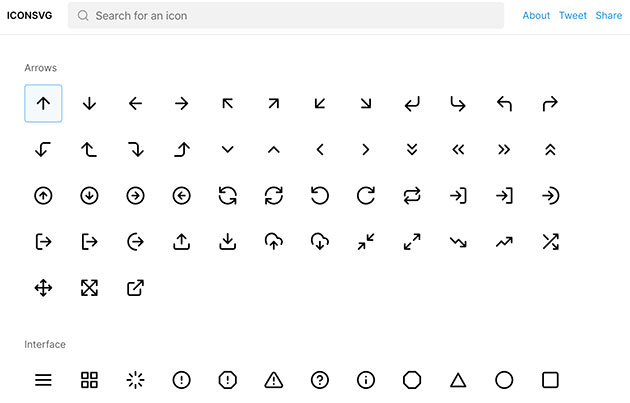
WEBデザインでは非常に重要となり、利用頻度も高いアイコン。様々なアイコンセットが世に中には出回っていますが、今回紹介するのはJPGやPNGといった画像データでは無くて、SVGでダウンロードしたり、SVGコードで出力できる、ICONサービス「ICONSVG」です。

シンプルでスタンダーどなアイコンが並んで降り、「Arrow」「InterFace」「Media」「Files&folders」「Editor」「Symbols and shapes」「User」「Graphs&charts」「Devices」「Layout」といったカテゴリに分けられて収録されています。
詳しくは以下

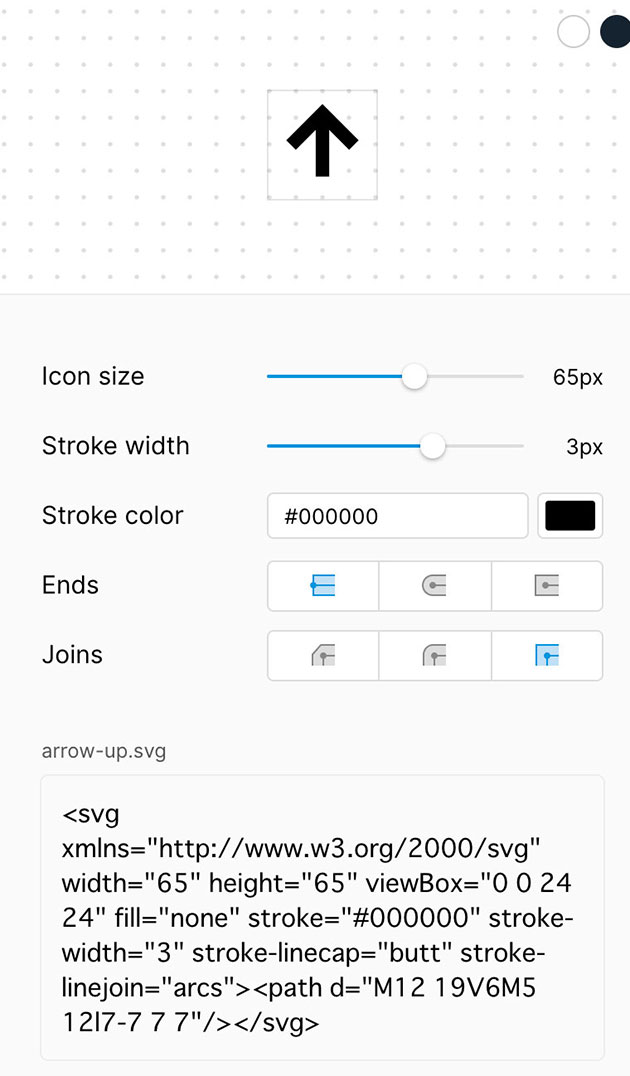
SVGの特徴として自由にサイズやカラー・線幅が変えられるようになっており、エンドの形状や角丸といったことも指定可能です。アイコンはSVGとしてダウンロードできる他、SVGコードで出力されて、コピーできるようになっています。
レスポンシデザインだったり様々なサイズのデバイスがでるなか、ブラウザの描画もかなり統一されてきているため、アイコンにSVGを利用するのは一つの選択肢かもしれません。
ICONSVG – Quick customizable SVG icons for your project