WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン力を更に高くするために重宝するphotoshopブラシ。使い方次第で、デザインに奥行きを足すことができるので、グラフィカルな表現を強めたいときに特に役立ちます。そんな中今回紹介するのは、デザインにすぐに使えるphotoshopブラシまとめ「Best Photoshop Brushes for February 2011: 18 Free Sets」です。

Sparkly Heart Frames – Photoshop Brushes – BrushLovers.com
可愛さ溢れる女性らしいブラシタイプから手書き風のタイプまで、ユニークなphotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザイン制作で便利に活用できるpsd素材ですが、都度インターネットなどを検索し、欲しい素材を探すのには手間と時間がかかってしまいます。そこで今回紹介するのが、さまざまなテイストのデザインパーツ素材サイトを集めた「10 Awesome Websites With Free PSD Resources for Download」です。

(Free web design resources & layered PSD files on Freebies Booth)
シンプルな素材に強いサイトから、可愛らしいデザイン素材を取り扱うサイトまで、さまざまなサイトが紹介されています。中でも気になったのもをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
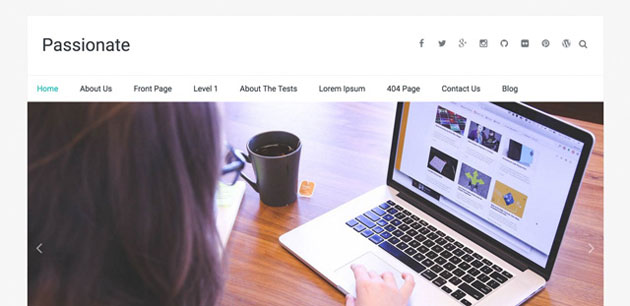
世界中で広く利用されているCMSの一つWordpress。個人の方のブログから企業サイトまで幅広い用途で利用されています。利用者が多いだけあって豊富にテーマが配布されているというのもWordpressの魅力の一つです。今日紹介するのは新たにリリースされたクリエイティブなWordpressテーマを集めたエントリー「10 Fresh, Free WordPress Themes (April 2016)」)です。

Passionate — Free WordPress Themes
License: Free for personal and commercial use | GNU General Public License
シンプルなものからデザイン的に作りこまれたものまで、様々な用途のテーマが紹介されていましたので今日はその中から気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
水は一瞬たりとも同じ表情が見られないものであり、その瞬間瞬間に表現された表情にはいつも感動させられます。今回はそんな水のさまざまな表情が楽しめるウォーターテクスチャをまとめた「50+ Beautiful Water Texture Collection」を紹介したいと思います。

texture 11 by *Sirius-sdz on deviantART
海や川特有の水の動きや水滴など、さまざまなシーンのウォーターテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
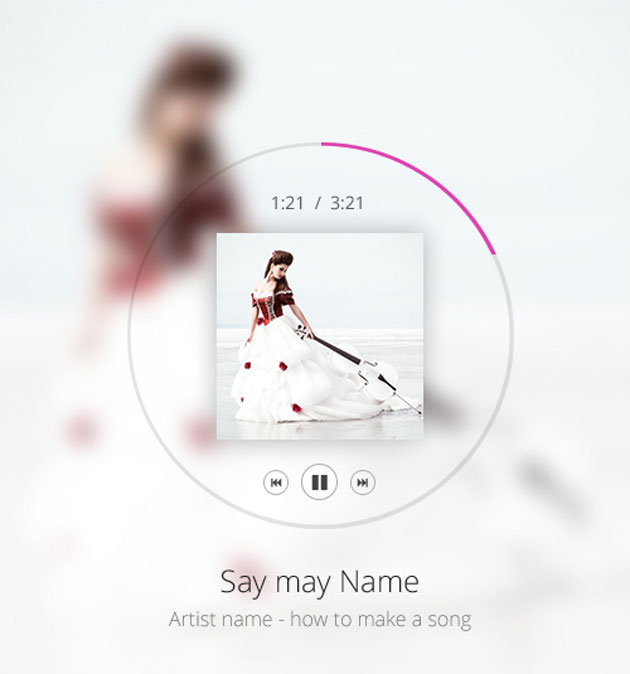
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMSの一つwordpress。その魅力の一つが、様々な機能を簡単に拡張できるプラグイン。今日紹介するのはwordpressで使えるスライドショーとフォトギャラリープラグイン集「25 Free Slideshow and Photo Gallery WordPress Plugins」です。
ライトボックス的なものから本格的なフォトギャラリータイプまで、様々なプラグインがまとめられています。今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
多くのWEB開発者が利用し始めているCSSの次の規格CSS3.0。今までCSSではできなかったことが多数実現できるように改良が加えられています。以前Designdevelopで「選んで、見て、使える簡単CSS3ジェネレーター「CSS3 Generator」 | DesignDevelop」という記事でリアルタイムにプレビュー、コードプレビューができるCSSジェネレーターを紹介しましたが、今回もCSS3特有の様々な処理を簡単に実現することができるCSS3メーカー「CSS3.0 Maker」を紹介したいと思います。

画面は非常にシンプルな作りでグローバルナビにCSS3の効果がメニューになっていてプレビューも数値の操作も、CSSのコードビューも一画面で利用出来るようになっています。
詳しくは以下
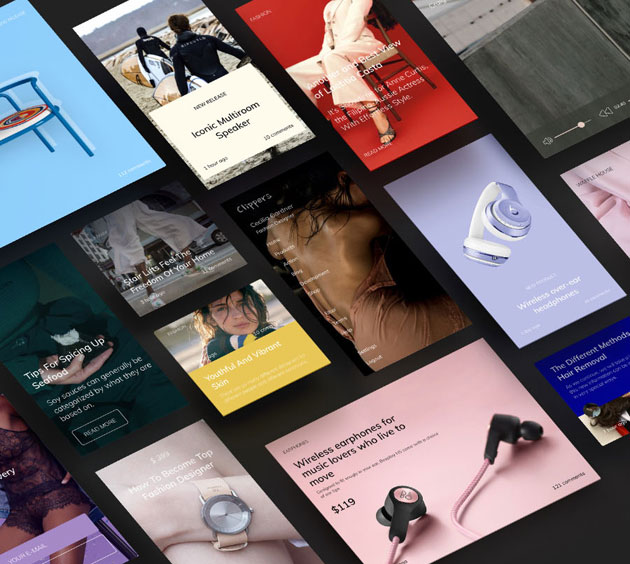
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下