デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

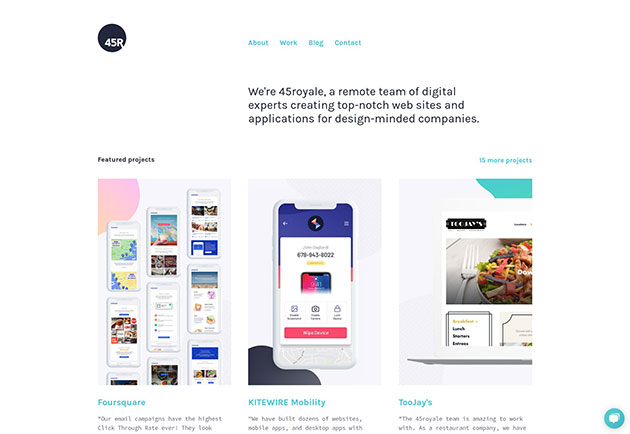
45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
WordPressでポートフォリオ用のサイトを開設する人も多いのではないでしょうか。今回ご紹介する「Free WordPress Plugins For Art & Design Portfolio Sites」はそんな方におすすめできる便利なプラグインが収録されていています。

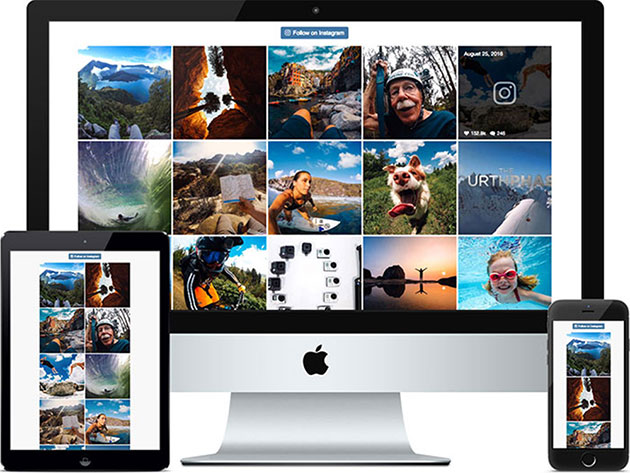
Feed Them Social – Facebook, Instagram, Twitter, YouTube, Pinterest — WordPress Plugins
自分の魅力を最大限に伝えるため、情報を正確に伝える必要のあるポートフォリオサイト。制作に便利なプラグインをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

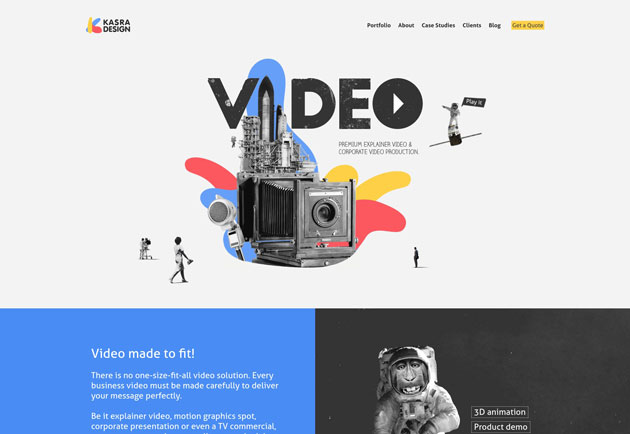
Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
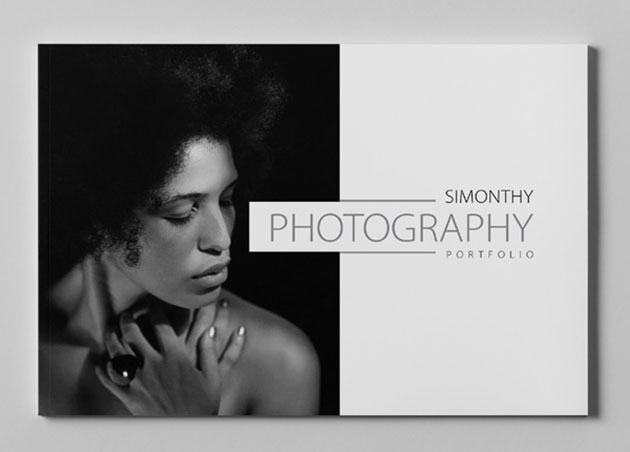
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
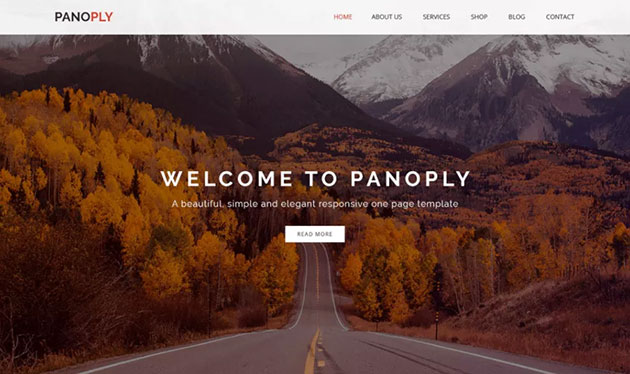
デザイナーの仕事や作品をまとめてくれるポートフォリオは、仕事の営業や受注に大活躍の必須アイテム。今回ご紹介するのは、そんなポートフォリオサイトを手早く完成に導いてくれるWordPressのポートフォリオテーマをまとめた「20 Free Portfolio Themes for WordPress to Download」です。

panoply — Free WordPress Themes
無料で使えて作品を手早く美しくまとめてくれるテーマが20種類も紹介されています。その中さらにおすすめのテーマを幾つかピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
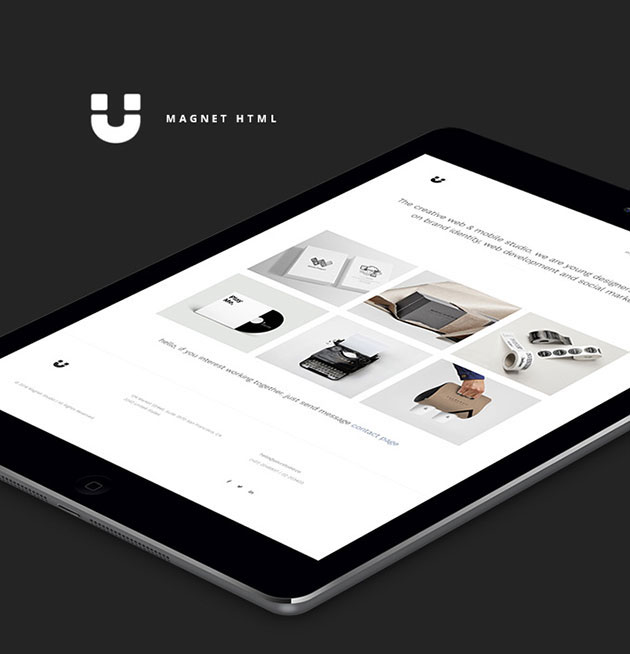
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
企業や団体を示すロゴマーク。どんなロゴにも様々なの想いが込められていると思います。ロゴのデザインは非常に難しく、企業や団体のコンセプトを折込ながらも事業性を示し、なおかつ会社のステータス性やおかれている立場も意識しないといけません。

今日紹介するのはそんな難しいロゴデザインの際に役立つ、海外のクリエイティブなロゴを54個集めた「54 Creative Logos Hand-picked From Logopond」と言うエントリーです。このエントリーでは「LogoPond」というロゴデータベースから特にクリエイティブなものを集めたエントリーです。今回はその中でも特に気になった物をピックアップして紹介したいと思います。
詳しくは以下
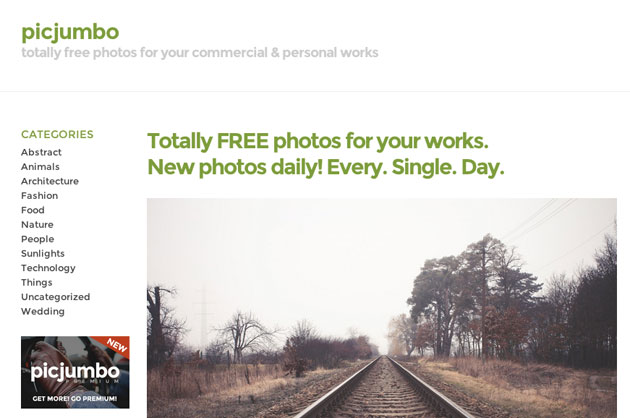
デザインをする際に利用することの多い写真素材。自分で撮影して用意することもあると思いますが、思い通りの写真が無いとき、撮影が難しいビジュアルを探しているといったシーンもよくあるのではないでしょうか?今回はそんな時におすすめ、高解像度なハイクオリティ写真素材を集めたサイト「picjumbo」を紹介したいと思います。

大きなサイズの、デザインクオリティの高い写真素材が多数収録されています。
詳しくは以下
アプリケーションのインターフェースに使えるアイコンは通常のものとは少し異なり、よりインターフェースとしての色合いが強く、そのアイコンの精度で使いやすさが決定してしまうと言っても過言では無いと思いますが、今回紹介するのはアプリケーション開発に使えそうなアイコンを集めたエントリー「25 Best Icon Sets for Application Design | Web Design Soul」を紹介したいと思います。
シンプルなピクトグラムのようなアイコンから、作りこまれたアイコンまでインターフェースに使えそうな様々なアイコンがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
作り込まれたPhotoshopブラシはデザインのクオリティを上げるには非常に便利。アナログ感をプラスしたり、光の線や煙などphotoshopならではのリアルな描写が簡単に利用できます。今日紹介するのは、様々なブラシセットをまとめたエントリー「40 Awesome Photoshop Brushes for Designers」です。
アナログから自然現象までジャンルを問わずハイクオリティなphotoshopブラシセットが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
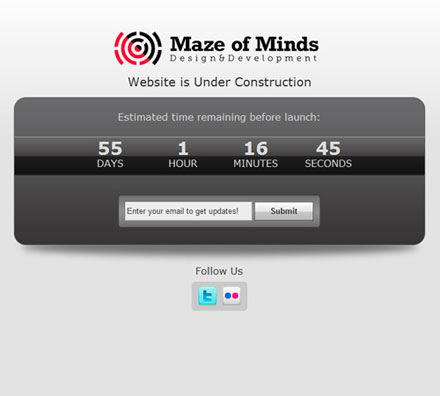
使い方によっては、コンテンツが無いということを期待感に変えてくれる、Coming Soon & Under Constructionのページ。今日は魅力的なComing Soon & Under Constructionのページを簡単に実現させてくれる、テンプレート集「45+ Neat Coming Soon and Under Construction Templates」を紹介したいと思います。

MofM WordPress Coming Soon Template | WordPress | Mojo Themes
今回あつめられたテンプレートは有料のものになりますが、単純に、comingsoonだけではなく、公開日までのカウントダウンや、ソーシャルメディアとの連携など、考えられて制作されているものばかりです。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
デザインソフトだけでは表現することが案外難しいゴールド色ですが、高級感溢れるデザインを制作する際には、ゴールドを基調とした配色を求められることも多いのではないでしょうか?そこで今回紹介するのが、さまざまな金色を表現できるテクスチャまとめ「20 HandPicked Gold Texture Packs」です。

(Texture 71 : Gold by ~WanderingSoul-Stox on deviantART)
自然の色味が美しいテクスチャから、金箔のようなリアルな色味が特徴的なテクスチャまで、質感の異なるテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かすことのできないテクスチャ素材は、デザインの雰囲気に合わせてぴったりの一枚を選びたいものです。そんな中今回紹介するのが、使い込まれたようなビンテージ感が楽しめるテクスチャをまとめた「16 Free Vintage Paper Texture Packs」です。

Paper Texture Pack – 9 papers by ~zigabooooo on deviantART
古びたペーパーテクスチャから、ノートやフレームのテクスチャなど、さまざまなビンテージ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下