WordPressでポートフォリオ用のサイトを開設する人も多いのではないでしょうか。今回ご紹介する「Free WordPress Plugins For Art & Design Portfolio Sites」はそんな方におすすめできる便利なプラグインが収録されていています。

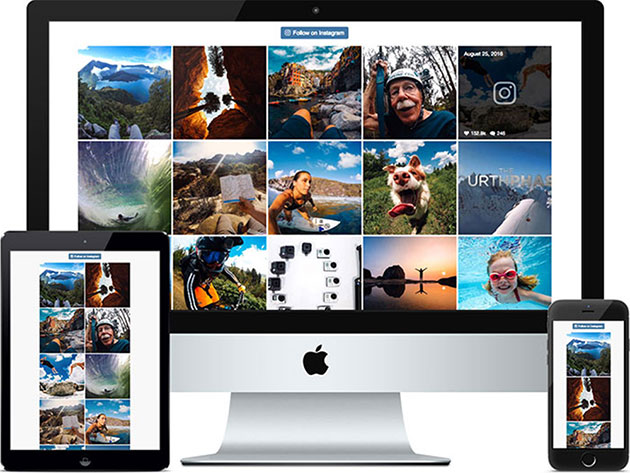
Feed Them Social – Facebook, Instagram, Twitter, YouTube, Pinterest — WordPress Plugins
自分の魅力を最大限に伝えるため、情報を正確に伝える必要のあるポートフォリオサイト。制作に便利なプラグインをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

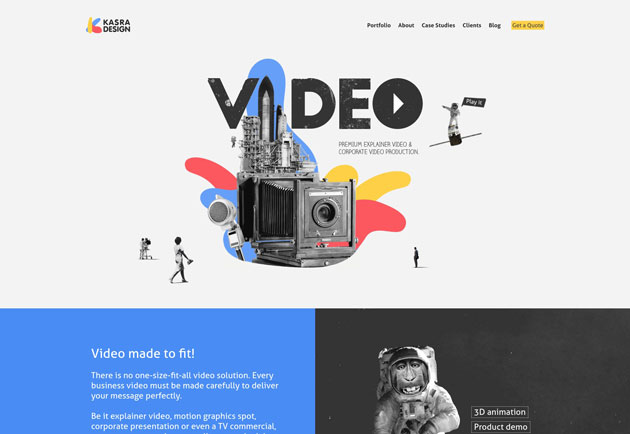
Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

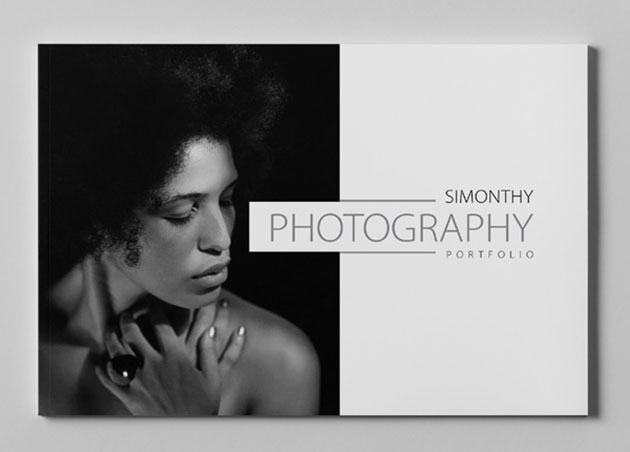
A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
デザイナーの仕事や作品をまとめてくれるポートフォリオは、仕事の営業や受注に大活躍の必須アイテム。今回ご紹介するのは、そんなポートフォリオサイトを手早く完成に導いてくれるWordPressのポートフォリオテーマをまとめた「20 Free Portfolio Themes for WordPress to Download」です。

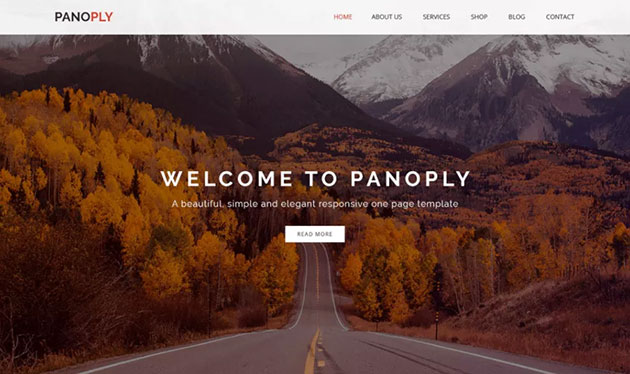
panoply — Free WordPress Themes
無料で使えて作品を手早く美しくまとめてくれるテーマが20種類も紹介されています。その中さらにおすすめのテーマを幾つかピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
経年劣化や傷など、グランジを表現したデザインも1のジャンルとして定着していて一定の需要を集めていますが、今回はそんな汚れ感をテーマにした、60種類ものPhotoshopブラシをまとめたエントリー「60 Ultimate Grunge Brushes for Photoshop」を紹介したいと思います。
痛んだコンクリートやインクによる汚れ、剥げなど、さまざまな種類のグランジブラシが用意されていますが、その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
いくつあっても嬉しいPhotoshopで使用できるパターン、今回はシンプルなものからクールなもの、かわいらしいものまでさまざまな種類のつなげて使用することができるパターンを集めた「Lots Of Patterns To Be Downloaded Below」を紹介したいと思います。

(Honeycomb Patterns for PS6+ by ~C130 on deviantART)
そのまま使用するだけで十分な存在感を発揮してくれるものから、背景として使用できる、デザインに表情を出したい時などあらゆるシーンで活躍してくれることでしょう。気になったものをいくつかピックアップしてみましたので、以下よりどうぞ。
詳しくは以下
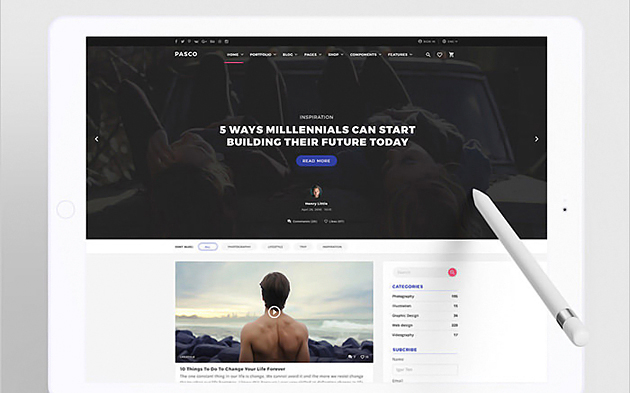
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
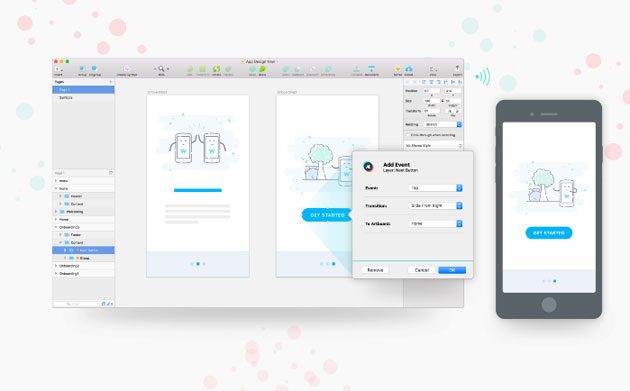
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
デザイン制作を行う上で、自分でオリジナルで素材をつくることも多いと思いますが、フリーで配布されている素材を使用することで、制作時間を短縮できたり、手軽にクオリティを高めることができます。今回はそんな時のために是非参考にしておきたい、さまざまなデザインシーンに対応したフリー素材まとめ「50 Web Designer Freebies from May 2014」を紹介します。

Free Vector Elements & Badges | Dealjumbo.com — Deals from designers, writers and artists
UI、アイコン、テーマ、アクションなど、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィック、CG合成、WEBサイトなどのクリエイティブワークには、テクスチャなどの素材を利用することが多いと思いますが、撮影することができなかったり、インターネット上の膨大な素材の中から、イメージに合った一枚を見つけるというのはなかなか難しいものです。そんな中今回は、レンガやタイルなどの壁面テクスチャがセットになった「6 Free Wall Textures for Your Designs」を紹介したいと思います。

レンガや石畳など石が素材となっている壁面テキスチャの6枚セットとなっています。
詳しくは以下
Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下
質感を出すのにとても便利なテクスチャ。素材感を出すだけで、上手く使えばグッとデザインの質を上げてくれる便利な素材です。今日紹介するのはテクスチャの中でも使いやすいシンプルな紙のテクスチャを集めたエントリー「40+ Various High Quality Free Paper Patterns and Textures」。
しわくちゃの紙から、方眼、ダンボール、楽譜などスタンダードなものから少し変わったものまで様々なテクスチャが公開されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに重要なフォント。フォントの選び方でデザインの印象はガラリと変わります。毎日数多くのフォントが公開され、世界中で多くのフリーフォントが制作され利用されていますが、今日紹介するのは比較的新しく作られたハイクオリティなフォントを集めたエントリー「9 New High-Quality Free Fonts」です。
少し変わったフォントから王道なものまで、様々なフォントがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
そろそろ街はクリスマスムードとなってきて、クリスマス装飾を見かけるようになってきました。今日紹介するのはクリスマスを彩るアイコンセット「100 Free Flat Christmas Icons」です。

このアイコンセットはフラットでカラフルな、クリスマスらしい楽しげなアイコンが全部で100種類収録されています。収録アイコンは以下からご覧ください。
詳しくは以下