シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
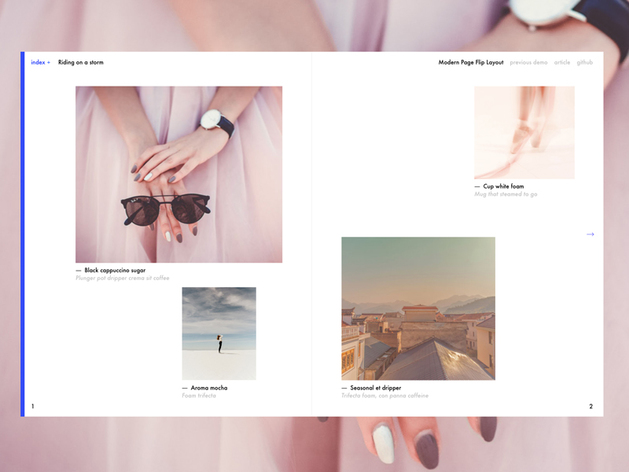
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
制作時間や手間を圧縮してくれる様々なデザインリソースがWEB上で公開されていますが、今日紹介する「 50 Best-Of Designer’s (NEW) Download Picks and Resources」はベクターデータからテクスチャまでデザイナーの為のリソースを集めたエントリーです。

14 Exclusive Floral Stamps Vectors
全部で50もの制作に役立つリソースが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
更新頻度の高いwebサイト構築などに便利なwordpress。フリーで配布されているテーマも豊富で、よく利用している方も多いのではないでしょうか?そんな中今回紹介するのは、ビジネス系webサイトに最適なフリーwordpressテーマ13種「13 Best Free WordPress Themes for Small Businesses」です。
シンプルなテイストで、さまざまな種類の企業サイトに合わせやすいテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
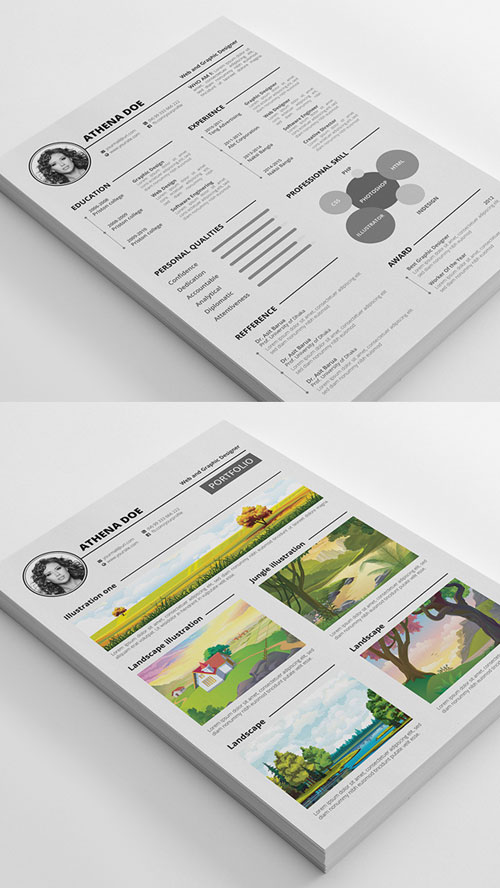
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのユーザーに愛用されている「iPhone」に”アプリケーション”は欠かせない存在ですが、今回紹介するのは、そんなiPhoneアプリ風のアイコンを集めた「40 Beautiful MAC OS X and iPhone Inspired Icon Sets」です。
![]()
定番に近いデザインのものから、シンプルなもの、またかなり個性的なデザインまでさまざまなタイプのアイコンが収録されています。
詳しくは以下
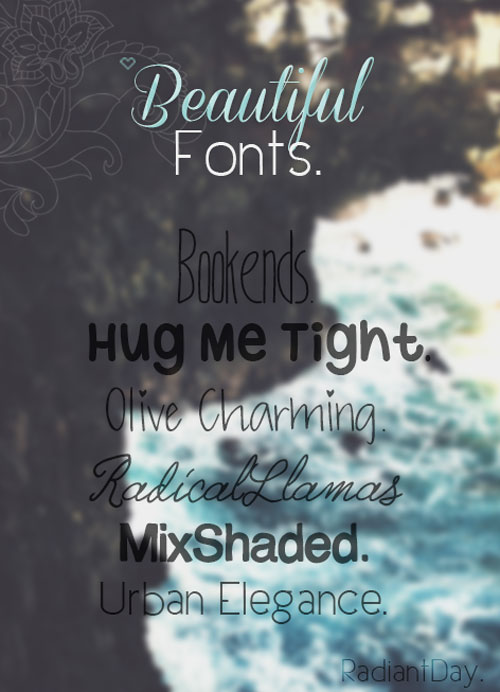
フリーでダウンロード可能なのに、デザインが優れているフォントが多数配布されており、デザインに幅広く活用できるようになっています。そんな中今回紹介するのは、優れたデザイン性を持つフリーフォントまとめ「20 Excellent Yet Free Fonts For Designers」です。

(Beautiful Fonts || Agus . by RadiantDay on deviantART)
いろいろなテイストのデザインフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今まで数多くのテクスチャや背景素材を紹介してきましたが、今日紹介するのは1009枚ものフリーテクスチャ&背景を集めたエントリー「Massive List of 1009 Hi-Res Free Textures and Background」です。

様々な種類のテクスチャ、背景のセットが公開されておりその数もさることながらバリエーションも豊富で定番のグランジペーパーからブロック、パターン、ビンテージなどなど様々な素材のダウンロード先が集められています。今日はその中から今までDesigndevelopで紹介した事が無く気になったセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEB上にはクリエイターに役立つ、写真、アイコン、ベクターデータなど様々な素材が配布されていますが、今日紹介するのは音素材がダウンロードできるWEBサイトのまとめエントリー「55 Great Websites To Download Free Sound Effects 」です。フリーで音素材をダウンロードできるサイトが多々紹介されています。
全部で55個のWEBサイトが紹介されていますが、今日はその中から気になったサイトをいくつか紹介したいと思います。
詳しくは以下