デベロッパー、デザイナーであれば常に最新の素材を所持しておきたいもの。ですが、膨大にある素材の中で探し出すことは非常に大変。今回はそんな最新のリソースがまとめられた「10 Fresh Resources For Designers」をご紹介していきたいと思います。

30 Adventurous Space To Earth Icons [Freebie] – Smashing Magazine
アイコンからモックアップまで色々な種類がまとめられています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
日々、新しい素材や情報・技術が発表され続けており、毎日デザインを手がけるデザイナーならぜひ把握したいところですが、情報量が多いネットの世界で、どのネタをチェックして良いのか迷ってしまうこともあるのでは?そんな中今回紹介するのは、デザイナーのための最新フリーリソースを多数集めた「60 fresh resources for designers, April 2016」です。

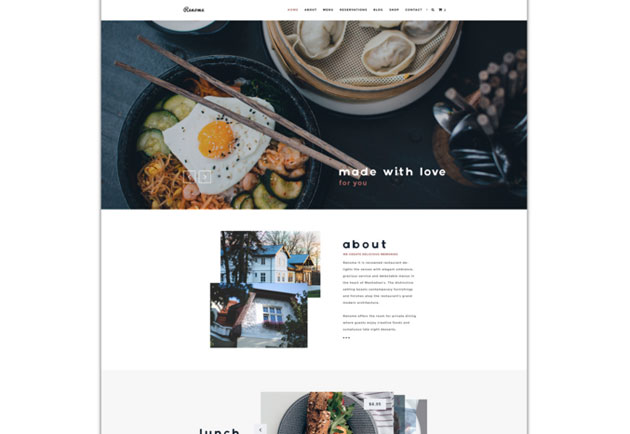
Renome – Free PSD Restaurant Template on Behance
どれもクオリティの高い、尚且つ仕事にすぐ役立ちそうなものばかりが集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
つぎつぎと新しい素材が誕生するたびに注目を集めており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新の注目したい素材を多数まとめた「50+ fresh resources for designers, January 2016」です。

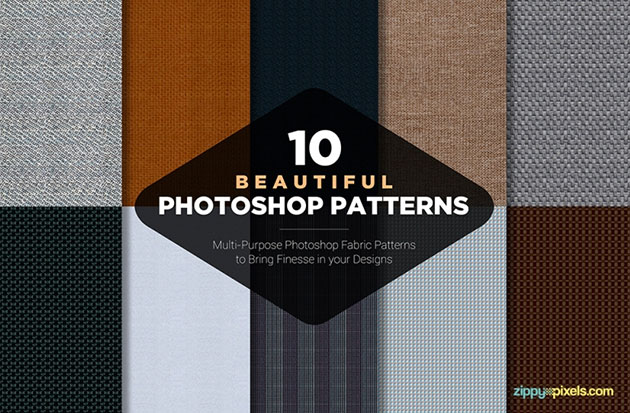
10 Free Photoshop Patterns | ZippyPixels
テンプレート、UI、フォント、アイコン、JSなど、非常に多彩なテーマかつ種類豊富に素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下
デザイナーは、トレンドとなる要素を取り入れるため、新しく発表・配布された素材はチェックしておきたいところ。今回はそんな最新のリソースを集めた「What’s new for designers, August 2015」を紹介したいと思います。

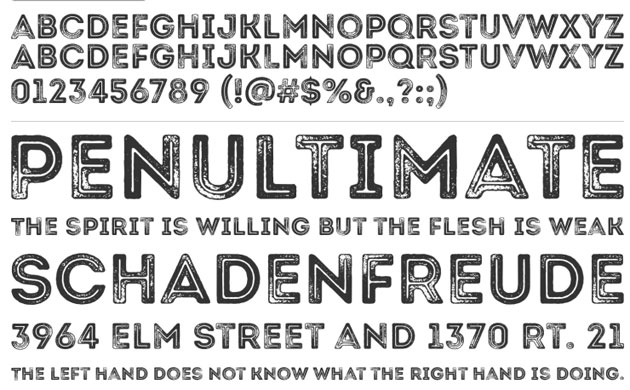
Free Font Intro Rust by Fontfabric | Font Squirrel
参考サイトや、素材ダウンロードサイト、フォントからUIまで、多彩なジャンルのリソースがピックアップされています。
詳しくは以下
webサイト上で、メニュー選択や特別なアクションをする際に登場することの多いポップアップウインドウ。どうしてもシンプルな描写になってしまいがちですが、今回はそんな状況から開放される、さまざまな描写のフリーポップアップウインドウまとめた「45 Free Popup, Alert Window, Notification, Photoshop Designs」を紹介したいと思います。

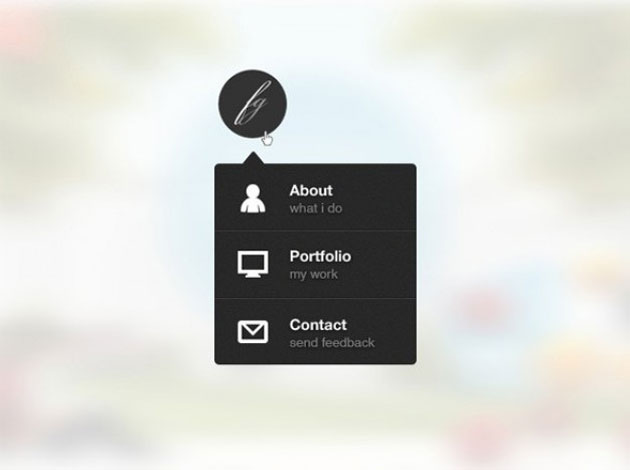
minimal dark dropdown menu psd PSD file| Free Download
多彩な表現の、メニューやアラート、通知機能などを取り入れたポップアップウインドウが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
web上で非常にたくさん配布されているフリーフォント。デザインに合わせてさまざまなバリエーションが選べるようになっています。そんな中今回紹介するのは、幅広いデザインに汎用できるフリーフォント「25 Beautiful Free Headline Fonts」です。

(Prime free font | Fontfabric™)
個性を主張しすぎることなく、いろいろなテイストでアレンジ可能なフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
ビジネスの上で重要なツールの一つ名刺。それゆえにこだわっている方も多いかと思いますが、逆に沢山配るものなので、簡単に作れれば良いとお考えの方も多いかと思います。今日紹介するのはクリエイティブな名刺を簡単に作成できる名刺のベクターデータ素材を配信している「12 Free Vector Business Cards」を紹介したいと思います。

配信されている名刺は全部で12種類で、どちらかというと色鮮やかなものが多く、印象的なデザインが中心です。
詳しくは以下
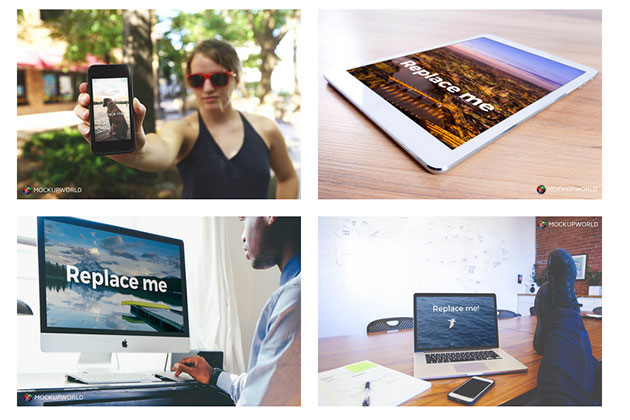
フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
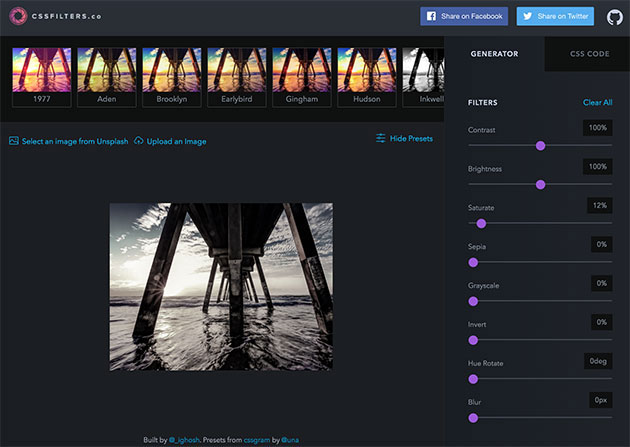
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
日々、クリエイティブで高品質なフォントが世界中でリリースされておりすが、今日はその中から、最近リリースされたフリーフォントを集めたエントリー「20 Must Have New Free Fonts」を紹介したいと思います。
シンプルなものから、個性的なフォントまで幅広く、フォントが集められていますが、今日はその中から幾つか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
2016年に入り、すでにいろいろな種類の素材が公開され配布されていますが、今回は2015年に紹介されたベストフリーフォントが集結したまとめ「Best of 2015: 100 Free Fonts for Designers」を紹介したいと思います。

Stellar Typeface | Sans Serif Fonts on TheHungryJPEG.com | 577
非常にたくさんの種類、そしてどれもデザイン性のあるハイクオリティなフォントばかりが揃っています。中でも特に気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下