デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

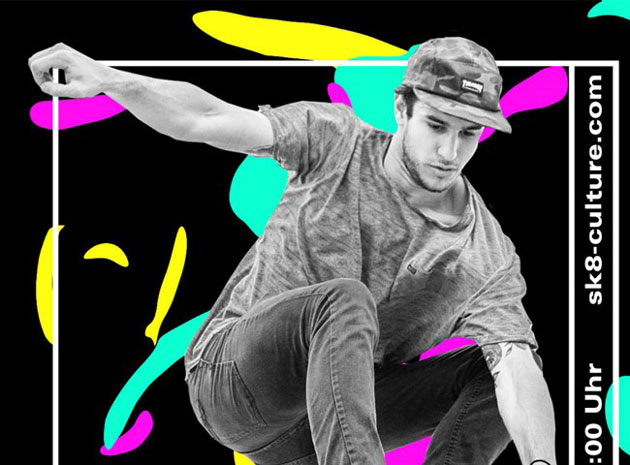
How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
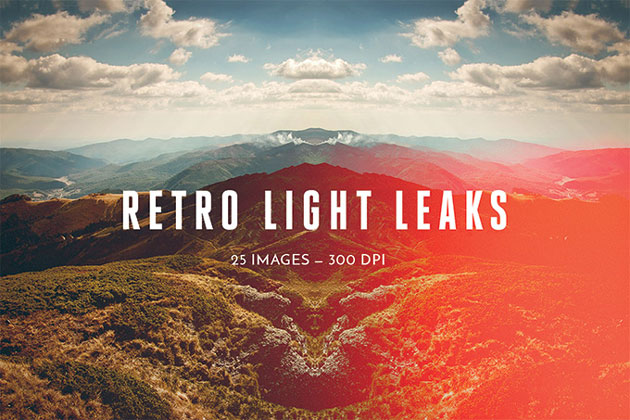
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
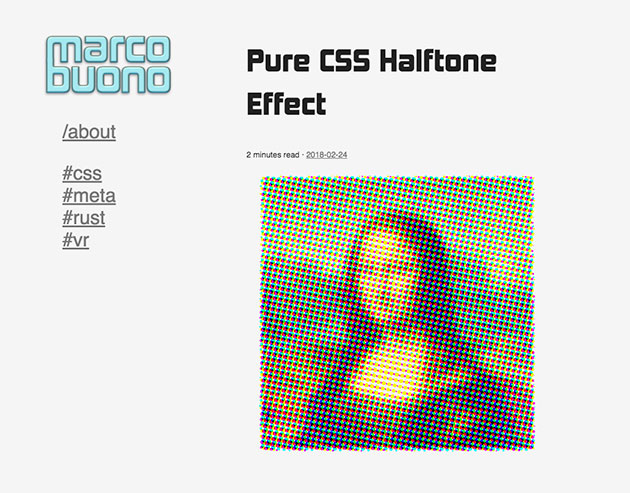
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
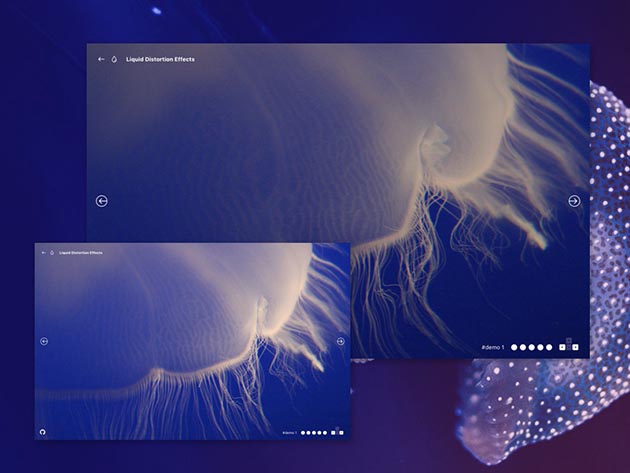
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
以前「デザイナーのためのWEBポートフォリオ集「50 Beautiful and Creative Portfolios」」という記事でクールなデザイナーのポートフォリオサイトをまとめたエントリーを紹介しましたが、今日紹介する「30 More Portfolio Sites for Your Design Inspiration」もそんなデザイナーのポートフォリオのデザインリソースとなりうるまとめエントリーです。
前回と比べて、選んできているサイトが違う的に、全体的にグラフィカルなものが多いような感じがします。全部で30のサイトが紹介されていますが、今日はその中からいくつ描きになったポートフォリオサイトを紹介したいと思います。
詳しくは以下
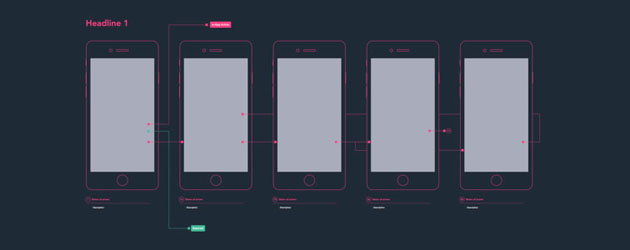
webサイトやモバイルサイトの制作に便利なテンプレート。すでに精度の高いデザインとして完成されているので、使用するだけでハイクオリティなデザインに仕上げることができます。今回はそんな秀逸なデザイン・機能のGUIテンプレート集「Top 50 Web & Mobile GUI Templates from 2014」を紹介したいと思います。

Dribbble – Diagram Template .Sketch File by ismail köse
いろいろなテイスト・種類のGUIテンプレートがまとめられており、どれもすぐに使ってみたくなるものばかり。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
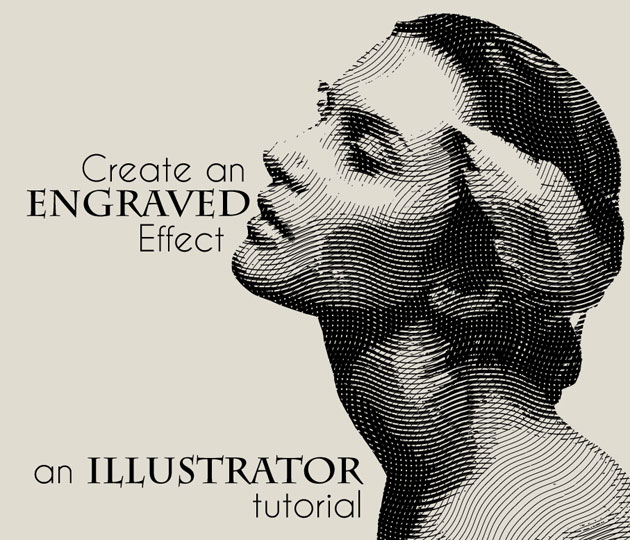
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
春になるとおいしいフルーツも増えてきて、サイトデザインにもフルーツのようなみずみずしさ利用することも増えてくるのではないでしょうか?そんな中今回紹介するのが、さまざまなフルーツの表面を撮影したテクスチャをまとめた「30+ Weird and Unusual Fruit Textures for Free」です。

pineapple. by ~x-kuroneko on deviantART
フルーツのみずみずしさはもちろん、表面のさまざまな質感が感じられる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。