Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
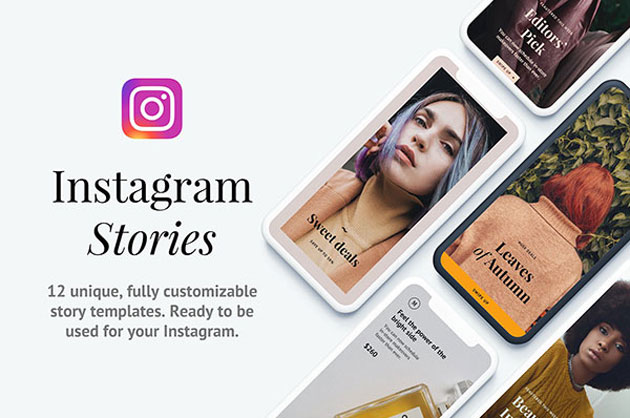
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
Illustratorは様々な機能を備えた、デザイナーにとって必要不可欠な万能ツールです。イラストからWebサイトの制作まで幅広く活用できるので、卒なく使いこなしたいもの。そんな中今回は、動画で紹介する分かりやすいIllustratorチュートリアル「30 Free Adobe Illustrator Video Tutorials On Web Design」の紹介です。
様々な操作方法が動画で紹介されているので、初心者の方も安心して参考にできます。
詳しくは以下
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

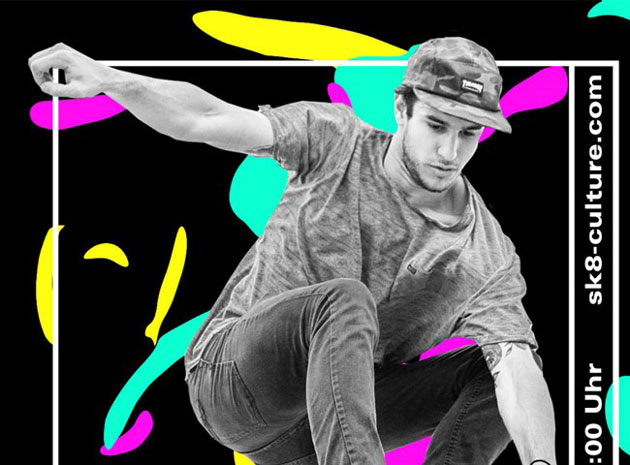
How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
インターネット上には膨大な数の素材が存在しており、時にどこから探して良いのか迷ってしまうこともあるのではないでしょうか?そんな時参考にしたい、いろいろな種類の最新フリー素材をピックアップしたまとめ「50 Free Resources for Web Designers from March 2015」を紹介したいと思います。

Dribbble – Free SVG Device Templates by Max Burnside
アイコンやフォント、ブラシ、テンプレートなど、多彩な種類の素材が厳選され、1つの記事にまとめられています。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下
紙系ツールのデザインでイメージを作成する際に便利なテンプレートやモックアップ、いろいろな種類のフリー素材が配布されていますが、今回はクオリティの高さが魅力のフリーテンプレート集「14 Free Simple Resume PSD Mockups & Templates」を紹介したいと思います。

FREE Resume Template on Behance
シンプルなテイストのものを中心に、デザインをより魅力的に見せてくれるテンプレートがまとめられています。
詳しくは以下
制作時に使用する素材の中で利用頻度の高いテクスチャ。いろいろな種類を探しまわっていると、どうしても時間がかかってしまいます。今回はそんな時に参考にしたい、フリーのPhotoshopテクスチャを豊富に揃えたwebサイト5選「5 Best Websites Offering Thousands of Free Photoshop Textures」を紹介したいと思います。
非常にいろんな種類のテクスチャ素材がまとめられたサイトが紹介されており、ぜひブックマークしておきたくなるサイトばかり。
詳しくは以下
デザインにちょっとしたエフェクトやニュアンスを足したい、そんな時にはイメージにぴったりの素材を探すよりも、実際に描いてしまった方が楽な場合もあります。そんな中今回ご紹介するのは、自分でテクスチャを作るための美しいフラクタルブラシセットまとめ「20 Beautiful Fractal Brushes for Photoshop」です。

20 Beautiful Fractal Brushes for Photoshop
美しいニュアンス表現ができる、高品質なPhotoshopブラシがまとめて紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
Photoshopに搭載されているブラシ機能。いろいろな描写を簡単かつ手軽に描き出すことができる機能として重宝されています。今回はそんな、フリーPhotoshopブラシまとめ「50 Free Photoshop Brushes Sets For Amazing Photoshop Work」を紹介したいと思います。

Paint Lines brushes #408 | BrushKing ♛
多彩な種類のブラシがまとめられており、どれも使ってみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは、デザイン制作に使いやすいさまざまなフリーフォントを紹介していますが、今回はそんなフリーフォントの中でも、アナログ風のテイストも演出できるスティッチフォントをまとめた「A Collection Of Free Stitch Fonts」を紹介したいと思います。

Free Font Kingthings Xstitch by Kingsthings | Font Squirrel
個性的な雰囲気を持ったフリーフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
普段からPCを使っている人にとっては圧縮など常識の範囲内で、圧縮の形式に従ってソフトを選択し、解凍というような手順を自然に踏みますが、慣れていない人の中にはこのファイルどうやって解凍するか分からないそんな人もいるかと思います。そこで今回紹介するオンラインサービス「WobZIP 」はWEB上で圧縮ファイルを解凍してくれるという物です。
対応している拡張子は7z, ZIP, GZIP, BZIP2, TAR, RAR, CAB, ISO, ARJ, LZHCHM, Z, CPIO, RPM, DEB and NSISとかなり豊富でよほど特殊な圧縮形式でなければ対応してくれそうです。対応最大ファイルは100MBとなっております。
詳しくは以下
利用方法は簡単で、ローカルから圧縮ファイルを選択して、wobzipのボタンを押すだけでOK万が一に備えて解凍したファイルにパスワードもかけることができます。
圧縮ソフトが手に入らない環境や新しいプログラムのインストールが安易にできない観光では重宝しそうなWEBサービスです。
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下