通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下

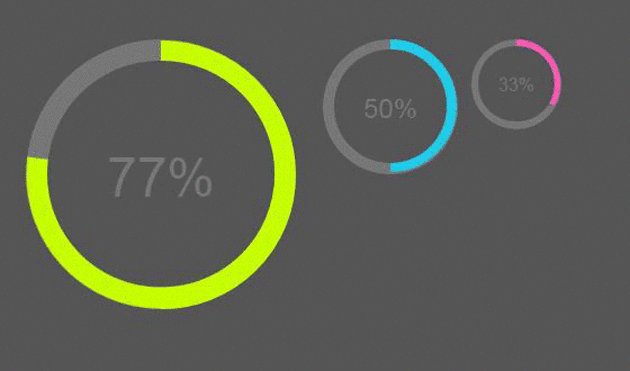
toubou91/percircle · GitHub
パーセンテージやキーワードなどを円形のモチーフで動きを付けて演出することができます。目立たせたい数値やワード情報がある時に活用してみては?

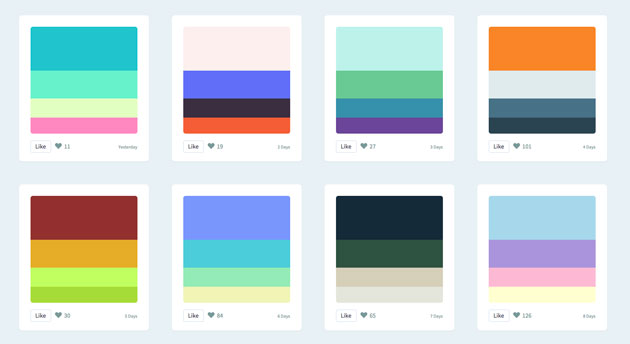
Color Hunt
さまざまなカラー配色のリストがずらり。それぞれのカラーコードもオンマウスで閲覧できます。数色の配色によるイメージを一度にチェックしたい時に。

It's Fabulous
キラキラと輝くグリッターのような光の演出が表現できます。さほど派手ではないですが、さりげない演出にはぴったりかも。
9つという限定されたResourceではありますが、どれも魅力的なものばかり。気になるものは是非一度活用してみてください。