デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

Magnus – The Five Themes
写真ベースのブログテンプレート。ダイナミックなレイアウトが特徴。写真を中心とした記事サイトにおすすめです。

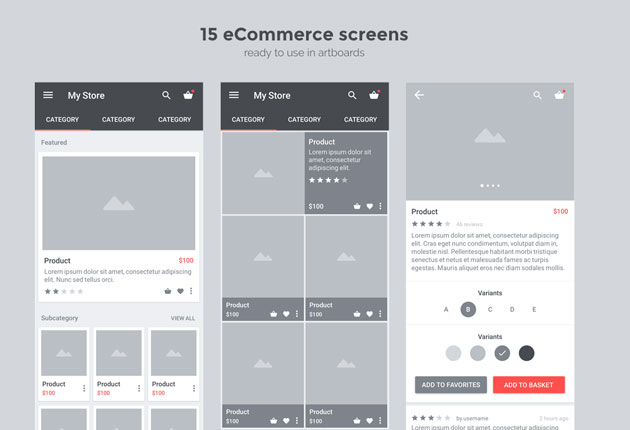
Material Mockups
ECサイト用、またパーツとして使用できるワイヤーフレームタイプのモックアップ。きちんとレイアウトされたものが数種用意されており、便利に活用できそうです。

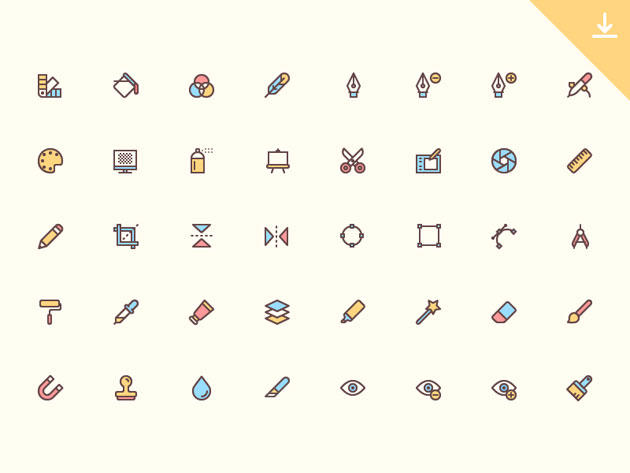
40 Design Icons by Trinh Ho – Dribbble
カラフルな色合いとポップなテイストが特徴のアイコンセット。ドローイングを中心とした描写が揃っています。デザインポイント使いにぜひ。
他にもクオリティの高い素材が揃っています。ダウンロードしておくことできっと役立ってくれるはず。この機会にぜひチェックしてみてください。