WEBやアプリ上でのボタンはユーザーにとって大きな意味を持ち、非常に重要な要素。一目でボタンだとわかるようなつくりであることはもちろんのこと、遊び心あるエフェクトはユーザーの目を楽しませます。今回はそういったボタンを探している方におすすめ、最新CSS3ボタンのまとめ「50 CSS3 Button Tutorials For Designers [2017]」をご紹介します。

Off-registration button
すべてにデモがついているので、その場でどんな動きをするのかを確認することが可能。50種類もあるボタンの中でも気になったものをいくつかピックアップしていますので、下記よりご覧下さい。
詳しくは以下

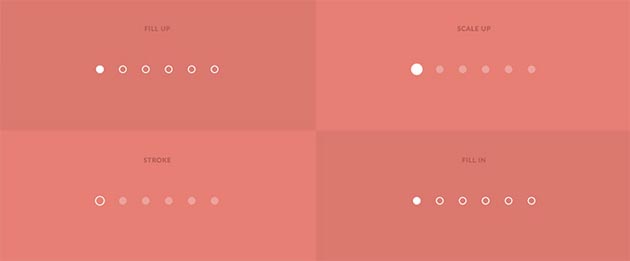
Dot Navigation Styles
ドットナビゲーションスタイルに様々なエフェクトがかかったものを収録。スライダー下によく使用されていますが、こういった些細な箇所でも他と差をつけることができればデザインの完成度もワンランクアップするのではないでしょうか。

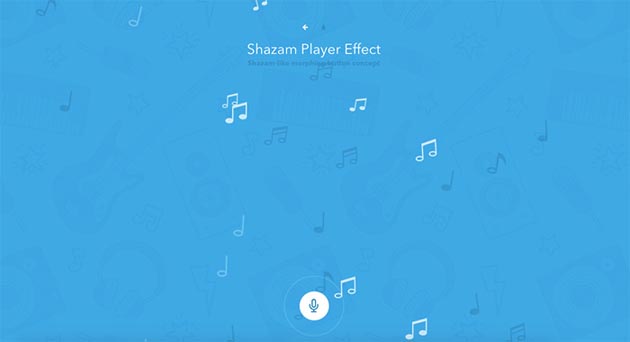
Shazam-Like Morphing Button Effect | Codrops
ボタンをクリックするとたくさんの音符が集まってきて、集まりきると曲を再生する画面が開くといった楽しげなエフェクトがかかったボタン。アニメーションのような動きはユーザーの目を楽しませてくれます。

Slide to Open CSS & jQuery Toggle Button – ByPeople
スマートフォンでよく見られる、スライドでオープンするタイプのボタン仕様。オープン・クローズの仕方もスタイリッシュなので個性的な面を押し出したいときにはぴったりです。
収録されているすべての内容にチュートリアル、コード、デモがついているので、このまとめをブックマークしておくだけで最新のボタンを簡単にデザインに取り込んでいくことができるのは非常に嬉しいポイント。この他にも、クリックするとランダムで液体がしたたるエフェクトなど一風変わったボタンも多く収録されています。最新のものを探していた方やユニークなエフェクトを探していた方はぜひチェックしてみて下さい。
50 CSS3 Button Tutorials For Designers [2017] – Hongkiat