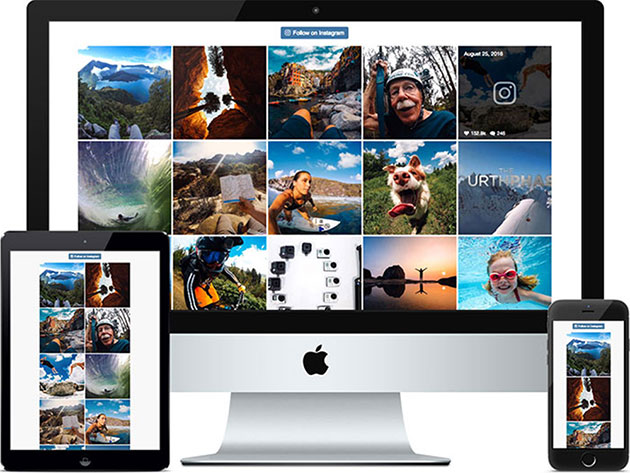
WordPressでポートフォリオ用のサイトを開設する人も多いのではないでしょうか。今回ご紹介する「Free WordPress Plugins For Art & Design Portfolio Sites」はそんな方におすすめできる便利なプラグインが収録されていています。

Feed Them Social – Facebook, Instagram, Twitter, YouTube, Pinterest — WordPress Plugins
自分の魅力を最大限に伝えるため、情報を正確に伝える必要のあるポートフォリオサイト。制作に便利なプラグインをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
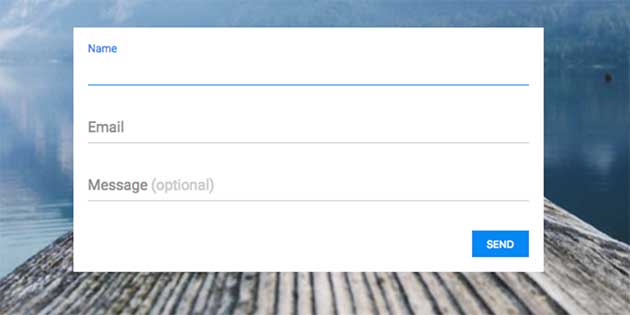
webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
自分の用途に沿って情報の追加を行っていくことができるカスタムフィールド。柔軟にサイトを変えていくことが可能ですが、仕様によっては構築で戸惑ってしまうことも。そんなシーンで役に立つ、WordPressのプラグイン「10 WordPress Plugins to Supercharge Advanced Custom Fields」を今回は紹介していきたいと思います。

ACF to REST API — WordPress Plugins
カスタムフィールドに焦点をあてたプラグインが紹介されています。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
WEBデザイナーなら一度は苦しめられたことがあるIE6。はやくIE6を考えなくて良い、開発環境にならないかと思っている方も多いと思いますが、まだ現状を見る限り、完全に考えなくて良いという日はもう少し時間がかかると思います。今日紹介するのはIE6について改めて知ることができるIE6の全てをまとめた「Ultimate IE6 Cheatsheet」を紹介したいと思います。

市場シェアが現状どうなっているのか?躓きがちなDOCTYPE宣言だったり、クロスブラウザで同一の表現を楽にしてくれるcssリセット、動作可能なjavascriptのフレームワークと様々な角度からIE6についてまとめてくれています。
詳しくは以下
ユーザービリティの向上のための仕掛の一つツールチップ、最近の主流としてはjavascroptを使用しての実装という形が多く、色々な形でパッケージ化されています。ある程度パッケージングされているんで実装は簡単とは言え、なれていない人にとってはまだまだややこしい部分も多いです。

今回紹介する「Easy CSS Tooltip」はjavascriptを使用せずCSSとHTMLでツールチップを実現すると言うものです。
詳しくは以下
背景素材として活躍してくれるテクスチャ。持っていると非常に重宝し便利な素材です。そんな中今回は、テクスチャのコレクションなどにぜひ加えておきたいテクスチャセット「10 Coffee Paper Textures」を紹介したいと思います。

コーヒーのシミが紙に味わいを演出したペーパーテクスチャのセットとなっています。
世界観を演出するのにとても便利なベクターデータのシルエットデータ。シルエットなのでメインのモチーフの他にも背景的な処理などにも柔軟に使えます。今日紹介する「Old fashioned vector silhouettes」は神話や古代物語のモチーフのシルエットベクターデータセットです。

上記のような神話の世界のやり取りから、歴史を感じさせる物語のワンシーンまで様々なベクターデータが全部で446個収録され配布されています。
詳しくは以下
編集ボタンを付けている方も多いかと思いますが、ちょっと記事下につけるのはみっともないから…と言う方にはうってつけのブックマークレットがChocolateさんで公開されている「1クリックで表示中のエントリーの編集画面を表示するブックマークレット(WordPress用)」です。
エントリーを投稿した後、間違いに気がついた時、または書き足したい時に瞬時に使え便利そうです。ただしWordPressのパーマリンクの設定がid表示になっているのが利用条件なので当ブログのように投稿スラッグを指定している方は使えないので注意が必要です。
ブログの仕様、階層によって若干コードを変更する必要があるらしいので、このブックマークレットを使ってみようかなと思う方は本家のコードを参考にカスタマイズしてみてください。
管理人もよく誤字脱字分けの分からない文章をたまに書いているので、編集画面に何度も行き来したりしています。パーマリンクの設定がID表示になっている方は導入しても損は無いブックマークレットだと思います。
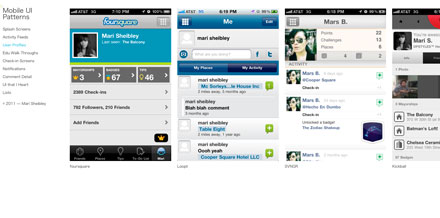
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
現在の最新版WordPress2.3がアップデートされたみたいです。WordPress 2.3.1RC1(Release Candidate) では2.3 シリーズにバグフィックスとセキュリティ面の変更を加えたものです。2.3.1 では、Wordpress2.3で問題があったデータベース関係のバグ等を含めた20個のバグが修正されているそうです。
主要な変更点は以下の通り
・Windows Live Writerタグへの対応。
・WordPress のアドレスとブログのアドレスが別になっている場合、ログインがおかしかったバグを修正。
・タクソノミーDBクエリーの高速化。とくにタグの共通クエリについて。
・リンクインポート機能の修正。
WordPress2.3.1RC1では「ダウンロードページ」からダウンロード可能で日本語リソース、またはリソース入りWordPressは「ja:resource « WordPress Codex」からダウンロードできます。
WordPress | 日本 » WordPress 2.3.1
ja:resource « WordPress Codex
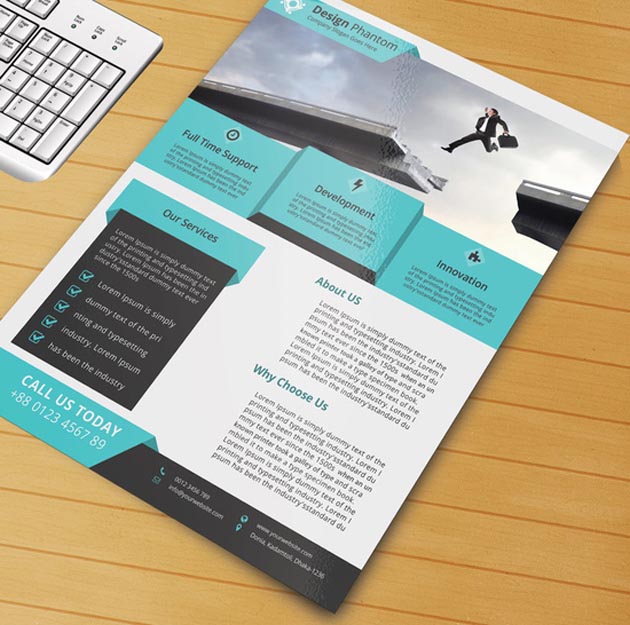
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
WEBを制作する際、HTMLとCSSを利用して作ると言う方が多いかと思いますが、今日紹介するのはフリーで利用できるHTML/CSSのテンプレートがダウンロードできるWEBサイトをまとめたエントリー「25 Best Websites For Downloading Free Html/CSS Templates」です。
様々なテンプレートサイトが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下