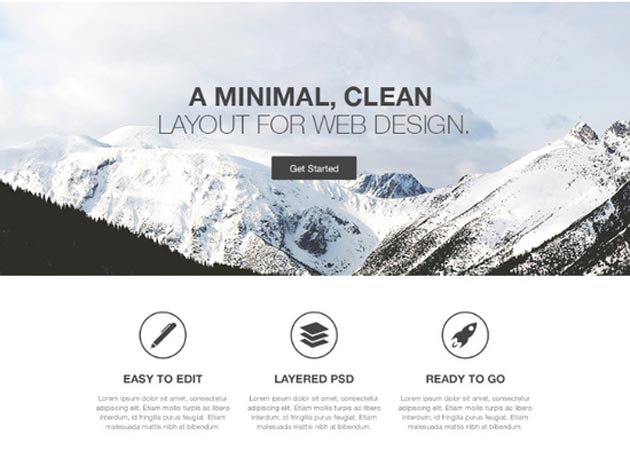
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
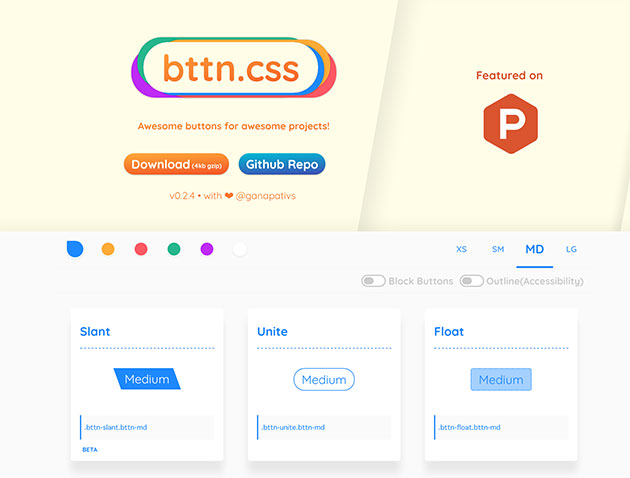
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

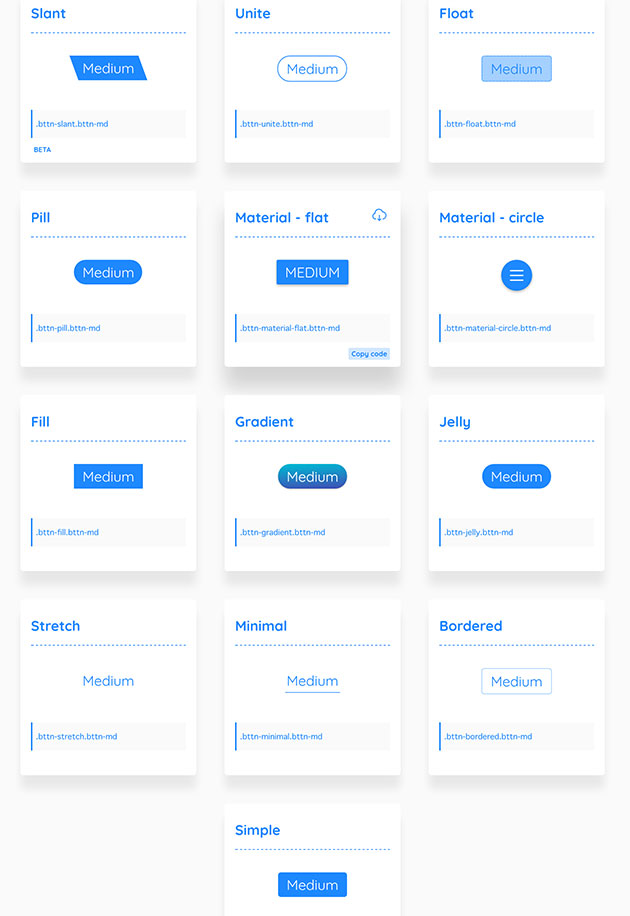
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
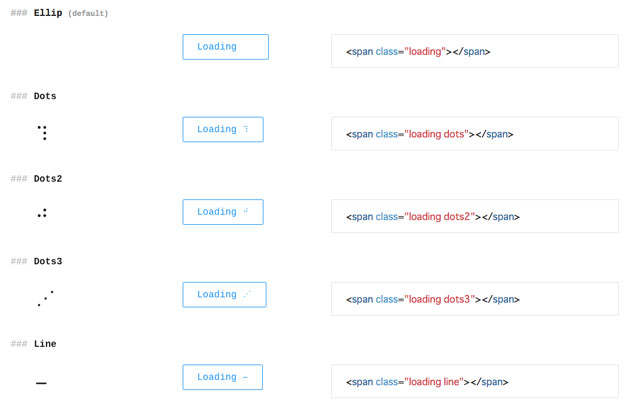
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
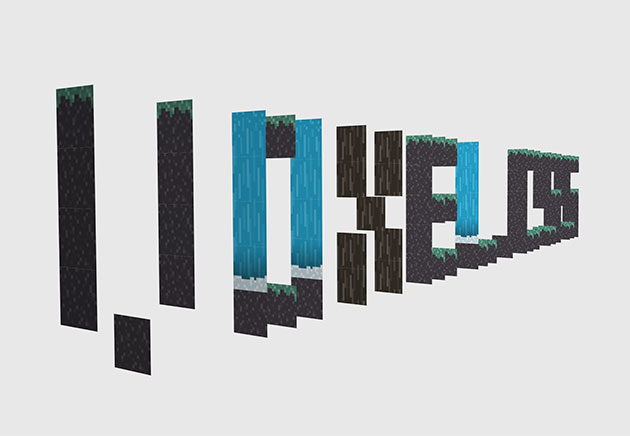
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
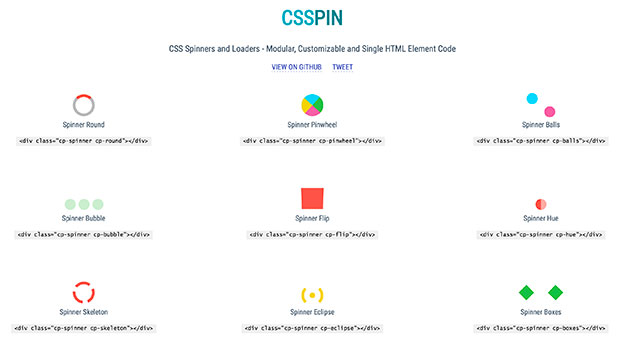
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
アイコン素材は簡単に伝えたい内容を伝えられる非常に便利なデザイン素材です。今日紹介するのは商用利用で使えるフリーアイコンセットのみを集めたエントリー「99 Icon Sets To Use In Commercial Design Projects」です。
![]()
50 Free and Exclusive Twitter Icons
ソーシャルメディアのアイコンからピクトまで様々なアイコンセットがまとめられています。今日は今までDesigndevelopで紹介したことが無いアイコンセットを中心にそのなかからいくつか紹介したいと思います。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
デザインイメージをわかりやすく・伝えやすく表現するために、フリーで配布されているモックアップ素材を使用することで、手軽にクオリティの高いイメージを作り上げることができます。そんな中今回は、フリーで使用できるモックアップイメージpsdが揃った「11 Free Hero Images & Mock-ups PSDs」を紹介したいと思います。

Hero Images – download free mockups by PixelBuddha
いろいろなテーマのモックアップが紹介されており、さらにフリーでダウンロード・使用できるのが嬉しいところ。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
一枚のページにたくさんの情報をまとめたい時に便利なのがスライド表現。今日紹介する「10 Best jQuery Sliders」はコンパクトで高機能なAjaxライブラリjQueryを使って実装するスライド機能を紹介するエントリーです。
いくつかのスライド表現のサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
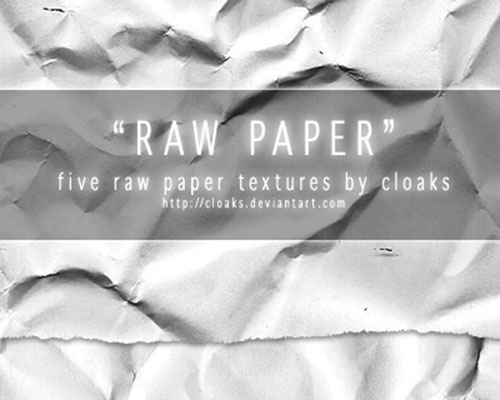
紙を素材として利用したテクスチャは、定番の種類の1つ。といっても、いろいろなタイプのものが配布されていますが、今回紹介するのはヴィンテージ調のフリー紙テクスチャを集めた「13 Free Vintage Paper Texture Packs」です。

Raw Paper Texture Pack by cloaks on DeviantArt
主に劣化した紙やクシャっとした質感の紙を素材として使用しテクスチャ化されており、アンティークなデザイン表現に合わせやすそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
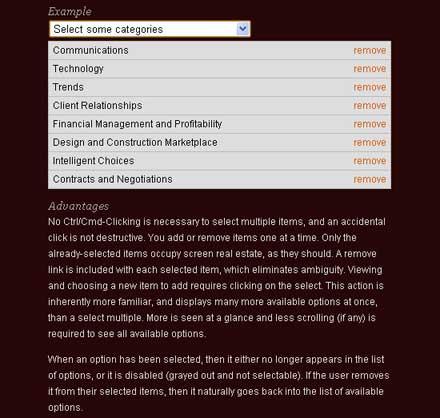
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshop形式のフリー素材は、高いデザインクオリティが表現されているだけでなく、特にweb関連のデザインに利用しやすいのも嬉しい要素の一つ。そんな中今回紹介するのは、UIデザインなどに活用できるPhotoshop素材まとめ「Free PSD Files: Download 28 UI/UX Design Photoshop PSD Graphics」です。

Vintage Vector Logos – GraphicsFuel
デザイン性の高いいろいろな種類のpsd形式素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下