シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
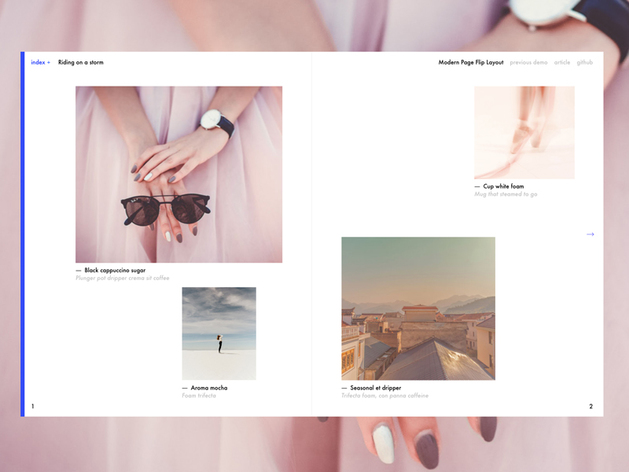
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
デザインの飾り付けとして重宝するモチーフの一つ花。今回紹介する「30 Free High-Res Floral Brushes (Clean & Grunge)」はリアルな花をそのままブラシ化したphotoshopブラシセットです。

ブラシに使われている花は実際に撮影された花を使っているためブラシはリアルに表現されています。ブラシのため濃淡だけで表現されていますので、シンプルで洗練されたデザインなんかに力を発揮してくれそうなブラシセットです。
詳しくは以下
皆様はデザインをする時、何を思い、どのような手順でデザインwお行っているでしょうか?今日紹介するのはデザインの考え方やプロセスなどを分かりやすく図説で解説してくれる「[Beta] How do you design?」です。

デザインといってもその意味は広く、ジャンルは多岐にわたりますが、この「[Beta] How do you design?」では様々なジャンルのデザインプロセスがまとめられています。現在PDFで全ページ閲覧できるようになっています。
詳しくは以下
夏が過ぎると、秋、そして寒い冬はあっと言う間にやってきます。そんな中今回は一足早く、美しい冬のネオンのような光の空間を表現できるPhotoshopブラシをまとめた「100+ Free Bokeh Brushes For Photoshop」を紹介したいと思います。
きらきら輝く光が散りばめられるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
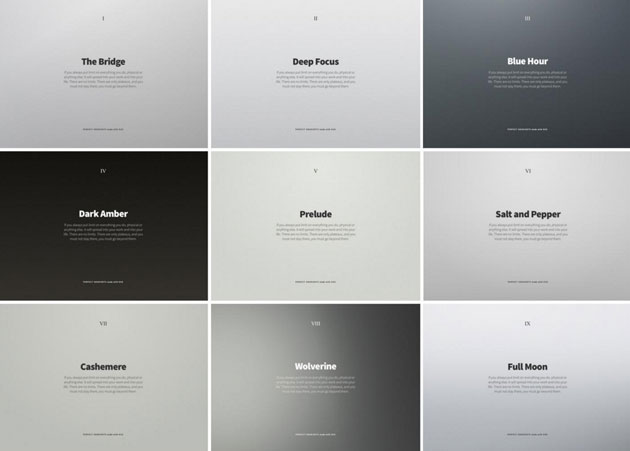
webデザインを行う際にはテーマカラーを決めてデザインすることも多いかと思います。そこで今回紹介するのは、パープルをテーマカラーとしたwebサイトデザイン集「Examples Of Using Purple Color In Custom Web Design」です。
さまざまなトーンのパープルカラーを基調としたwebデザインが集められています。なかなかテーマカラーとして使用するのは難しいパープルを上手に使って美しいデザインに仕上げたものばかりです。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
WEBデザインにも流行り廃りが合って、デザインのテイストや技術は毎年大きく変わっています。今日紹介するのは2010年のWEBトレンドをまとめたエントリー「Web Design Trends for 2010」です。

去年後半からの流れも大きく反映されているので、今年これからのというよりは、今のトレンドをまとめたというような感じだと思います。今回はまとめられているトレンドの中からデザインの部分を中心にいくつか紹介したいと思います。
詳しくは以下
ブランディングやパッケージデザインを提案する時に重要な役割を果たすモックアップ。その精度が高ければ高いほど、クライアントにリアルなイメージを提供することができます。そんな時に役立ってくれるのが今回紹介する、クオリティの高いフリーで使えるパッケージモックアップまとめ「20 Realistic Free Food Packaging Mockups」です。

Ice Cream Cup Mockups | MockupWorld
パッケージモックアップが20種類紹介されていますが、どれも精度の高いものばかりです。中でも気になったものをピックアップしてみました。
詳しくは以下
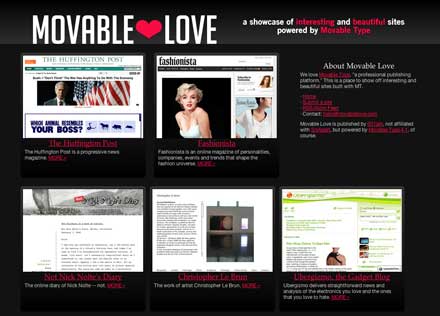
国内ではWordPressを凌いで確固たる地位を気づき上げているCMS、Movabletype。ブログをMovabletypeで作られている方も多いのでは無いでしょうか?今日紹介する「Movable Love」はMovabletypeに特化したデザインショーケースです。

CSSやWEBサイトのデザインショーケースは数多く存在するかと思いますが、Movabletypeに絞ったというのはなかなか珍しいですね。
詳しくは以下