コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
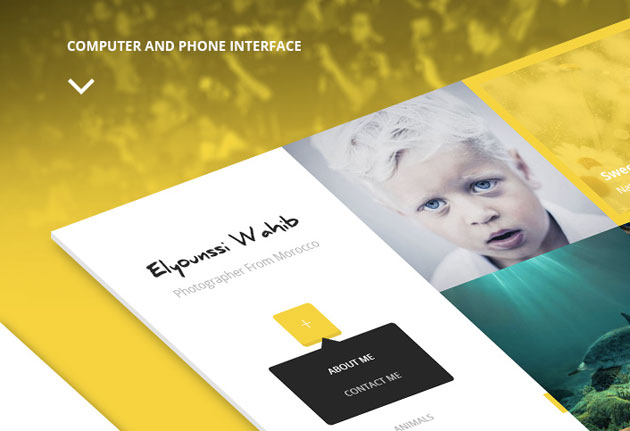
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

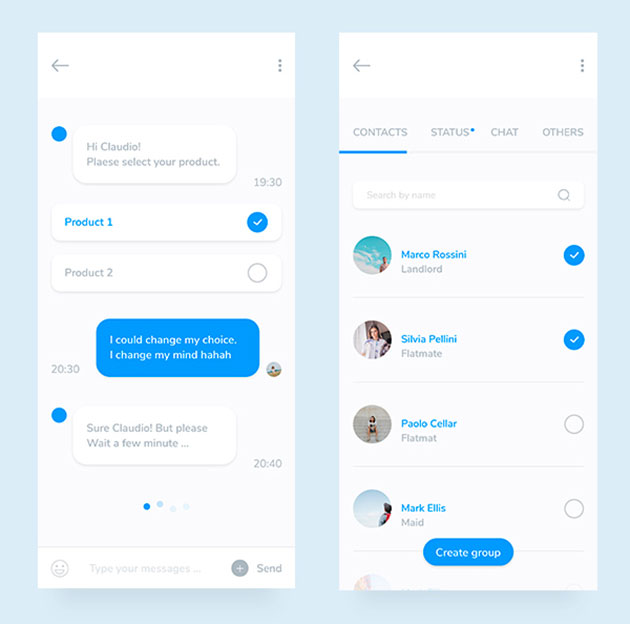
Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
背景を透過することができたり、フルカラーで保存すれば劣化が少ないなどのメリットがあるPNG画像。WEBデザインに使用する機会も多いものですが、フルカラー保存となると、画像サイズが大きくなってしまって困ることも少なくありません。そんなときに役立つ「UPNG」を今回はご紹介していきます。
簡単な操作でソフトのダウンロードも不要。便利なオンラインの圧縮サイトになります。
詳しくは以下
WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
いろいろなテイストの素材が配布されていますが、ラフ感のある雰囲気を演出できる素材は持っているととても便利。いろんなシーンで活躍してくれます。そんな中今回紹介するのは、ハイクオリティなハンドクラフト素材セット「57 Handcrafted Fonts, 230 Textures & 100s of Design Extras」です。

同テーマで、フォント、textureなど、さまざまな種類の素材をまとめてダウンロードできるようになっています。
詳しくは以下
webサイトを一からデザインしようと思うと、時間もコストもどうしてもかかってしまうもの。今回はそんな時に参考にしたい、ハイクオリティなフリーwebサイトpsdテンプレート「20 Free High Quality Website Template PSDs to Download」を紹介します。

Third Eye – Free Theme PSD on Behance
デザイン性の高いwebサイトを制作できるテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作の際になかなか気に入ったフォントが見つからず、特に予算がない時には、無料のデザインフォントを探すことも多いはず。そんな時に役立つ、プロのデザイン制作にも使いやすいデザイン性の高いサンセリフフォントをまとめた「10 Beautiful and Free Humanist Sans Serif Fonts」を紹介したいと思います。

Huerta Tipográfica | Download Telex ht
アルファベット一つ一つの美しさを感じられるサンセリフフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下
世界中の方々利用しているソーシャルネットワーク「Facebook」国内でも多くの方が利用しているサービスの一つだと思います。今日紹介するのはそんなFacebookのUIやスタイルを再現するjQueryプラグインを集めたエントリー「23 Best jQuery Facebook Style Plugins」です。

2. Creating a Facebook-like Registration Form with jQuery
全部で23個のプラグインが紹介されていますが、今日はその中から幾つか気になったモノを紹介したいと思います。
詳しくは以下
WEB制作に非常に便利なアイコン。内容の説明だったり、インターフェイスの向上だったり様々な側面で寄与してくれますが、今回紹介するのは様々なシーンで使えるプロユースなフリーアイコン集をまとめたエントリー「40 Free Professional Useful Icon Sets for Web」。
![]()
Free Mobile Berries Icon Set by templay-team
様々なタイプのフリーアイコンがまとめられています。今日はその中から特に気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
ビジネスには欠かせない名刺、名刺のイメージでセンスや個性が見えたりとデザインはとても重要な要素となっていますが、今回はデザイン性の高いpsdのフリー名刺デザインを集めた「20 Free Photoshop business cards」を紹介したいと思います。

シンプルなものから、グラフィックに凝ったデザインまで、20種類の名刺デザインをフリーでダウンロードすることができるようになっています。
詳しくは以下
ビジネスシーンに欠かす事ができない名刺。限られた領域に、自分の情報、コンセプト、メッセージなど様々な事を伝えなければいけない非常に難しいデザインの一つですが、今日紹介するのはそんな名刺のデザインを集めた名刺ギャラリーサイトを集めたエントリー「7 business card galleries to promote your work」です。
ギャラリーの作りはそれぞれですが、多くのページでは検索できたり、フィルタリングできたりとデザインのインスピレーションを得るのに便利な機能が付いています。今回はまとめられたサイト全てを紹介したいと思います。
詳しくは以下