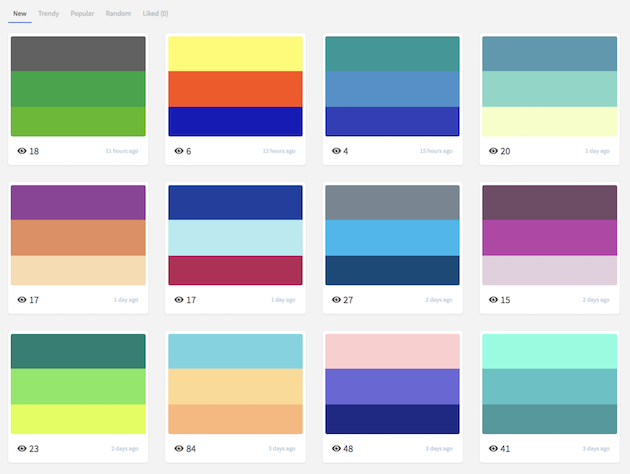
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
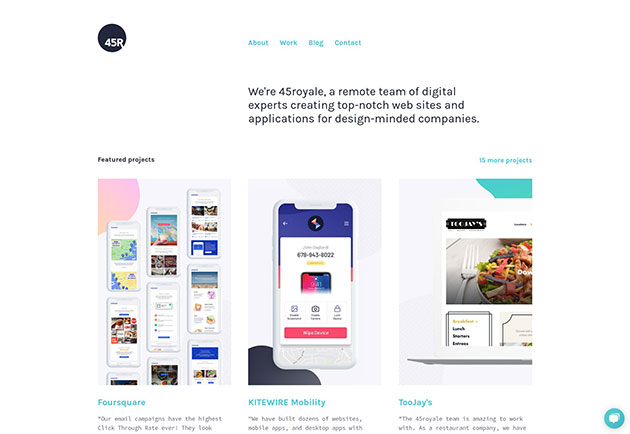
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
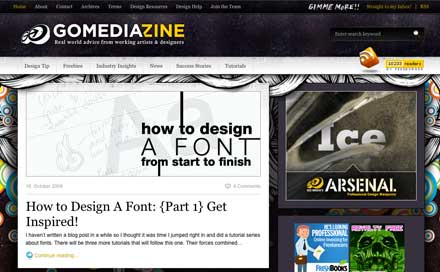
今まで様々なベクターデータ、ベクターデータを配布しているサイトを取り上げてきましたが、今回は商用利用可能で、尚かつクオリティも高いフリーベクターデータ配布サイト「GoMediaZine
」を紹介したいと思います。

いくつかフリーベクターデータが公開されていますが、今日はその中から気になった物を少しだけ紹介したいと思います。
詳しくは以下
WEBにせよ、グラフィックにせよ、その自由度の高さから非常に便利なデータ形式ベクターデータ。色や大きさなどの変更にも柔軟に対応してくれます。今日紹介する「24 useful free vectors」は使いやすいベクターデータ素材を集めたエントリーです。
アイコンからオブジェクトまでデザイン業務に使いやすそうなベクターデータが全部で24個公開されています。今日はその中からいくつか気になったベクターデータを紹介したいと思います。
詳しくは以下
Photoshopをデザイン制作に利用しているというデザイナーの方は多いと思いますが、高品質なデザインに仕上げるには時間もかかります。そんな中今回紹介するのが、Photoshopの表現力が上がるベクターブラシ素材をまとめた「25 Sets of Awesome Vector Brushes For Photoshop」です。

Vector Decorations by ~solenero73 on deviantART
デザインを効果的に魅せられるベクターブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、まことにありがとうございました。「DesignWorks」の派生として始まった、Designdevelopも昨年10月で1周年を迎えることができ、多くのアクセスをいただけるまでになりました。これもご覧いただいている皆様のおかげによるものと思っております。
日々進化していく、デザイン、WEBデザインですが、今年も日々の情報発信を通じて自分自身のスキルアップ、そして皆様に少しでも役にたつものになればと思っています。
昨年中は自分ができる領域の事を中心にお送りしていましたが、今年はDevelopとあるように、自分が踏み込んだ事がない領域にも少しづつ足を踏み込んでいきたいと思っています。また昨年中は海外のベクターデータや素材の紹介が多かったのですが、オリジナルの素材やベクターデータが提供できたらとも思います。
2009年も引き続きDesigndevelopをよろしくお願い申し上げます。
Designdevelop
関連ブログ:DesignWorks
前回DesignDevelopでお伝えした「photoshopアクション集の決定版「The Ultimate Collection Of Useful Photoshop Actions」」をまとめているSMASHINGMAGAZINEが今度はphotoshopで使えるカスタムシェイプを一同に集めて「The Ultimate Collection Of Photoshop Custom Shapes」という形で紹介しています。
その数は80セットにも及び、すべてのカスタムシェイプを集めると、2500もの数に達します。集められているジャンルも実に様々で「people」、「Animals」、「Planes and Boats」、「Guns and Weapons」、「Trees」、「Circles」、「Random Shapes」「Combination Packs」などなど、実用的なものからグラフィカルなものまでかなりの数のカスタムシェイプがまとめられています。今日はそのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
CSSでWEBサイトをデザインするのが当たり前になって数年、WEBデザインの主流なので当然な流れだとは思いますがCSSギャラリーサイトも増えてきました。今日紹介するのはそんなCSSギャラリーサイトのRSSをまとめた「The Great Website Design Gallery Roundup 」です。

このサイトでは機能別にCSSギャラリーサイトをまとめ、一覧化してくれています。RSSも配信している所はここからリンクを取得できるため、お気に入りのギャラリーサイトを見つけて、購読するということも簡単にできます。
詳しくは以下
最近はソーシャルサイトも増えてきて国内でもかなりの数のサービスが存在します。ソーシャルブックマークサービスを簡単に利用できるように、ソーシャルサイト用のアイコンを並べているブログも当ブログを含めて多いかと思います。

しかし上記のようにあまりにも並びすぎているとあまりにも不格好です。そこで今回紹介するjavascript「SocialHistory.js」はユーザーが利用しているソーシャルサイトを自動的に検出して、必要と思われるアイコンだけ表示させることができるスクリプトです。
詳しくは以下