毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下


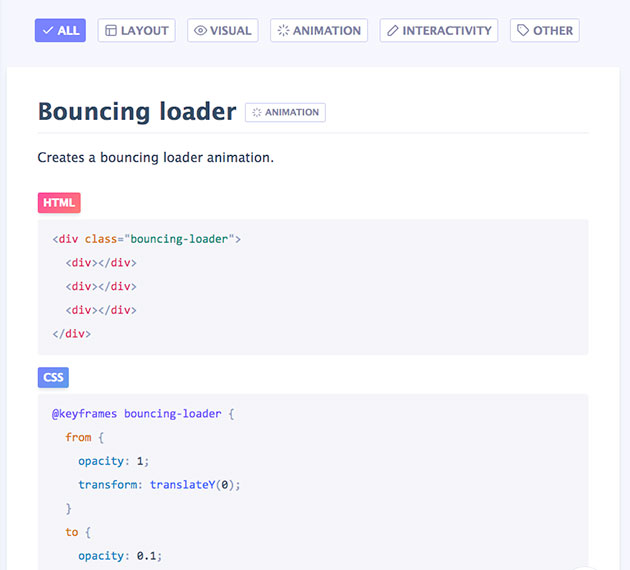
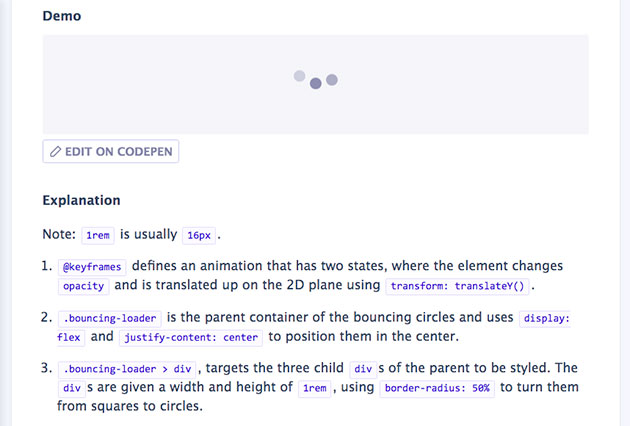
レイアウト、アニメーション、インタラクティビティ、その他といったようにカテゴライズされており、それぞれのジャンルに分類されたコードがわかりやすく記載されています。デモもすぐ閲覧できるようになっており、使いたい要素を探しやすいのも魅力。奇抜なものはありませんが、基本として使いたい、ぜひ知っておきたいものが揃っているので、日々のコーディングに非常に役立ってくれそうです。
コードを書く手間を短縮することで、作業効率が上がり、サイトのクオリティアップにもつながるのではないでしょうか。ぜひ気になった方は参考にしてみてください。